Difference between revisions of "Summer of Code/2016/Redesign and recreate sugarlabs web appearance"
| (35 intermediate revisions by the same user not shown) | |||
| Line 19: | Line 19: | ||
* '''What is the name of your project?''' | * '''What is the name of your project?''' | ||
| − | Redesign and recreate Sugar Labs | + | Redesign and recreate Sugar Labs web appearance |
* '''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?''' | * '''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?''' | ||
| − | I | + | I will be redesigning sugarlabs main website, translate and activities websites planet to improve their web appearance. |
| − | planet to improve their web appearance. | ||
* For a modern website these here are the things that are important: | * For a modern website these here are the things that are important: | ||
| − | ** Colors and typography - a constant | + | ** Colors and typography - a constant cogo, olor scheme and a typography should be used across all websites so that it will create a unified view |
** Images - good quality images should be used and should be scaled so that loading time can be decreased. | ** Images - good quality images should be used and should be scaled so that loading time can be decreased. | ||
** Navigation - The navigation should be clear. A user should know where he/she is going. | ** Navigation - The navigation should be clear. A user should know where he/she is going. | ||
| Line 33: | Line 32: | ||
Website Development process: | Website Development process: | ||
# listing the website pages and check which are needed and which are not. | # listing the website pages and check which are needed and which are not. | ||
| − | # UX & UI problems to be listed of the | + | # UX & UI problems to be listed of the website(Source :first time users and community) |
# solutions to be discussed with the project mentor | # solutions to be discussed with the project mentor | ||
| − | # designing mockup | + | # designing mockup |
| + | # choosing technologies to use | ||
# improving things upon receiving feedback and start coding | # improving things upon receiving feedback and start coding | ||
# complete the website show it to people for testing(mainly kids and new users) | # complete the website show it to people for testing(mainly kids and new users) | ||
| Line 57: | Line 57: | ||
|- | |- | ||
| What is sugarlabs | | What is sugarlabs | ||
| − | | | + | | below activities and screenshots |
| should be visible at first glance i.e. upon landing | | should be visible at first glance i.e. upon landing | ||
|- | |- | ||
| “ "It's An Education Project" mailing list ” , | | “ "It's An Education Project" mailing list ” , | ||
| − | | contact us | + | | contact us links and buttons not properly visible |
| − | | social help and mailing list under community | + | | social help and mailing list under community and better button |
|- | |- | ||
| − | | | + | | to the top button |
| − | + | | not visible | |
| − | | | + | | better button |
|} | |} | ||
| − | + | I will be focusing on the above things while designing a website. If possible then I will add openid connect to the wiki login page. I will be using HTML, CSS, JavaScript, Jquery for web pages and flexbox(?) or bootstrap(?) or foundation(?) for grid layout. For the activities webpage we can use the '''instantsearchJS''' [https://github.com/algolia/instantsearch.js github] | |
| − | I will be focusing on the above things while designing a website. If possible then I will add openid connect to the wiki login page. I will be using HTML, CSS, JavaScript, Jquery for web pages and flexbox(?) or bootstrap(?) or foundation( ?) for grid layout. | ||
* '''What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | * '''What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | ||
| Line 84: | Line 83: | ||
* discuss with mentor which technologies to use for each websites | * discuss with mentor which technologies to use for each websites | ||
* choosing typography | * choosing typography | ||
| − | * choosing | + | * choosing color scheme |
|- | |- | ||
| 8 April - 22 May | | 8 April - 22 May | ||
| | | | ||
* listing UI /UX problems of selected website | * listing UI /UX problems of selected website | ||
| − | * | + | * solutions to be discussed and developed |
* creating mock up of selected websites | * creating mock up of selected websites | ||
* showing websites mockup to mentor and upon receiving feedback improve things | * showing websites mockup to mentor and upon receiving feedback improve things | ||
| − | * | + | * finalize mockups |
* start coding the sugar labs main website | * start coding the sugar labs main website | ||
|- | |- | ||
| Line 99: | Line 98: | ||
* finish sugarlabs main website | * finish sugarlabs main website | ||
* after getting feedback improve the website | * after getting feedback improve the website | ||
| − | * start coding for planet. | + | * start coding for planet.sugarlabs website |
| + | * planet is a key to greats seo the looks can be improve 2 modes i.e day and can be added for those who want to read at night | ||
|- | |- | ||
| 30 May - 6 June | | 30 May - 6 June | ||
| | | | ||
* finish coding planet.sugarlabs website | * finish coding planet.sugarlabs website | ||
| − | * feedback and | + | * after feedback improving the wlanet ebsite and start working on translation system |
|- | |- | ||
| 6 June- 12 June | | 6 June- 12 June | ||
| | | | ||
* finish translation system | * finish translation system | ||
| − | * wiki improvements | + | * wiki improvements like custom skin and fixing the visual editor( I faced some problems while creating this document) |
| + | * adding openid connect to the website or using google, github, facebook, manual login | ||
| + | * removing the old links and updating the newer website links | ||
| + | | | ||
|- | |- | ||
| 13 April - 19 June | | 13 April - 19 June | ||
| Line 119: | Line 122: | ||
| 27 June - 3 July | | 27 June - 3 July | ||
| | | | ||
| − | * | + | * share the website with community. show it to various people. get the reviews, learn SEO |
* start working on remaining websites(small improvements) | * start working on remaining websites(small improvements) | ||
| + | * If possible developing a website like [http://whatcanidoformozilla.org/ what can i do for mozilla] to help new users. | ||
|- | |- | ||
| 4 July - 10 July | | 4 July - 10 July | ||
| | | | ||
* Test the website on various platforms and check if it breaks somewhere | * Test the website on various platforms and check if it breaks somewhere | ||
| + | * add support for all the devices | ||
* finish remaining websites | * finish remaining websites | ||
|- | |- | ||
| Line 130: | Line 135: | ||
| | | | ||
* Analyze the reviews make improvements | * Analyze the reviews make improvements | ||
| − | * add support for all platforms (in case | + | * add support for all platforms (in case something breaks,this should have been taken care of while coding) |
* check the new [http://www.google.com/analytics/360-suite/#?modal_active=none google analytics 360 suite] | * check the new [http://www.google.com/analytics/360-suite/#?modal_active=none google analytics 360 suite] | ||
|- | |- | ||
| Line 137: | Line 142: | ||
* add google analytics or piwik analytics (opensource) | * add google analytics or piwik analytics (opensource) | ||
* check if website is indexed well | * check if website is indexed well | ||
| − | * follow google [https://support.google.com/webmasters/answer/6001170?hl=en&ref_topic=4631146 webmaster guidelines] | + | * for seo tools follow google [https://support.google.com/webmasters/answer/6001170?hl=en&ref_topic=4631146 webmaster guidelines] |
* for SEO add relevant meta tags and improve the SEO | * for SEO add relevant meta tags and improve the SEO | ||
|- | |- | ||
| Line 143: | Line 148: | ||
| | | | ||
* set up a google search console account | * set up a google search console account | ||
| − | * analyze the data | + | * analyze the data from users |
* protect the website from spam [https://support.google.com/webmasters/answer/6001244?hl=en&ref_topic=4631146 reference] | * protect the website from spam [https://support.google.com/webmasters/answer/6001244?hl=en&ref_topic=4631146 reference] | ||
| + | * porting the websites to https because https is faster than http [https://www.httpvshttps.com/] | ||
|- | |- | ||
| 1 August - 7 August | | 1 August - 7 August | ||
| − | | go through all the website codes | + | | go through all the website codes and take care of code so that it will be maintainable in future (like adding descriptive comments) |
| + | | | ||
|- | |- | ||
| 8 August - 14 August | | 8 August - 14 August | ||
| Line 158: | Line 165: | ||
| Final Evaluation | | Final Evaluation | ||
|} | |} | ||
| + | websites that are required to be redesigned along with main page, wiki, planet, translate | ||
| + | help.sugarlabs.org | ||
| + | socialhelp.sugarlabs.org | ||
| + | developer.sugarlabs.org | ||
'''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | '''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | ||
* I am currently pursuing B.Tech in National Institute of Technology, Rourkela,India . I have excellent skills to manage time and deliver good quality work. reasons to consider me | * I am currently pursuing B.Tech in National Institute of Technology, Rourkela,India . I have excellent skills to manage time and deliver good quality work. reasons to consider me | ||
| Line 165: | Line 176: | ||
* No other commitments during summer .GSOC is the only one priority | * No other commitments during summer .GSOC is the only one priority | ||
* Summer vacation from 1 May to 1 July, can spend 45 - 50 hours per week on project | * Summer vacation from 1 May to 1 July, can spend 45 - 50 hours per week on project | ||
| − | '''Mockup''' | + | |
| + | ==== '''Mockup''' ==== | ||
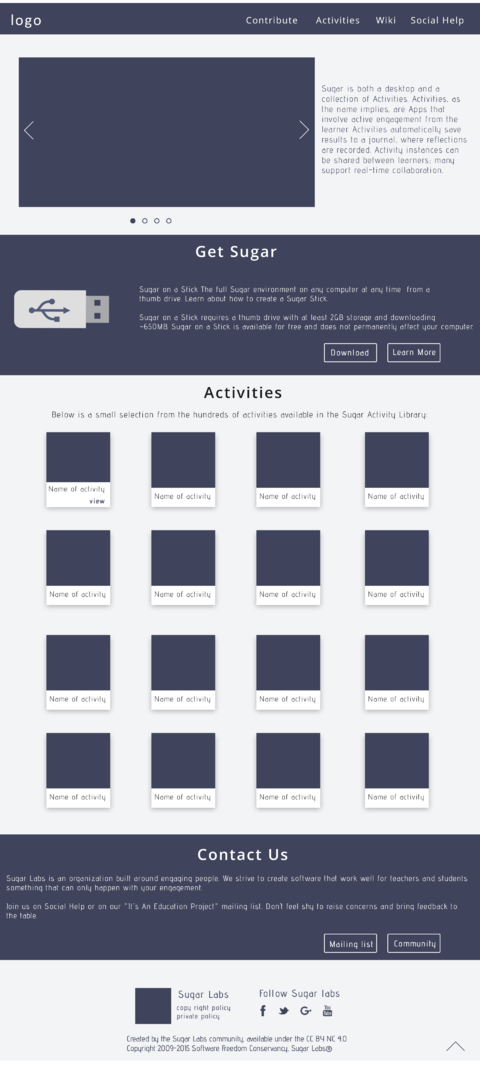
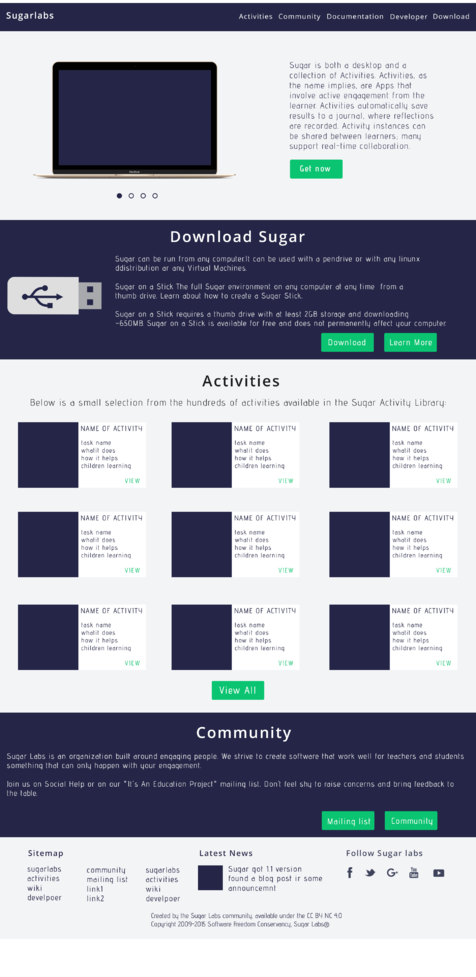
| + | [[File:Sugarlabs mockup concept.png|noframe|1074x1074px|sugarlabs main webpage mockup concept]] [[File:Sugarlabs mockup concept v2.png|frameless|977x977px]] | ||
| + | |||
| + | In the mockup i have taken care of the above issues upon landing a person get to know what sugar is, if he want to download then the person will be sent to a different page which lists the download links and how to create a sugar on stick. social help, mailing list, chats under community. Sitemap, Latest tweets or releases and facebook twitter google follow buttons in footer. | ||
'''Prior projects''' | '''Prior projects''' | ||
| − | * Developed Innovision 2016 website can be seen live at | + | * Developed Innovision 2016 website can be seen live at [http://innovision.nitrkl.ac.in/ innovision] |
| − | * Developed International Students' Meet website which can be seen at | + | * Developed International Students' Meet website which can be seen at [http://ism.nitrkl.ac.in/ ISM] |
| − | * Developed Monday Morning website can be seen live at | + | * Developed Monday Morning website can be seen live at [http://mondaymorning.nitrkl.ac.in/ Monday Morning] |
===Me and the community=== | ===Me and the community=== | ||
* '''If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.''' | * '''If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.''' | ||
| + | A website is one of the most important asset of a company. It should reflect the company's ideology and brand. A well designed website heavily affects in increasing number of product users. It can generate media interest thus more publicity. It builds trust among customers. By completing the project it well help users navigating through the website, finding what they need and will increase overall User experience. | ||
| + | |||
| + | Dave Crossland dave at lab6.com | ||
| + | |||
| + | The impact of redesigning the Sugar Labs websites on the Sugar Labs mission | ||
| + | can be huge, because it could increase the amount of people who pass | ||
| + | through the 'contribution funnel', transitioning from the many people who | ||
| + | are casually browsing the site to those who are active contributors to the | ||
| + | project for many years. | ||
* '''What will you do if you get stuck on your project and your mentor isn't around?''' | * '''What will you do if you get stuck on your project and your mentor isn't around?''' | ||
| + | Google will be my best friend in case I get stuck. If i need some help in coding part i will search for it in google .If i need some help in design decision and coding part(couldn't find on google) I can ask other mentors and students on IRC and mailing list .In the worst case I will take help of my friends or ask my question on developer communities like stack overflow or Quora. | ||
* '''How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?''' | * '''How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?''' | ||
| + | After a major improvement I will be posting it on IRC as | ||
| + | well as mailing list. I also plan to maintain a blog during my GSOC my project. | ||
===Miscellaneous=== | ===Miscellaneous=== | ||
| − | * | + | * '''If you plan to work on Sugar-Web projects we want to be sure that you're familiar with web technologies, so:''' |
| − | + | ** '''Clone the [https://github.com/llaske/Sugarizer Sugarizer repository]''' | |
| − | + | ** '''Using instructions [https://github.com/llaske/Sugarizer#create-your-own-activity here] develop your first Sugar-Web activity''' | |
| − | + | ** '''Send us a screenshot of your new activity executed in Sugarizer''' | |
| − | + | ||
| − | ** Clone the [https://github.com/llaske/Sugarizer Sugarizer repository] | + | [[File:screenshot first sugar.png|noframe|1074x1074px|sugarlabs first activity]] |
| − | ** Using instructions [https://github.com/llaske/Sugarizer#create-your-own-activity here] develop your first Sugar-Web activity | ||
| − | ** Send us a screenshot of your new activity executed in Sugarizer | ||
| − | |||
| − | |||
| − | |||
[[Category:2016 GSoC applications]] | [[Category:2016 GSoC applications]] | ||
Latest revision as of 09:06, 19 April 2016
About Me
- What is your name?
Venketesh Mahapatra
- What is your email address?
mahapatra.venketesh@gmail.com
- What is your Sugar Labs wiki username?
Venky18
- What is your IRC nickname on irc.freenode.net?
venky18
- What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language is Hindi. My language of communication is English.
- Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
I live in Rourkela,India. The Time Zone is UTC+5:30 .I can work from 11 AM to 04 AM UTC but it's adjustable.
- Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I have contributed to open source projects like Freecodecamp, JULIA ,mifosx. github profile
About my project
We are looking for projects that will enhance the Sugar Learning Platform. Please consider how your project will have impact on children learning.
- What is the name of your project?
Redesign and recreate Sugar Labs web appearance
- Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
I will be redesigning sugarlabs main website, translate and activities websites planet to improve their web appearance.
- For a modern website these here are the things that are important:
- Colors and typography - a constant cogo, olor scheme and a typography should be used across all websites so that it will create a unified view
- Images - good quality images should be used and should be scaled so that loading time can be decreased.
- Navigation - The navigation should be clear. A user should know where he/she is going.
- Grid based layout - we should use grid based layout for so that columns and boxes feel balanced.
- Responsive - It is now common to access web site from other devices so website must be responsive.
- Loading time – Enabling compression, optimizing css, reducing number of plugins, minifying resources and minimizing HTTP requests will improve loading time.
- SEO
Website Development process:
- listing the website pages and check which are needed and which are not.
- UX & UI problems to be listed of the website(Source :first time users and community)
- solutions to be discussed with the project mentor
- designing mockup
- choosing technologies to use
- improving things upon receiving feedback and start coding
- complete the website show it to people for testing(mainly kids and new users)
- improving things again after receiving feedback
- complete the website
for example i have listed the problems and solutions of the website https://www.sugarlabs.org/
| Elements | Problems | Solutions |
|---|---|---|
| screenshots | long scrolling | slideshow |
| activities | too colorful and no contrast | contrasting color and card layout to be used |
| What is sugarlabs | below activities and screenshots | should be visible at first glance i.e. upon landing |
| “ "It's An Education Project" mailing list ” , | contact us links and buttons not properly visible | social help and mailing list under community and better button |
| to the top button | not visible | better button |
I will be focusing on the above things while designing a website. If possible then I will add openid connect to the wiki login page. I will be using HTML, CSS, JavaScript, Jquery for web pages and flexbox(?) or bootstrap(?) or foundation(?) for grid layout. For the activities webpage we can use the instantsearchJS github
- What is the timeline for development of your project? The Summer of Code work period is from mid-May to mid-August; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (end of June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| WEEK | TASK | |
|---|---|---|
| 23 April - 7 May |
| |
| 8 April - 22 May |
| |
| 23 May - 29 May |
| |
| 30 May - 6 June |
| |
| 6 June- 12 June |
|
|
| 13 April - 19 June | buffer week | |
| 20 June- 26 June | Midterm Evaluation | |
| 27 June - 3 July |
| |
| 4 July - 10 July |
| |
| 11 July - 17 July |
| |
| 18 July - 24 July |
| |
| 25 July - 31July | ||
| 1 August - 7 August | go through all the website codes and take care of code so that it will be maintainable in future (like adding descriptive comments) | |
| 8 August - 14 August | polishing the UI and checking each and every element and finalizing all websites | |
| 15 August - 21 August | buffer week | |
| 22 August - 29 August | Final Evaluation |
websites that are required to be redesigned along with main page, wiki, planet, translate help.sugarlabs.org socialhelp.sugarlabs.org developer.sugarlabs.org Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
- I am currently pursuing B.Tech in National Institute of Technology, Rourkela,India . I have excellent skills to manage time and deliver good quality work. reasons to consider me
- familiar with the websites and architecture
- prior experience with HTML, CSS, JavaScript (2 years)
- prior experience in designing (3 years)
- No other commitments during summer .GSOC is the only one priority
- Summer vacation from 1 May to 1 July, can spend 45 - 50 hours per week on project
Mockup
In the mockup i have taken care of the above issues upon landing a person get to know what sugar is, if he want to download then the person will be sent to a different page which lists the download links and how to create a sugar on stick. social help, mailing list, chats under community. Sitemap, Latest tweets or releases and facebook twitter google follow buttons in footer.
Prior projects
- Developed Innovision 2016 website can be seen live at innovision
- Developed International Students' Meet website which can be seen at ISM
- Developed Monday Morning website can be seen live at Monday Morning
Me and the community
- If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
A website is one of the most important asset of a company. It should reflect the company's ideology and brand. A well designed website heavily affects in increasing number of product users. It can generate media interest thus more publicity. It builds trust among customers. By completing the project it well help users navigating through the website, finding what they need and will increase overall User experience.
Dave Crossland dave at lab6.com
The impact of redesigning the Sugar Labs websites on the Sugar Labs mission can be huge, because it could increase the amount of people who pass through the 'contribution funnel', transitioning from the many people who are casually browsing the site to those who are active contributors to the project for many years.
- What will you do if you get stuck on your project and your mentor isn't around?
Google will be my best friend in case I get stuck. If i need some help in coding part i will search for it in google .If i need some help in design decision and coding part(couldn't find on google) I can ask other mentors and students on IRC and mailing list .In the worst case I will take help of my friends or ask my question on developer communities like stack overflow or Quora.
- How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
After a major improvement I will be posting it on IRC as well as mailing list. I also plan to maintain a blog during my GSOC my project.
Miscellaneous
- If you plan to work on Sugar-Web projects we want to be sure that you're familiar with web technologies, so:
- Clone the Sugarizer repository
- Using instructions here develop your first Sugar-Web activity
- Send us a screenshot of your new activity executed in Sugarizer