Summer of Code/2016/Redesign and recreate sugarlabs web appearance
About Me
- What is your name?
Venketesh Mahapatra
- What is your email address?
mahapatra.venketesh@gmail.com
- What is your Sugar Labs wiki username?
Venky18
- What is your IRC nickname on irc.freenode.net?
venky18
- What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language is Hindi. My language of communication is English.
- Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
I live in Rourkela,India. The Time Zone is UTC+5:30 .I can work from 11 AM to 04 AM UTC but it's adjustable.
- Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I have contributed to open source projects like Freecodecamp, JULIA ,mifosx. github profile
About my project
We are looking for projects that will enhance the Sugar Learning Platform. Please consider how your project will have impact on children learning.
- What is the name of your project?
Redesign and recreate Sugar Labs webappearance
- Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
I am redesigning sugarlabs main website, translate and activities websites planet to improve their web appearance.
- For a modern website these here are the things that are important:
- Colors and typography - a constant color scheme and a typography should be used across all websites so that it will create a unified view
- Images - good quality images should be used and should be scaled so that loading time can be decreased.
- Navigation - The navigation should be clear. A user should know where he/she is going.
- Grid based layout - we should use grid based layout for so that columns and boxes feel balanced.
- Responsive - It is now common to access web site from other devices so website must be responsive.
- Loading time – Enabling compression, optimizing css, reducing number of plugins, minifying resources and minimizing HTTP requests will improve loading time.
- SEO
Website Development process:
- listing the website pages and check which are needed and which are not.
- UX & UI problems to be listed of the cebsite urrentwebsite(Source :first time users and community)
- solutions to be discussed with the project mentor
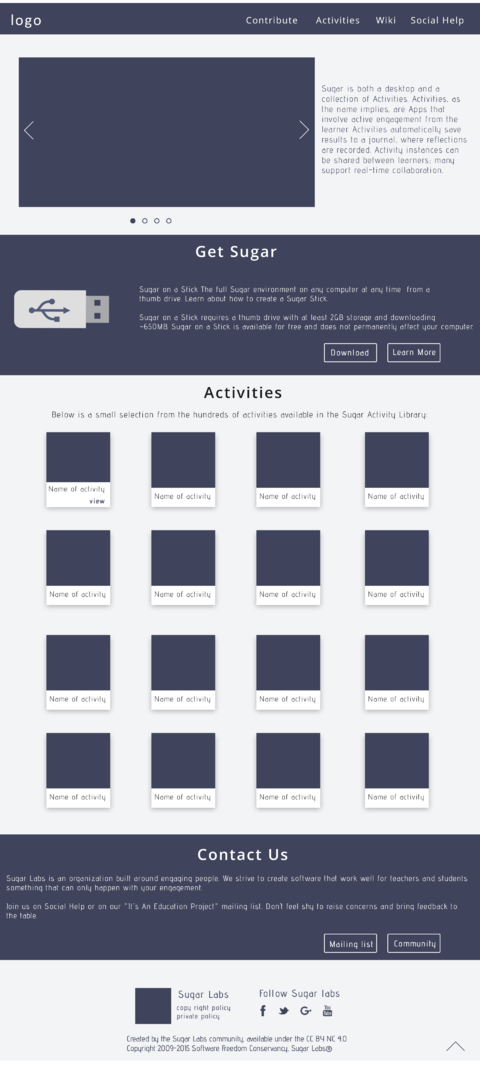
- designing mockup
- improving things upon receiving feedback and start coding
- complete the website show it to people for testing(mainly kids and new users)
- improving things again after receiving feedback
- complete the website
for example i have listed the problems and solutions of the website https://www.sugarlabs.org/
| Elements | Problems | Solutions |
|---|---|---|
| screenshots | long scrolling | slideshow |
| activities | too colorful and no contrast | contrasting color and card layout to be used |
| What is sugarlabs | below activities and screenshots | should be visible at first glance i.e. upon landing |
| “ "It's An Education Project" mailing list ” , | contact us buttons not properly visible | social help and mailing list under community and better button |
| to the top button | not visible | netter buttonavigation bar |
I will be focusing on the above things while designing a website. If possible then I will add openid connect to the wiki login page. I will be using HTML, CSS, JavaScript, Jquery for web pages and flexbox(?) or bootstrap(?) or foundation( ?) for grid layout.
- What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| WEEK | TASK | |
|---|---|---|
| 23 April - 7 May |
| |
| 8 April - 22 May |
| |
| 23 May - 29 May |
| |
| 30 May - 6 June |
| |
| 6 June- 12 June |
|
|
| 13 April - 19 June | buffer week | |
| 20 June- 26 June | Midterm Evaluation | |
| 27 June - 3 July |
| |
| 4 July - 10 July |
| |
| 11 July - 17 July |
| |
| 18 July - 24 July |
| |
| 25 July - 31July |
| |
| 1 August - 7 August | go through all the website codes tnd akeing care of code so that it will be maintainable in future (like adding descriptive comments) | |
| 8 August - 14 August | polishing the UI and checking each and every element and finalizing all websites | |
| 15 August - 21 August | buffer week | |
| 22 August - 29 August | Final Evaluation |
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
- I am currently pursuing B.Tech in National Institute of Technology, Rourkela,India . I have excellent skills to manage time and deliver good quality work. reasons to consider me
- familiar with the websites and architecture
- prior experience with HTML, CSS, JavaScript (2 years)
- prior experience in designing (3 years)
- No other commitments during summer .GSOC is the only one priority
- Summer vacation from 1 May to 1 July, can spend 45 - 50 hours per week on project
Mockup
Prior projects
- Developed Innovision 2016 website can be seen live at innovision
- Developed International Students' Meet website which can be seen at ISM
- Developed Monday Morning website can be seen live at Monday Morning
Me and the community
- If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
A website is one of the most important asset of a company. It should reflect the company's ideology and brand. A well designed website heavily affects in increasing number of product users. It can generate media interest thus more publicity. It builds trust among customers. By completing the project it well help users navigating through the website, finding what they need and will increase overall User experience.
- What will you do if you get stuck on your project and your mentor isn't around?
Google will be my best friend in case I get stuck. If i need some help in coding part i will search for it in google .If i need some help in design decision and coding part(couldn't find on google) I can ask other mentors and students on IRC and mailing list .In the worst case I will take help of my friends or ask my question on developer communities like stack overflow or Quora.
- How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
Miscellaneous
- We want to make sure that you can set up a development environment before the summer starts. Please do one of the following:
- Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".
- Send us a link to a pull request or merge request you have made on a Sugar or Sugar activity bug.It's normal to need assistance with this, so please visit our IRC channel, #sugar on irc.freenode.net, and ask for help.
- If you plan to work on Sugar-Web projects we want to be sure that you're familiar with web technologies, so:
- Clone the Sugarizer repository
- Using instructions here develop your first Sugar-Web activity
- Send us a screenshot of your new activity executed in Sugarizer
- Describe a great learning experience you had as a child.
- Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more?
Please include the category tag at the bottom of your page the Category tag for 2016 GSoC applications.