Human Interface Guidelines/The Sugar Interface/lang-es
La Interfaz Sugar
Sistemas de Entrada
Teclado

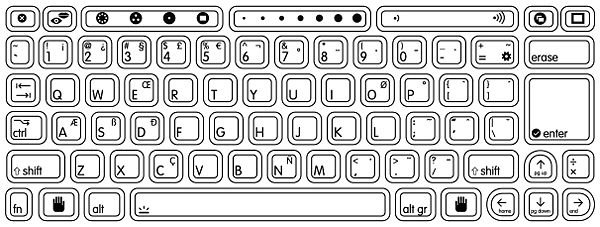
Disposición para Teclados Localizados
| Referencia API |
|---|
| Module: keymapping TBD |
| API Reference |
|---|
| Module: keymapping TBD |
Descripción de las Teclas
| Tecla Key |
Función Function
|
|---|---|
| Teclas de Vistas View Keys
| |
| Cambia entre las vistas de Vecindario, Grupos, Hogar, y Actividad | |
| Muestra u oculta la Cartelera en la vista activa Toggles visibility of the Bulletin Board for the current view
| |
| Muestra u oculta el Marco Toggles visibility of the Frame
| |
| Controles de Hardware Hardware Controls
| |
 |
Esta tecla invoca la búsqueda en el Diario. This key will invoke a Journal search.
|
 |
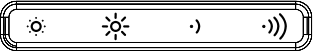
Esta zona funciona como el control tanto para la luz de fondo de la pantalla (los dos botones a la izquierda) como el volumen de los parlantes (los dos botones a la derecha). This slider key functions as controls for both the display backlight (left two buttons) and the speaker volume (right two buttons).
|
| Funciones Especiales Special Functions
| |
 |
La tecla de Ver Código Fuente (engranaje) levanta la capa de la actividad, permitiendo al chico ver el código fuente subyacente. Se accede a ello usando en combinación la tecla Fn y barra espaciadora. |
  |
Las teclas de Agarrar son para mover o desplazar; usadas en combinación con el «touchpad». Grab Keys are for panning/scrolling; they are used in conjunction with the touchpad.
|
 |
El área central (de tres) "patines" (sliders) arriba al centro del teclado esta disponible a las actividades. El patín (slider) central puede ser utilizado directamente en el software. The middle of the three large "slider" keys at the top center of the keyboard is available for use by activities. The slider can be mapped directly to a control in software.
|
| Teclas de Edición Editing Keys
| |
 |
Hemos agrandado la Tecla de Entrada (Enter), y dado un indicador visual que corresponde directamente a los gráficos usados por la IU. Todas las instancias de los íconos de confirmar o cancelar dentro de la interfaz serán utilizables vía las teclas de Entrada y Cancelar – una relación reforzada por la correspondencia visual. We've enlarged the Enter Key, and given it a visual indicator that maps directly to the graphics used in the UI. All instances of the confirm and cancel icons within the interface will be selectable directly via the Enter and Escape Keys – a relationship strengthened by this visual mapping.
|
| La Tecla de Escape tiene un indicador visual que se correspondo directamente con los gráficos en la pantalla, complementando la Tecla de Entrada. The Escape Key has a visual indicator that maps directly to the screen graphics, complementing the Enter Key.
| |
| Hemos decidido unificar las teclas de eliminar y suprimir por una de Borrar. Este término representa más exactamente su funcionalidad tanto para eliminar algunos caracteres, pero también para dibujos, sonidos y otros objetos. We've replaced the Backspace and Delete Keys with an Erase Key. This new term more accurately describes its functionality both for erasing a few characters of text, but also for erasing drawings, sounds, and other objects. (Fn-Erase deletes beneath the cursor.)
| |
| La tecla de Tabulado difiere poco de los teclados modernos. Junto con la tecla Shift, funciona como un tabulador en reversa, y esta visualmente representado. The Tab Key differs little from those on modern keyboards. Shift-Tab functions as a reverse tab, as visually indicated on the key.
| |
| Teclas Modificadoras Modifier Keys
| |
 |
La tecla de Control es el principal modificador del teclado brindando los atajos de teclado en la laptop. Cabe notar que la tecla de control toma la también nominal de la tecla de bloqueo de mayúsculas—eliminada del teclado OLPC. Dicha eliminación se basa en una decisión de diseño por parte del equipo de la OLPC aunque el posicionamiento fue natural ya que esa era la posición previa a los teclados PS/2, y aun es común en varias comunidades. The Control Key is the primary modifier for keyboard shortcuts on the laptops. Note that the control key takes the place of the nominally useful caps lock key on the OLPC keyboards. The removal of caps lock was a design decision on the part of the OLPC team, however placement of the control key in its location followed naturally, since this was its original placement prior to the PS/2, and is still widely accepted among many communities.
|
| La Tecla de «Shift» es usada como modificador para la escritura de mayúsculas y otros caracteres 'superiores'. The Shift Key is used as a modifier for typing capital letters and other "upper" characters.
| |
 |
La Tecla Alt es un modificador multi-propósito. La Tecla Alt es típicamente usada para proveer una funcionalidad relacionada pero diferente (usualmente de mayor alcance) que una Tecla de Control. Por ejemplo, Ctrl-C is copiar; Alt-C es copiar y borrar. The Alt Key is a multipurpose modifier. The Alt Key is typically used to provide a related but alternative functionality (often increased scope) to a Control Key. For example, Ctrl-C is copy; Alt-C is copy and erase.
|
| La Tecla de Grafismo-Alternativo (Alt-Gr) es usada para seleccionar caracteres (adicionales) impresos en la mitad derecha de las teclas. Un uso común es la combinación de caracteres Unicode para insertar caracteres acentuados. (En algunos teclados, hay dos conjuntos de caracteres impresos, ej. Tailandés, Árabe, urdu, etc. En estos casos, la Tecla de Idioma, detallada más abajo, intercambia todas las teclas entre los idiomas. The Alternate Graphics Key (alt gr) is used to select the alternate (additional) characters printed on the right half of the key caps. A common use is the Unicode combining characters used for inserting accent characters. (On some keyboards, there are two separate sets of symbols printed, e.g., Thai, Arabic, Urdu, Ethiopic, etc. In these cases, the Language Key, described below, switches the entire keyboard between languages.)
| |
| La tecla de Lenguaje, que se encuentra en los teclados que tienen tanto el alfabeto latino como uno alternativo, ej: Árabe, Tailandés, Urdu, etc., es usado para alternar todas las teclas entre uno u otro alfabeto. The Language Key, found on keyboards that have both full Latin and a second alphabet, e.g., Arabic, Thai, Urdu, Ethiopic, etc., is used to toggle the entire keyboard between alphabets.
| |
| Fn es la Tecla de Función. Su uso es para ampliar las teclas modificadoras; ej. se la usa para acceder la Tecla para Ver Código Fuente; modifica a las teclas de flechas para inicio, final, retroceder pagina y avanzar pagina; es usado para permitir el control por medio de el patín (slider) analógico. Fn is the Function Key. It is used to further modify keys; it is used to access the View Source Key; it modifies the arrow keys to home, end, page up, and page down; and it is used to enable the analog slider controls.
| |
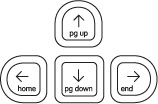
| Teclas de Navegación Navigation Keys
| |
 |
Las típicas Teclas de Flechas – arriba, abajo, izquierda y derecha – también operan como retroceder página, avanzar página, inicio y final respectivamente cuando son usadas en combinación con la Tecla Fn. The standard Arrow Keys – up, down, left, and right – also operate as page up, page down, home, and end respectively when used in conjunction with the Fn Key.
|
Patines Analógicos
Las teclas de patines (sliders) tienen dos modos: "digital" o "analógico". En modo digital, las funciones discretas impresas sobre ella son accedidas. Bajo el modo analógico, usando la tecla Fn, puntos intermedios son generados—un total de siete posiciones; siendo las intermedias interpoladas por software, tornando cada una de las teclas en un patín de 13 posiciones o teclas.
The slider keys have two modes: "digital" and "analog." In digital mode, the discrete functions printed on the key caps are accessed, four per key. In analog mode, accessed with the Fn key, intermediate key codes are enabled—there are seven positions along the slider; intermediary postions are interpolated in software, turning each of the keys into a 13-position slider.
Atajos de Teclado
Para los propósitos de desarrollo, es probable que se desee ver las especificaciones detalladas para las teclas y sus códigos en la página de Keyboard Layout (en inglés).
For the purposes of development, you may want to review the detailed specifications for keys and their codes on the Keyboard Layout page.
Esta sección debería entrar en mas detalle sobre la herramienta de atajos que permitirá al chico ajustar sus preferencias, tanto a nivel del SO como para actividades individuales. Nuevamente, esta interfaz debe ser desarrollada, y por lo tanto un enlace a la API.
This section should also go into more detail on the global keyboard shortcut tool which allows children to adjust their preferred key bindings, both at the OS level and for individual activities. Again, this is an interface that activities should implement, so there should be an API link.
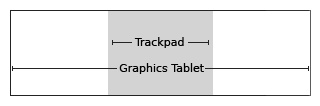
Trackpad

Las laptops utilizan un nuevo desarrollo en tecnologías trackpad; función doble: capacitatividad (controlada por un dedo); y resistividad (usada con una punta (stylus) como en una tableta grafica). Con el uso de la punta, los chicos pueden tanto escribir como dibujar dentro de una actividad, agregando un toque personal a las conversaciones de chat o la firma de un email a un amigo.
The laptops employ a new development in trackpad technology; it is dual mode: capacitive (finger controlled); and resistive (used with a stylus as in a graphics tablet). With the addition of the stylus mode, children may write and draw directly within an activity, adding a personal touch to chat conversations or a signed email to a friend.
Solo la zona central del trackpad tiene la capacitividad que permite ser usada con los dedos. Mientras que la punta (stylus) puede ser usada en su totalidad.
Only the center region of the trackpad has capacitance, responding to a finger. The entire trackpad responds to a stylus.
Trackpad como Ratón
El uso del dedo en la parte central del trackpad sirve como dispositivo de entrada primario para señalar. Si bien el uso de ratones USB será de modo transparente, su disponibilidad será limitada, y los diseñadores de actividades no deberían suponer que el chico tenga acceso a ellos. Esto quiere decir que una cierta falta de precisión es de esperarse al mover el cursor por la pantalla, y las actividades no deberán exigir movimientos extremadamente precisos. Controles particularmente pequeños deben ser evitados por razones similares; los detalles de como diseñar los elementos de la interfaz se encuentran la sección de Controles.
The use of the finger on the central trackpad area serves as the primary input device for pointing. Though external USB mice will work seamlessly with the laptops, their availability will be limited, and activity designers should not expect that children will have access to them. This means that a certain lack of precision can be expected when moving the cursor about the screen, and activities should not require extremely precise motion. Excessively small controls should also be avoided for similar reasons; details on how to design interface elements reside in the Controls section.
Adicionalmente, las laptops tienen dos botones debajo del trackpad para entradas. El botón izquierdo es el botón primario con el cual los elementos de la interfaz son seleccionados, empujados o activados. El botón derecho tiene una funcionalidad secundaria. Típicamente, el botón derecho activa los menús contextuales, cuyo contenido es relativo al elemento de la interfaz sobre el cual esta posicionado el ratón.
In addition, the laptops have two buttons positioned beneath the trackpad for input. The left button is the primary button with which elements of the interface are selected, pressed, or activated. The right button has secondary functionality. Typically, the right mouse button invokes contextual menus, the content of which pertains directly to the interface element the mouse is positioned over.
Trackpad como Tableta Grafica
Cuando es usada con un puntero (stylus) (que no son incluidos con la laptop; cualquier objeto sin punta—como una ramita—servirá), la totalidad de la superficie es sensible. La tableta grafica, cuyo ancho coincide con el de la pantalla, usa un sistema de posicionamiento absoluto.
When used with a stylus (none are included with the laptop; any small blunt utensil—such as a stick—will work), the entire sensing area accepts stimuli. The graphics tablet, which matches the width of the screen, uses absolute positioning.
Detalles...
Details...
Micrófono y Parlantes
La laptop tiene un micrófono y parlantes estereo incluido permitiendo una comunicación oral y grabación. Se puede integrar la funcionalidad de audio directamente a las actividades solicitando su acceso al hardware por medio del Manifiesto Funcional. También hay conectores externos tanto para el micrófono como los parlantes.
The laptop has a built-in microphone and stereo speakers to allow for voice communication and recording. You may integrate audio functionality directly into your activities by requesting access to this hardware in the Functional Manifest. There are also an external microphone and speaker jacks.
Se necesita una sección sobre el uso de sonidos en las actividades; particularmente de fondo...
Need a section on using sounds in activities; particularly in the background...
Cámara
Las laptops traen incluida una cámara que permite tanto el sacar fotografías como registrar video. Se puede incorporar la funcionalidad de la cámara directamente en las actividades solicitándole el acceso al hardware al Manifiesto Funcional.
The laptops have built-in cameras to allow for still photography and video recording. You may integrate camera functionality directly into your activities by requesting access to this hardware in the Functional Manifest.
Modo "Pizarra"
Las laptops tienen un modo de operación del tipo pizarra en la cual la pantalla rota 180 grados y se pliega, similar al de una PC tableta. En este modo, la pantalla cubre el teclado y el trackpad; sin embargo, tanto el micrófono como la cámara, montados sobre la tapa de la pantalla, permanecen disponibles. Adicionalmente, la controles en la tapa proveen controles de entrada adicionales útiles para este modo Pizarra tales como: lectura de un eLibro (eBook), jugar juegos, etc.
The laptops feature a hand-held mode of operation in which the screen swivels around 180 degrees and folds flat, similar to a tablet PC. In this mode, the screen covers the keyboard and trackpad; however, the microphone and camera, mounted within the display bezel, remain available for use. Additionally, bezel-mounted controls provide auxiliary input suitable for the activities that Hand-held mode is designed to support: reading an eBook, playing games, etc.
Beneficios Energéticos
La laptop fue diseñada para lograr una extrema eficiencia operativa—una meta buscada con este modo. La CPU puede ser suspendida mientras la pantalla aun mantiene su contenido. Mientras se lea un eLibro (eBook), dado que la pantalla solo necesita ser actualizada cuando se cambia de página, el tiempo en que uno tarda en leer una dada páginano requiere el uso de la CPU. La pantalla puede funcionar en modo reflectivo (luz solar)—sin luz dentro de la pantalla—para conservar aun mas energía. Estos factores se combinan para crear una maquina extremadamente eficiente en su consumo energético dada sus bajos requerimientos; el modo Consola provee un escenario de uso donde el máximo ahorro de energía es logrado.
The laptop is engineered for extreme operating efficiency—a goal furthered by Hand-held mode. The CPU can be suspended while still displaying on-screen graphics. While reading an eBook, since the screen need only be updated when a page is changed, the time spent reading any given page requires no use of the CPU. The screen can run in reflective (daylight) mode—with the backlight off—for additional energy savings. These factors combine to create an extremely low-power, energy-efficient machine; Hand-held mode provides a usage scenario where maximal energy savings can be attained.
Usando los Controles de la Pizarra
A diferencia de una típica PC tableta, la laptop OLPC no tiene una pantalla sensible. Las entradas disponibles al usuario están principalmente provistas por dos conjuntos de botones localizados en a los costados de la pantalla: el control-D (control direccional—D-pad), que posee ocho direcciones posibles; y el controlador con cuatro botones discretos (marcados ◯, ╳, △, ▢, en la maquina B1).
Unlike a typical tablet PC, the OLPC laptop does not have a touch-sensitive screen. Primary user input comes from two bezel-mounted button sets: the D-pad (directional pad), which has 8 directions of articulation; and the button controller, which houses 4 discrete buttons (labeled ◯, ╳, △, ▢, on the B1 machine).
Los Botones Direccionales
La zona-D (D-pad) no debería, en general, usarse para mover el cursor en la pantalla—de hecho, el cursor permanecerá oculto en modo Consola. En su lugar, debe ser usado para operaciones más discretas, tal como cambiar de página, desplazar una vista, o saltar a elementos de la interfaz. Cuando una interfaz necesite de elementos enfocables, estos deberán ser visualmente evidentes y dispuestos en un orden natural. En la mayoría de casos, el "orden natural" querrá decir el sentido de escritura de una pagina de texto, aunque esto puede ser adaptado a las necesidades de la actividad. Por ejemplo, algunas actividades pueden optar una lectura por columna-fila; otras pueden usar el sentido de las agujas del reloj, y otras pueden hacer zigzag. Todas estas disposiciones son aceptables siempre y cuando su ordenamiento siga una lógica para pasar de uno a otro de los elementos en la pantalla.
The D-pad should not be, in general, used to move a cursor around the screen— in fact, the cursor will hide by default in Hand-held mode. Instead, it should be used for more discrete operations, such as flipping through pages, scrolling a view, or jumping to focusable elements on screen. When an interface necessitates focusable elements, these should be visually apparent and arranged in a natural order. In most cases, "natural order" will mean scan-line order, or the way in which one reads a page of text, but this may adapt to suit the needs of the activity. For instance, some activities may opt to scan first by column, then by row; some may use a clockwise ordering some may even zig-zag across the screen. All of these arrangements are acceptable as long as their orderings logically follow from one to the next according to the visuals provided on screen.
Algunas actividades específicas pueden verse beneficiadas por un uso más tradicional del cursor. Algunos juegos, por ejemplo, pueden requerirlo. Para ello, quizás el cursor deba ser explícitamente visible. Sin embargo, estas situaciones deben ser cuidadosamente consideradas, dado que en muchos casos el cursor puede proveer una solución simple pero ineficiente a un problema para el cual existen mejores soluciones.
Specific activities may in fact benefit from a more traditional cursor. Some games, for instance, may require one. To support these cases, the cursor may be explicitly shown. However, these instances should be carefully considered, since in many cases a cursor will provide a simple yet inefficient solution to a problem for which a better one exists.
Los Botones de Control
En términos generales, los cuatro botones controladores pueden actuar ya sea como gatillos para eventos típicos, o como modificadores del actuar de los en la control-D (D-pad). Un uso frecuente para los botones estándar es como seleccionar y cancelar. En cuyo caso, el botón ◯ deberá siempre representar la confirmación, selección o avance, mientras que el botón ╳ representara cancelar, escapar o retroceder. Adhiriendo a estos lineamientos hará la navegación consistente en modo Consola.
Generally speaking, the controller buttons can act either as standard event triggers, or as modifier buttons to the target of the D-pad controls. A common use for standard buttons is as select and cancel buttons. In such instances, the ◯ button should always represent confirmation, selection, or forward progress, while the ╳ button represents cancel, escape, or backward progress. Adhering to these guidelines will make navigation of Hand-held interfaces consistent.
Cuando es usado como un modificados, los elementos visuales en la pantalla deben indicar claramente la dirección—arriba, abajo, izquierda, derecha—realizan acciones, y dichas acciones deben a su vez estar claramente indicadas. Por ejemplo, en un eLibro (eBook), manteniendo apretado ∆ muestra de modo superpuesto un listado con los capítulos del libro, y las flechas de arriba/abajo actuaran sobre esta lista mientras se lo mantenga presionado. El capitulo actual aparece en el centro de la pantalla, y las flechas de arriba y abajo figuran sobre y debajo del capitulo seleccionado indicando claramente como moverse dentro de la lista. Cuando las actividades utilizan una combinación tanto de botones estándar y modificadores, preferimos ╳ y ◯ como estándar, y △ y ▢ para modificadores, dado que los primeros dos son más fáciles de activar dado el posicionamiento natural de los dedos.
When used as a modifier, the visuals on screen should clearly indicate which of the directions—up, down, left, right—perform actions, and those actions likewise should be clearly indicated. For instance, in the eBook, holding down ∆ displays an overlay listing the book's chapters, and the up/down arrows will have focus within this list while the modifier key remains pressed. The currently selected chapter appears in the center of the screen, and up and down arrows above and below the selected chapter clearly indicate how to scroll through the list. When activities implement a combination of both standard and modifier buttons, we encourage ╳ and ◯ for standard, and △ and ▢ for modifiers, since the former two are easier to hit with natural finger placement.
Hardware en el Modo Consola
Tanto la cámara como el micrófono se encuentran en la tapa que alberga la pantalla, y como tal permanecen disponibles para las actividades que operen en modo Consola. El aspecto a considerar antes de usar la cámara o el micrófono es el de eficiencia energética: si bien la laptop conserva energía en el modo Consola, el uso continuo de cualquiera de estos dispositivos requiere un uso constante de la CPU, virtualmente eliminando cualquier beneficio. Por lo tanto, no integren a la ligera estos componentes sin que provean un servicio fundamental a la actividad—pero no dejen de usarlos cuando sea apropiado.
Both the camera and microphone reside within the display bezel, and as such remain available for activities to use within Hand-held mode. The important trade off to consider before using the camera or microphone is that of energy efficiency: while the laptop conserves energy in Hand-held mode, continued use of either of these two devices requires constant CPU usage, virtually eliminating the benefits. Therefore, do not simply integrate these hardware components unless they provide a fundamental service to your activity—but don't let this deter you from doing so where appropriate.
Rotación de Pantalla
Estando en modo Consola, las laptops permiten la rotación del contenido de la pantalla; presionando un pequeño botón en la pantalla, la interfaz rotará 90 grados para proveer una diagramación vertical (portrait) de la actividad actual. Así como una actividad puede utilizar el modo Consola, aquellas que puedan beneficiarse de una disposición vertical pueden utilizar esta funcionalidad, y recomendamos a los desarrolladores tomar ventaja de ella. La actividad de Lectura es el mejor ejemplo de la utilidad de dicha funcionalidad, dado que una disposición vertical es muy apropiada para mostrar el contenido de una página de un libro. Esta es justamente el tipo de actividad que uno desearía en modo Consola, y al permitir dos orientaciones se permite un mayor cantidad de escenarios posibles.
While in Hand-held mode, the laptops support screen rotation; by pressing a small button on the bezel of the display, the interface will rotate 90 degrees to provide a portrait layout of the currently active activity. Just as any activity can implement Hand-held mode, those which can benefit from a vertical aspect ratio may also implement this feature, and we encourage developers to take advantage of this functionality. The Read activity serves as a prime example of the usefulness of such a feature, since a vertical layout is well suited to displaying a single page from a book. This is just the type of activity one might want to do in Hand-held mode, and by providing two orientations a greater number of use cases can be covered.
En la versión actual de las laptops, es importante destacar que los botones en modo vertical de la Consola se encuentran ligeramente más inaccesibles. Por esta razón es que las actividades que hagan un uso extensivo o frecuente de ellos no sean aconsejables para un uso en modo vertical. Sin embargo, la OLPC trabaja duramente para poder introducir una pantalla con tecnología sensible al tacto en un futuro cercano, lo cual eliminaría casi totalmente la dependencia sobre los botones físicos, expandiendo las posibilidades y así permitirle a cualquier actividad poder aprovechar la ventaja de la rotación del contenido de la pantalla. Por lo tanto, aun si la rotación no tiene sentido en la primera versión de su actividad, por favor, construya su interfaz de modo tal de permitir futuras adaptaciones a esta nueva y potencial funcionalidad.
In the current revisions of the laptops, its important to note that the buttons for interacting with Hand-held mode are slightly less accessible when the laptops are held vertically. For this reason, activities that require heavy or frequent use might not be best suited for this mode. However, OLPC is working hard on introducing touch-screen technology in the near future, which will nearly eliminate the dependency on the physical buttons, expanding the possibilities as every activity can take advantage of screen rotation. Therefore, even if screen rotation doesn't make sense for the first version of your activity, please construct your interface in such a way as to allow future adaptation to this new and potentially useful functionality.
Lineamientos de Diagramación
La Grilla del Sistema
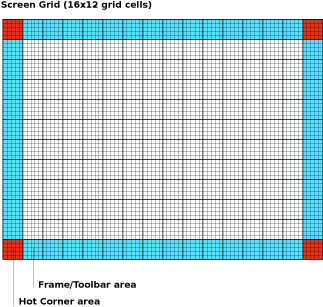
Manteniendo el aspecto visual llano y simple de la interfaz de Sugar, hemos diseñado todos los elementos de la interfaz directamente sobre una grilla. El sistema funciona básicamente como un plano el cual permite el posicionamiento ordenado dentro de sus bordes. La grilla consiste de una matriz de 16x12 celdas cuadradas.
In keeping with the simple, flat visual style of the Sugar interface, we have designed all of the interface elements on a straightforward grid system. The system functions like a basic floorplan which allows interface elements to tile neatly within its boundaries. The grid consists of a 16x12 array of square tiles.
El siguiente diagrama muestra a la pantalla dividida en celdas. Aun más, las celdas marcadas en azul indican las áreas apropiadas para barras de herramientas. Nótese la exclusión de las esquinas, que son reservadas como esquinas activas para poder invocar al Marco. Con el objeto de evitar posibles invocaciones erróneas, ningún botón debe ser posicionado en estas posiciones. Si bien todos los bordes son apropiados para el posicionamiento de las barras de herramientas, recomendamos el uso del borde superior e izquierdo para dicho objetivo, a no ser que circunstancias específicas sugieran lo contrario. Siguiendo estos lineamientos no solo permitirá que el uso de una amplia variedad de actividades sea más homogéneo, sino que también reserva los bordes derechos e inferior para el uso de las barras de desplazamiento, permitiendo una navegación más simple (cuando esta sea necesaria) dentro del panel primario. Si bien la tecla de Agarrar provee el medio primario para desplazar, preservando este espacio para la barras de desplazamiento como un indicador visual aumentara la usabilidad.
The diagram below shows the screen dissected into cells. Furthermore, the cells highlighted in blue indicate the areas suitable for activity toolbars. Note the exclusion of the corners, which are reserved for the hot corners which invoke the frame. In order to prevent accidental invocation, no buttons should be placed in these locations. Though all edges of the screen are suitable for placing toolbars, we recommend that the top and left edges of the screen serve as the primary location for them unless circumstances specifically suggest an alternative. Conforming to these guidelines will both make the variety of activities supported on the laptop feel more consistent, and also reserves the right and bottom edges for scroll bars, making navigation (when required) within the primary pane much simpler. Though the grab key provides the primary means for panning, preserving these edges for scroll bars even as visual indicators will increase usability.
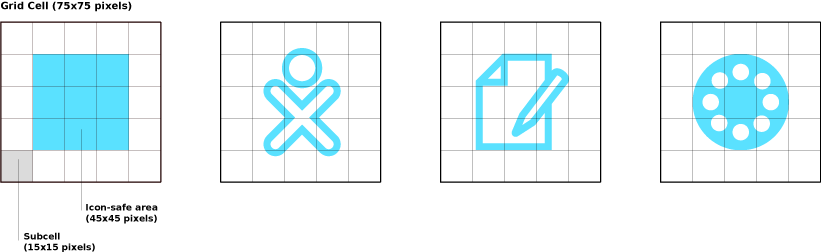
Considerando la pantalla en su máxima resolución de 1200x900 píxeles en modo iluminado (color), cada celda cuadrada es de 75x75 píxeles. Cada celda a su vez esta compuesta por una matriz de 5x5 de 15 píxeles cada sub-celda. Estas sub-celdas proveen los lineamientos para un mayor nivel de detalle. En general, el interior de una región de una celda de 3x3 es seguro para iconos.
Considering the screen at its maximum resolution of 1200x900 pixels in luminance mode, each square tile is 75x75 pixels in size. Each cell is comprised of a 5x5 array of 15 pixel subcells. These subcells provide layout guidelines at a finer level of detail. In general, the 3x3 subcell interior region is icon-safe.
Iconos
Categorías de Iconos
El XO
The icons which represent People have special status on the laptops. Referred to generally as the XOs, they represent the children and their laptops on the mesh Neighborhood, and furthermore represent the OLPC project and its goals to place a laptop in the hands of every child. Each child will select a stroke and fill color for their XO, and their chosen colors will then apply to the icons of any Activities or Objects they create.
Iconos de Actividades
Iconos de Objetos

|
Iconos de Acciones
Iconos Activos vs. Inactivos |
Puede ocurrir en muchas situaciones que algunos elementos de la interfaz se encuentren inactivos. Sugar especifica un estilo visual consistente para representar los conceptos de ausencia e inactividad. Los elementos inactivos son botones no accionables actualmente, o controles que están temporalmente deshabilitados. Los elementos ausentes son iconos de objetos que representan personas o cosas que no se encuentran actualmente presentes; por ejemplo, una descarga incompleta, o un amigo invitado que todavía no se ha unido a la actividad.
Many instances may arise in which some elements of the interface are inactive. Sugar specifies a consistent visual style to represent the concepts of absence and inactivity. Inactive elements are buttons that are not currently actionable, or controls that are temporarily disabled. Absent elements are object icons that represent people or things which aren't actually present at the moment; for instance, an incomplete download, or an invited friend who hasn't yet joined the activity.
Generalmente, las interfaces representan dicha inactividad por medio del agrisado. Por supuesto, dado que la laptop también opera en una escala de grises, dicha distinción por color no debe ser usada bajo ninguna circunstancia. De hecho, Sugar tomara ventaja de los gráficos vectoriales para representar a los objetos y botones inactivos usando un contorno blanco y sin color de relleno.
Generally, interfaces represent such inactivity through grayed out imagery. Of course, since the laptop also operates in grayscale mode, such a color distinction must not be used under any circumstances. Instead, Sugar will take advantage of the vector graphics used for rendering objects and buttons by rendering inactive ones as a white outlined stroke, with no fill color.
Activo
Inactivo
Lineamientos para el Diseño de Iconos
Formato del Icono
Para su uso en Sugar, todos los íconos diseñados deben ser provistos en el formato SVG. Dado que todos los íconos existen como vectores, el escalamiento y coloreado dinámico ocurre sin ninguna degradación. Esto permite la representación de íconos en varios tamaños dependiendo del contexto de la interfaz. Adicionalmente, esto provee un soporte dinámico para un coloreado de actividades y objetos basados en los colores elegidos por cada chico para su XO.
All icons designed for use in Sugar must be provided in SVG format. Since all icons exist as vectors, dynamic scaling and coloring of the icons occurs without any degradation. This allows variably sized representations of particular icons to exist depending on context in the interface. Additionally, this provides support for dynamic coloring of activity and object icons based upon a child's chosen XO colors.
Tamaño de Iconos
|
Los iconos deben ser desarrollados y guardados en un tamaño estándar (S - standard), aunque su tamaño y apariencia actual en la interfaz cambie dinámicamente. Cuando sean desarrollados en el tamaño estándar (S), los iconos deben entrar holgadamente dentro de una sub-celda de 3 x 3 segura para iconos de una celda estándar de una grilla de 75px, como esta especificado en la sección de diagramación. Icons should be developed and saved at Standard (S) size, though their actual size and appearance in the interface may change dynamically. When developed at standard size, icons should fit loosely within the 3 x 3 icon-safe subcell of a standard 75px grid cell, as specified in the layout section. |
Cabe destacar que cuando la interfaz retamaña los iconos, los bordes (o filetes) no permanecen necesariamente proporcionales al tamaño general del icono. Esto garantiza que el peso del borde permanece suficientemente visible en todos los tamaños y así poder representar su peso y color, aunque esto puede limitar la granularidad con la cual usar los bordes, que pueden fusionarse en tamaños pequeños. La siguiente tabla relaciona los varios tamaños de iconos con sus correspondientes factores de escala y el peso de los bordes. Recomendamos probar sus iconos en los tamaños XS, S, y M para poder ajustar sus apariencias para una optima legibilidad.
Notice that when the interface scales your icons, strokes do not necessarily scale proportionally to the overall icon size. This ensures that the stroke weight remains visible enough at all sizes to convey its weight and color, but it may also limit the granularity with which you use strokes, which could begin to blend together at smaller sizes. The following chart relates the various icon sizes to their corresponding scale factors and stroke weights. We strongly suggest that you try rendering your icons at XS, S, and M sizes in order to tweak their appearance for optimal legibility.
| Tamaño del Icono Icon Size |
Factor de Escala Scaling Factor |
Peso de Trazo Stroke Weight
|
|---|---|---|
| XS | 0.5 | 2.25pt |
| S | 1.0 | 3.5pt |
| M | 1.5 | 4.0pt |
| L | 2.0 | 4.5pt |
| XL | 2.75 | 6.0pt |
Trazos & Rellenos
| Referencia API |
|---|
| Module: sugar.shell.view.stylesheet |
| API Reference |
|---|
| Module: sugar.shell.view.stylesheet |
Todos los iconos son dibujados en dos colores: trazos y relleno. El color del trazo y relleno utilizados para un icono son determinados por los chicos, ya que corresponden a los colores escogidos por ellos para sus XOs. Con lo cual, los colores que se elijan para guardar los iconos es arbitrariamente irrelevante. Sin embargo, cabe destacar que cualquier relleno que coincida con el color de un trazo cuando sean dinámicamente dibujados tomará su color.
All icons render in two colors: stroke and fill. The actual stroke and fill colors that an icon renders in are determined by the children, since they correspond to the colors they have chosen for their XOs. As such, the colors in which you choose to save your icon are arbitrary. However, note that any fills that have the same color as your strokes will dynamically take on their color when rendered.
Todos los trazos en un icono de actividad a tamaño "S" deben tener un peso de 3.5pt. Todos los iconos deben tener un relleno primario que represente su forma general. Además no hay un límite a la cantidad de trazos y rellenos usados; no todos los trazos deberán tener relleno, y no todos los rellenos deberán tener bordes.
All strokes within an "S" activity icon must have a line weight of 3.5pt. All icons should have a primary fill which represents its overall shape. In addition, any number of supplemental strokes and fills may be used; not all strokes within an icon must have fills, and not all fills must have strokes.
Colores
Dando Significado al Color
Sugar maneja a los colores de manera diferente que un IU típica: los colores son usados en la interfaz para representar a los individuos con quienes se esta interactuando en la malla, no las actividades u objetos que son usados. Los chicos personalizan sus laptops y su presencia en la malla seleccionando un esquema bi-color. Todas las actividades, objetos y comentarios pertenecientes a un chico tomaran sus colores—aun cuando aparecen en las laptops de otros chicos en la malla—formando un identidad visual que se agrega al nombre y atributos.
Sugar treats color differently than the typical UI: colors are used in the interface represent the individuals who are interacting within the mesh, not the activities or objects they are using. Children personalize their laptops and their presence on the mesh by selecting a dual-tone color scheme. All of the activities, objects, and comments belonging to a child take on her own colors—even when they appear on the laptops of other children on the mesh—forming a visual identity that supplements her name and attributes.
Este tratamiento del color se extiende aun dentro de las actividades. Por ejemplo, en la actividad Web una facilidad para compartir enlaces incita al chico a navegar la web en forma grupal, compartiendo páginas útiles o interesantes entre ellos. Cada objeto URL publicado para que otros lo vean aparecerá en los colores del chico que lo publicó. De modo similar, las burbujas de chat en la Cartelera tomaran sus colores. De igual modo, cualquier objeto, texto u otro elemento de la interfaz dentro de una actividad que se corresponda a un chico en particular tiene que ser mostrado con sus colores. Cuando la pantalla funcione en una escala de grises, esta identidad visual es menos evidente. Sin embargo, diferencias sustanciales en valores, según el Sistema Munsell, asegura que los XOs mantengan un nivel de diferenciación visual aun ante la ausencia de color.
This color treatment extends even within activities. For instance, in the Web activity a link-sharing feature encourages children to browse the web in groups, sharing interesting or useful pages with each other. Each URL object posted for the others to view appears in the colors of the child who posted the link. Similarly, chat bubbles on the Bulletin Board take on the children's colors. Likewise, any object, text, or other interface element within your activities that corresponds to a particular child should be rendered in this manner. When the display runs in grayscale mode, this colored visual identity is less apparent. However, significant differences in value, according to the Munsell System, ensure that the XOs retain a level of visual distinction even in the absence of color.
Con el objetivo de mantener un grado de pureza en este sistema, los elementos de la interfaz, botones y otros iconos que pertenezcan únicamente a la actividad y no a cualquier chico deberán siempre que fuese posible mantenerse dentro de una escala de grises. Si bien el eliminar el color como mecanismo visual puede parecer contra-intuitivo, en realidad favorece que la forma de un icono indique claramente su funcionalidad. Dado que las laptops también funcionaran en escala de grises, formas netamente diferentes serán esenciales ante la ausencia de la información cromática, y por lo tanto limitar los iconos de las actividades desde un principio a una escala de grises asegura su compatibilidad en ambos modos. Adicionalmente, cabe resaltar que el método tradicional de "agrisar" los botones o controles inactivos directamente no funcionara en la laptop y deben ser evitados. En su lugar, hay que adherirse a los lineamientos para iconos inactivos
To maintain a degree of purity to this system, interface elements, buttons, and other icons that belong solely to the activity and not to any particular child should remain in grayscale to the extent possible. While removing color as a primary visual clue may seem counter-intuitive, it does encourage the icon's form to clearly indicate its function. Since the laptops will also run in grayscale mode, clearly distinct shapes become essential in the absence of chroma information, and so limiting activity icons to grayscale by default ensures compatibility in both modes. Additionally, keep in mind that the traditional method of "graying-out" inactive buttons and controls simply will not function on the laptops and must be avoided. Instead, please adhere to the guidelines for inactive icons.
Contraste en el Espacio de Munsell
El esquema básico de colores de la laptop esta limitado por la necesidad de trabajar tanto en color (iluminación interna de la pantalla) y en escala de grises (modo reflectivo o solar); por lo tanto hemos elegido unos lineamientos que garanticen por lo menos un nivel de contraste no-cromático bajo todas circunstancias. Aun mas, la legibilidad del texto en todo momento se logra por medio de una combinación de colores cuyo contraste no-cromático es lo suficientemente amplio y su energía cromática es de un nivel bajo a moderado. Por esta razón, es que buscamos un contraste no-cromático de por lo menos dos pasos Munsell.
The basic color scheme for the laptop is constrained by the need to work in both color (backlight mode) and grayscale (reflective mode); thus we have chosen guidelines that ensure at least some achromatic contrast under all conditions. Further, sustained legibility of text is accomplished by a combination of colors whose achromatic contrast is large and whose chromatic energy is of low to moderate level. For this reason, we are striving for achromatic contrast of at least two Munsell value steps.
El valor normal para el Marco es de N2.5; mientras que el del fondo es N9. Por lo tanto, para mantener un contraste suficiente, los valores para los trazos de los iconos que aparecen tanto en el Marco como el fondo deben estar en el rango N5 y N7. El relleno interior de dichos iconos debe mantener un contraste no-cromático con respecto al trazo, ej. si el color del trazo de un icono tiene un valor de N5, el relleno debe ser ≤N3 o bien ≥N7.
The default value for the Frame is N2.5; the default value for the background is N9. Therefore, to maintain sufficient contrast, the line values for icons that appear on both the Frame and the background should range between N5 and N7. The interior fill of those icons should maintain achromatic contrast with the line value, e.g., the fill color for an icon with a line value of N5 should be either ≤N3 or ≥N7.
|
|
Texto y Tipografía
Tamaños


La pantalla de la OLPC es de 200PPP (DPI); por lo tanto un punto—1/72 de pulgada o 0.035cm—es justo un poco menos de 3 píxeles (2.78 píxeles). Por lo tanto una tipografía de 12 puntos tiene aproximadamente 33 píxeles. Estamos adoptando un tamaño estándar de 7pts. para la interfaz de Sugar (usando DejaVu LGS Sans). Es bastante legible. Esto se traduce en un tamaño de letras aproximadamente de 19.45 pt en Adobe Illustrator, que basa sus unidades en la pantalla tradicional de 72PPP. Cuando se preparen simulacros de pantallas, siempre se debe recordar el hacer la conversión a la resolución de la pantalla de la laptop multiplicando por el valor constante de 0.36.
Estaremos estudiando otras tipografías, ej. Arábigas y Tailandesas, y también buscando un versión más grande para el uso con chicos mas jóvenes en la interfaz.
The OLPC display is 200DPI; therefore one point—1/72 inch—is just less than 3 pixels (2.78 pixels). We are settling on a default font size of 7pts. for the Sugar UI (using DejaVu LGS Sans). It is quite legible. This translates to a font size of approximately 19.45 pt in Adobe Illustrator, which bases its units on the traditional 72DPI display. For the purposes of preparing activity GUI mockups, you must always remember to make the conversion to the laptops' display resolution by multiplying by a constant factor of 0.36.
We will be looking at other faces, e.g., Arabic and Thai, and also looking into a large-type version of the interface for the younger children.
Legibilidad
Dadas las particularidades únicas de la pantalla de la OLPC, técnicas específicas para el trazado de texto brindaran resultados mucho mejores que otros. El modo dual de la pantalla tiene una resolución de 1200x900 (200ppp) en modo no iluminado (escala de grises), pero solamente ~800x600 (133ppp) en modo cromático. Por lo tanto, de no ser lo suficientemente grandes, las tipografías dibujadas en modo no iluminado y sin valores cromáticos aparecerán más nítidas y legibles.
Adicionalmente, la pantalla tiene una mayor resolución de píxeles negros que blancos. Esto resulta así del hecho que cada píxel tiene una parte de color que contiene la información solamente del rojo, verde o azul. Para lograr el blanco, la parte roja, verde y azul deben trabajar conjuntamente; si están apagadas, el color de la parte es negro de por si. Aún más, un fondo gris limita la legibilidad de la pantalla bajo el sol. Por lo tanto, recomendamos el uso de texto negro sobre un fondo blanco para una mayor legibilidad del texto pequeño, y color sobre blanco para letras más grandes.
Due to the unique design of the OLPC display, particular techniques for text rendering will provide much better results than others. The dual mode display has a resolution of 1200x900 (200 dpi) in luminance mode, but only ~800x600 (133 dpi) in chrominance mode. Therefore, unless they are sufficiently large, fonts rendered with luminance and no chroma will appear sharper and more readable.
Additionally, the display has higher resolution in black pixels than in white pixels. This results from the fact that each pixel has a color part which contains either red, green, or blue information. In order to create white, red, green and blue parts must all work together; when off, each of the color parts is black on its own. Furthermore, a grey background limits the readability of the display in sunlight. Therefore, we recommend the use of black text on a white background for best readability of fine text, and color on white for larger print.
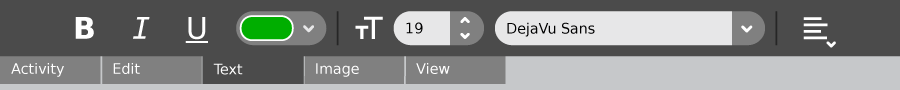
Barras de Herramientas
Cada actividad tendrá su "Caja de Herramientas" en el borde superior de la pantalla. La caja de herramientas consiste de un conjunto (de por lo menos una) barra de herramientas, seleccionables individualmente por medio de las pestañas debajo de ellas. El posicionamientos de las pestañas por debajo de la barra de herramientas hace que la selección de la herramienta y los botones dentro de cada barra de herramienta más fácil según la Ley de Fitt, ya que permanecerán contra los bordes de la pantalla donde no se les puede "errar". Si bien esto hace que las pestañas sean un poco más difíciles de activar, anticipamos que la frecuencia bajo la cual se deban activar de manera explícita sea mínima, específicamente por su naturaleza contextual descripta más abajo.
Every activity will have a "Toolbox" at the top edge of the screen. The Toolbox consists of a set of (at least one) toolbars, individually selectable via the tabs beneath them. Placement of the tabs beneath the toolbars themselves makes selection of tools and buttons within the toolbars easier according to Fitt's Law, since they will remain against the screen edges where they are "un-missable." Though this makes the tabs slightly more difficult to activate, we anticipate the frequency with which these toolbars require explicit switching to be minimal, specifically due to their contextual nature as described below.
Agrupamiento por Contexto
Cada barra de herramientas contendrá un conjunto lógico de botones y controles, acorde al nombre de cada pestaña. Cada uno de estos conjuntos deben representar un claro y distintivo contexto de edición o control. Por ejemplo, la actividad Escribir (Write) posee barras de herramientas individuales para texto, imágenes y tablas. Cada uno de ellas tiene un conjunto relevante al contexto con el que se relacionan. A fin de hacer el trabajo fluído, las actividades pueden iniciar un cambio de barra de herramientas cuando el contexto de edición cambiar, seleccionando de forma automática la barra de herramientas para el nuevo contexto. El hacer clic sobre una imagen en un reporte cambiará el foco a la Barra de Herramientas de Imágenes, mostrando sus controles asociados; otro clic sobre el cuerpo del texto devolverá el foco a la Barra de Herramientas de Texto. De este modo, los controles visibles en la pantalla siempre serán los adecuados a la selección, eliminando virtualmente la necesidad de seleccionar las barras de herramientas de modo explícito, exceptuando quizas el botón de "insertar" un elemento para el cual no existe un contexto actual.
Por supuesto, una relación de uno a uno puede que no exista siempre. Por ejemplo, una selección puede incluir tanto texto como imágenes, o quizás por alguna razón el foco no posee ningún contexto. En estos casos, la actividad deberá decidir el comportamiento apropiado. Una opción de respaldo es cambiar automáticamente a la Barra de Herramientas de Edición, dado que copiar y pegar, así como la mayoría de los comandos de edición, son aplicables entre contextos.
Each toolbar will contain a logically grouped set of buttons and controls, as the name on its corresponding tab suggests. Each of these sets will represent a distinct editing or control context. For instance, the Write activity contains individual toolbars for Text, Images, and Tables. Each of these contains a set of controls relevant to the context they relate to. In order to streamline workflow, activities may initiate a toolbar-switch when the current editing context changes, automatically selecting the toolbar for the newly selected context. Clicking on an image within a report will automatically focus the Image Toolbar, revealing the associated controls; Clicking back within the body text will automatically re-focus the Text Toolbar. In this fashion, the controls visible on screen always remain relevant to the selection, virtually eliminating the need to select most toolbars explicitly, except perhaps to locate the "insert" button for an element for which no context currently exists.
Of course, a one to one relationship may not always exist. For instance, a selection may include both text and image, or perhaps for some reason focus isn't within any context at all. In these cases, it is up to the activity to decide the appropriate behavior. One suggested fallback is to switch automatically to the Edit Toolbar, since copy and paste, as well as most other editing commands, often apply across contexts.
Barra de Herramientas Estándar
Como se mencionó anteriormente, cada actividad tendrá por lo menos una barra de herramienta en su caja de herramientas: La Barra de Herramientas de la Actividad. Esta barra de herramientas proveerá la funcionalidad central a la actividad y se incluirá automáticamente en la Caja de Herramientas. Si bien Sugar no requiere de otras barras de herramientas, si provee una serie común así como nombres y controles sugeridos a efectos de homogeneización entre actividades. Estas son sugerencias, no reglas, y como desarrollador uno es libre de ignorar las sugerencias ante situaciones en que no se apliquen o ameriten. Note que las flechas indican la posición relativa de las pestañas, y en aquellas con flechas dobles se pueden intercalar con elementos personalizados siempre y cuando su orden relativo se conserve. En los ejemplos siguientes de los controles en cada barra de herramienta, las flechas deben ser tomadas como el indicador alineación dentro de la barra de herramientas, las flechas dobles indican regiones o zonas de control que se expanden con el fin de ocupar el espacio sobrante.
| < Actividad | < Editar | < Texto > | < Imagen > | [ Barra de Herramientas Personalizada ] | Formato > | Ver > |
|---|
As mentioned above, every activity will have at least one toolbar within the toolbox: The Activity Toolbar. This toolbar will provide core activity functionality and will automatically be included in the Toolbox. Though sugar requires no other toolbars, it does provide a short list of potentially common ones along with suggested names and controls for consistency across Activities. These are suggestions, not rules, and as a developer you should feel free to ignore the suggestions when you find a compelling case to do so. The following table suggests a standard ordering for some common toolbars. Note that the arrows indicate the relative position of the tabs, where those with double arrows can be interspersed with custom elements as long as their relative order remains. In the examples which follow for controls within each toolbar, the arrows should be taken to indicate alignment within the toolbar, double arrows indicate control regions which expand to fill the remaining space.
| < Activity | < Edit | < Text > | < Image > | [ Custom Toolbars ] | Format > | View > |
|---|
Barra de Herramientas de Actividad
Siempre la primera de las pestañas, la barra de herramientas de la Actividad permanecerá constante en todas las actividades, brindando un lugar para nombrar y marcar la instancia, determinar las preferencias, compartirla en la malla, o parar (cerrar) la actividad, entre otras. Esta barra de herramientas siempre tendrá el foco cuando se cree una nueva instancia de una actividad, instando al chico a darle un nombre y marcarla apropiadamente. Una API le permitirá a los desarrolladores asociar varias paletas con algunos de los botones que residen en la barra de herramientas de la Actividad, tal como las preferencias.
Always the first of the tabs, the Activity toolbar will remain consistent in every activity, providing a place to name and tag the instance, set preferences, share within the mesh, or stop (close) the activity, among others. This toolbar will always have focus when a new activity instance is created, encouraging the children to provide a name and any related tags. An API will allow developers to associate various palettes with some of the buttons which reside in the Activity toolbar, such as preferences.
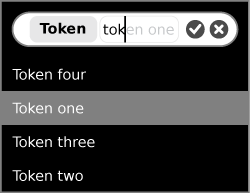
Barra de Herramientas de Edición
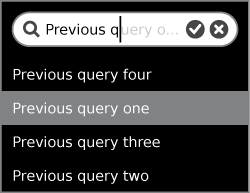
Si bien no es automáticamente incluída en la Caja de Herramienas, anticipamos que casi todas las actividades tendrán una Barra de Herramientas de Edición, ya que casi todas las actividades deberían permitir el copiar y probablemente pegar también. De modo similar, instamos a todas las actividades para que soporten la funcionalidad de Deshacer/Rehacer, que también debería encontrarse en la Barra de Herramientas de Edición. Finalmente, la barra de herramientas de edición provee también una interfaz común para realizar operaciones de búsqueda en cualquier texto de la actividad. Por supuesto, las actividades solo deben incluir aquellas funciones que le pertenecen, así como herramientas de edición adicionales que se pueden agregar de ser necesario.
| < Deshacer | < Rehacer | < Copiar | < Pegar | [ Controles Personalizados ] | Find > |
|---|
Though not automatically included within the Toolbox, we anticipate nearly every activity will have an Edit Toolbar, since nearly every activity should at least allow copying if not pasting as well. Likewise, we are strongly encouraging every activity to support complete Undo/Redo functionality, which should also reside within the Edit Toolbar. Finally, the edit toolbar will also provide a common interface for performing find operations on any text within the activity. Of course, activities should only include those functions which pertain to them, and additional editing tools may be added to the toolbar as necessary.
| < Undo | < Redo | < Copy | < Paste | [ Custom Controls ] | Find > |
|---|
- Deshacer / Rehacer
- Las operaciones de deshacer/rehacer son extremadametne importante en las laptops, ya que su presencia permite la exploración creativa sin temor a realizar cambios irreparables. Deben funcionar de un modo acorde con la actividad, y si bien esa manera debe reflejar nuestras expectativas actuales, la naturaleza colaborativa de la mayoría de las actividades complican el problema en cierta medida. Una aproximación amplia para manejar el deshacer colaborativo requiere de la noción de colisiones entre eventos de edición. Las herramientas AbiCollab que hacen posible la actividad de Escribir (Write) definen esta idea en detalle en lo relativo a la edición de texto. El concepto general se aplica: Por ejemplo, una colisión en una actividad de dibujar puede resultar en la colisión en los rectángulos contenedores de las formas dibujadas. Las marquesinas secundarias con los botones "deshacer" y "rehacer" también contiene la funcionalidad de "deshacer todo" (de hecho revertir) y el "rehacer todo". De ser soportados, estos controles deben ser los primeros a la izquierda en la barra de herramientas.
- Copiar / Pegar
- Sugar tiene un portapapeles completo dentro del Marco, y por ende queremos incitar al chico a copiar y pegar texto, imágenes, o cualquier cosa libremente, tanto dentro como fuera de la actividad. El copiar/pegar, reusar, reorganizar, modificar y compartir es central a la experiencia educativa y creativa para la cual la laptop ha sido diseñada. Hemos simplificado el paradigma, eliminando el comando de "cortar" del nivel superior de los comandos de edición. La distinción entre "cortar" y "copiar" puede resultar confusa para aquellos que no estén familiarizados con la computación, y por ello hemos decidido incluir la funcionalidad de "cortar" en la marquesina secundaria por debajo del botón de "copiar", llamandolo "copiar y borrar". De estar presentes, estos controles deberán estar alineados a la izquierda, inmediatamente después de los comandos de deshacer/rehacer.
- Buscar / Remplazar
- Donde sea.
Undo/Redo: The undo/redo commands have extremely high importance on the laptops, since their presence encourages creative exploration without the fear of unrecoverable changes. They should function in a manner chosen by the activity, and although that manner should reflect our current expectations, the collaborate nature of most activities complicates the matter to some extent. A broad approach to managing collaborative undos requires a general notion of collisions between editing events. The AbiCollab tools which make the Write activity possible define this idea in detail in relation to text-based editing. The overall concept applies generally: For instance, a collision in a drawing activity could mean the collision of the bounding boxes of two drawn shapes. The secondary rollovers for the "undo" and "redo" buttons contain "undo all" (essentially revert) and "redo all" functionality. When supported, these controls should be the left-most item in the toolbar.
Copy/Paste: Sugar has a fully featured clipboard within the Frame, and as such we want encourage children to copy and paste text, images, or anything else both within and between activities freely . The copy/paste, reuse, reorganize, modify, and share approach is core to the educational and creative experience that the laptops are designed for. We've simplified the paradigm, eliminating "cut" command from the top level editing commands. The distinction between "cut" an "copy" can seem unclear to those unfamiliar with computing, and so we've chosen to embed "cut" functionality in the secondary rollover beneath the "copy" button, and called it "copy and erase." When present, these controls should be left-aligned, immediately following the undo/redo commands.
Find/Replace Wherever
Barra de Herramientas de Texto
| < Negrita | < Itálica | < Subrayado | < Selector de Color | Tamaño Letra > | Tipografía > | Alineación > |
|---|
| < Bold | < Italic | < Underline | < Color Selector | Font Size > | Font > | Alignment > |
|---|
Barra de Herramientas de Imagen
| < Insertar Imagen | < Rotar Izquierda | < Rotar Derecha | < Ancho | < Alto | [Controles Personalizados de Imagen] |
|---|
| < Insert Image | < Rotate Left | < Rotate Right | < Width | < Height | [Custom Image Controls] |
|---|
Barra de Herramientas de Ver
| < Zoom Más | < Zoom Menos | < Mostrar Grilla | < Mostrar Reglas | [ Controles Personalizados de Vista ] | Ocultar Barra de Herramientas > |
|---|
| < Zoom In | < Zoom Out | < Show Grid | < Show Rulers | [ Custom View Controls ] | Hide Toolbox > |
|---|
Barras de Herramientas Personalizadas
| < Insertar Objeto | [Controles Personalizados] | Agregar Marcador > |
|---|
| < Insert Object | [Custom Controls] | Add Bookmark > |
|---|
Insertando Objetos
Varias barras de herramientas personalizadas proveerán los controles necesarios para la edición en contextos para los cuales no existe un estándar (default). La Barra de Herramientas de Tablas dentro de la actividad de Escribir (Write) es un buen ejemplo de ello: Hasta que una tabla no haya sido insertada en el documento, no existe un "contexto de tabla" dentro del cual editar. Por supuesto, una vez que exista una, la Barra de Herramientas de Tablas será seleccionada automáticamente en cuanto una tabla sea seleccionada. Dado que la acción de insertar el objeto correspondiente crea el contexto al cual se asocia dicha barra de herramientas, este control deberá siempre figurar al principio dentro de la barra de herramientas. Los lineamientos de Iconos proveen mayor información sobre el estilo visual de los botones de inserción.
Many custom toolbars will provide controls useful in editing contexts which don't always exist by default. The Table Toolbar within the Write activity is a good example of this: Until a table has been inserted into a document, there is no "table context" within which to edit. Of course, once there is one, the Table Toolbar will be automatically selected whenever the table is selected. Since the act of inserting the corresponding object creates the context that the toolbar associates with, this control should always appear first within the toolbar. The Icon guidelines provide further information on the visual style for insert buttons.
Marcadores
Esperamos incitar al debate, iteración y el compartir sobre las laptops, y por lo tanto esperamos incitar la idea de hacer anotaciones entre actividades distintas. Cuando las actividades soportan anotaciones textuales, resaltar, o alguna otra forma más compleja, deberían tener una Barra de Herramientas de Anotaciones que contenga estas funcionalidades. Algunas actividades, particularmente al principio mientras no exista un sistema de anotaciones que abarque a todo el sistema, pueden querer usar un simple marcador (bookmarking). Si bien esperamos hacer que los 'marcadores' sean un subconjunto del modelo de anotaciones, esta funcionalidad es esencial a ciertas actividades, y puede ser realizado de maneras más simples por el momento. Cuando existan los marcadores como una acción atómica en una actividad, debe encontrarse en el extremo derecho de cualquier barra de herramienta personalizada que sea la apropiada.
We hope to encourage discussion, iteration, and sharing on the laptops, and so we hope to encourage the idea of annotation across many different activities. When activities support textual annotations, highlighting, or other complex forms, they should have an Annotation Toolbar containing all of these features. Some activities, especially early on before a system-wide annotation system exists, may simply like to implement basic bookmarking. Though we hope to implement bookmarking as a subset of the annotation model, this particular feature is essential to some activities, and can be implemented in simpler ways in the meantime. When bookmarking exists as a single action within an activity, it should be placed to the far right of any custom toolbar which seems appropriate.
Ocultando las Barras de Herramientas
Si bien cada actividad requiere de por lo menos la Barra de Herramientas de la Actividad, los desarrolladores pueden desear ocultarla en la Caja de Herramientas con el fin de proveer una sensación de mayor amplitud, como en un juego de aventuras o una muestra de diapositivas, o simplemente para poder usar toda la pantalla como área de edición. Sin embargo, los desarrolladores de actividades deben considerar estos escenarios de uso cuidadosamente y tener en cuenta los siguiente lineamientos cuando utilicen esta funcionalidad.
Although every activity requires at least the Activity Toolbar, developers may desire to hide the Toolbox in order to provide an all-encompasing experience, such as in an adventure game or a slideshow, or simply to make use of the full screen as an editing area. However, activity developers should consider these use cases carefully and take the following guidelines into account when taking advantage of this feature.
Ocultamiento Parcial
La mayoría de las actividades deberían usar el ocultamiento-parcial, que quiere decir que si bien la Caja de Herramientas se encuentra oculta completamente, seguirá siendo accesible cuando el cursor se encuentre en el borde superior de la pantalla, resultando en su deslizamiento y exponiendo los controles. Esto funciona muy bien para un uso casual o juegos basados en turnos, así como cualquier juego que no requiera el uso del ratón. En estos casos, la habilidad de acceder a las preferencias, compartir o invitar amigos a la actividad, comenzar un nuevo juego, y por supuesto salir de la actividad se encuentran disponibles en todo momento. Esto es útil también para presentaciones, diapositivas, permitiendo al chico el acceso a la barra para realizar operaciones tales como siguiente, anterior, y también detenerlo, y mostrar la barra de herramientas en modo permanente nuevamente. Cuando una barra de herramientas que se encuentre oculta-parcialmente se desliza para mostrarse, lo hace por sobre la vista de la actividad abajo, eliminando la necesidad de reorganizar el contenido. Cuando el ocultamiento se encuentra deshabilitado, entonces si se procede a insertarse en la vista, y por lo tanto, desplaza el contenido de la vista hacia abajo.
Cuando el único propósito de ocultar la Caja de Herramientas sea el de aumentar el área de pantalla dedicado a edición o trabajo, un control dentro de la Barra de Herramientas de Ver debería proveer dicha opción. Las actividades no deberían activar el ocultamiento-parcial en forma automática para ello (a no ser que dicho control haya sido configurado como tal en las preferencias en el estado seleccionado). Si bien las laptops tienen una pantalla reducida, la elección de ocultar controles de uso posiblemente frecuente debe ser dejada en manos de los chicos.
Cuando el ocultamiento-parcial de la Caja de Herramientas se encuentra activado, el presionar la tecla de escape deberá siempre resultar en mostrarla nuevamente, finalizando cualquier modo relacionado con su ocultamiento (como puede ser un slideshow). De no existir un botón o acción explícito (como "iniciar slideshow") que reactive el ocultamiento-parcial, las actividades pueden instrumentar un temporizador o cuenta regresiva, que una vez transcurrido activa el ocultamiento-parcial sin intervención del chico. La actividad debe asegurarse que el ocultamiento-parcial jamás se inicie mientras el cursor permanece en el área de la Caja de Herramientas.
Most activities should use soft-hiding, which means that although the Toolbox will be hidden completely from view, it will still be accessible by moving the cursor to the top edge of the screen, provoking it to slide out and exposing the controls. This works great for casual or turn-based games, as well as any games which don't require the mouse. In these instances, the ability to access preferences, share or invite friends to the activity, start a new game, and of course exit the activity remains available at all times. This is also useful for presentation modes, such as slideshows, allowing the child to access the bar to perform operations such as next, back, and of course stop slideshow, thus showing the toolbar permanently again. When a soft-hidden toolbar slides into view, it slides in on top of the activity view beneath, eliminating the need to reflow the content; When hiding is turned off, it again embeds itself within the view, thus shifting the content downward.
When the sole purpose for hiding the Toolbox is to provide additional screen area for viewing or editing, a control within the View Toolbar should provide this option. Activities should not automatically invoke soft-hiding for this purpose (unless the aforementioned toggle is stored as a preference in the selected state). Though the laptops have a small viewable screen area, the choice to hide potentially frequently used controls should be left to the children.
When soft-hiding of the Toolbox is in effect, pressing the escape key should always reveal it again, exiting any mode related to its hiding (such as the slideshow). If no explicit toggle button or action (such as "start slideshow") exists to turn soft-hiding back on, activities may institute a timeout, after which it turns soft-hiding on again without input from the child. The activity must ensure that soft-hiding is never initiated without explicit interaction whenever the cursor remains within the Toolbox area.
Ocultamiento Total
Las actividades que hagan uso de la totalidad de la pantalla, y particularmente aquellas que necesiten del movimiento del cursor sobre su totalidad, pueden querer ocultar la Caja de Herramientas totalmente, eliminando la posibilidad de ser activada posicionando el ratón en los bordes. El ocultamiento-total permite esto. El caso de uso primario para este modo es un juego de acción que puede ser interrumpido accidentalmente durante su desarrollo. Por ello, estos lineamientos estan escritos con respecto a un juego de pantalla completa, pero sus principios se deberían aplicar a otras actividades que los desarrolladores encuentren.
El ocultamiento-total elimina de manera completa el acceso a la Caja de Herramientas durante un tiempo, y por lo tanto debe ser utilizado solamente dentro de actividades que no tengan sus propias barras de herramientas. Así también, dado que el ocultamiento-total elimina cualquier otro medio de activar la Caja de Herramientas, la actividad deberá proveer cualquiera de las funcionalidades básicas que de otro modo se encuentran dentro de la Barra de Herramientas de la Actividad en sí. Cualquier juego que soporte el juego en la red de malla deberá proveer algún medio por el cual el iniciador le de un nombre.
Con el fin de ser consistentes con el ocultamiento-parcial y otros usos generales, la tecla de escape deberá siempre proveer un mecanismo para salir del juego, aún cuando otros medios existan. La tecla de escape puede salir inmediatamente del juego, volviendo a una pantalla de presentación, aunque más probablemente pausará el juego y mostrará un menú con una opción para ello.
Activities which make use of the entire screen, and moreover require active cursor movement across it, may wish to hide the Toolbox completely from view, eliminating the possibility that it could be invoked at the screen edge via the mouse. Hard-hiding allows activities to do this. The primary use case for this mode is action games which could be interrupted accidentally during gameplay. As such, these guidelines are written with respect to a fullscreen game, but their principles should carry over to other uses activity developers may find.
Hard-hiding removes all access to the Toolbox for an extended period of time, and therefore should only be used within activities which don't have their own toolbars. Also, since hard-hiding eliminates any means of invoking the Toolbox, the activity must always provide any of the basic functionality otherwise contained within the Activity Toolbar itself. Any game which supports networked play over the mesh should always provide a way for the initiator to name the instance.
To remain consistent with soft-hiding mode and with general expectations, the escape key should always provide a mechanism for exiting the game, even if another means exists. The escape key could immediately exit the game, returning to an intro screen, but it will more likely pause the game and reveal a menu containing an option to do so.
Marquesinas
| Fase de Animación | Tiempo Transcurrido (segundos) |
Duración (segundos) |
|---|---|---|
| Cambio Inmediato de Fondo | 0.0 | 0.1 |
| Marquesina Principal Comienza a Expandirse | 0.1 | 0.2 |
| Marquesina Principal Visible | 0.3 | 0.4 |
| Marquesina Secundaria Comienza a Expandirse | 0.7 | 0.3 |
| Marquesina Secundaria Visible | 1.0 | ---- |
| Animation Phase | Time Offset (seconds) |
Duration (seconds) |
|---|---|---|
| Immediate Background Change | 0.0 | 0.1 |
| Primary Rollover Begins Expanding | 0.1 | 0.2 |
| Primary Rollover Displayed | 0.3 | 0.4 |
| Secondary Rollover Begins Expanding | 0.7 | 0.3 |
| Secondary Rollover Displayed | 1.0 | ---- |
Marquesina Principal
Marquesina Secundaria
Marquesinas como Menús
Marquesinas como Menús Contextuales
Marquesinas como Diálogos
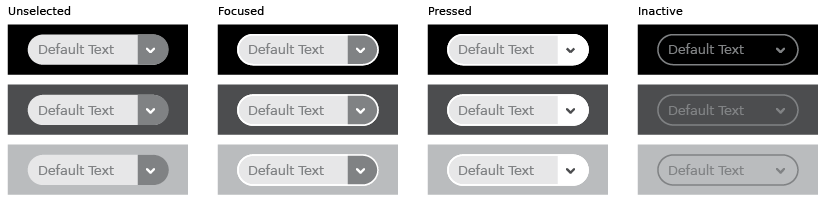
Controles
Sugar define su propio conjunto de widgets de control que forman la interfaz de usuario en las laptops. Si bien la mayoría de los controles disponibles coinciden con las espectativas de los desarrolladores, hemos desarrollado nuevos y modificado el comportamiento de algunos con el fin de lograr una mejor experiencia por parte del usuario. Estos nuevos desarrollos implican un nuevo conjunto de lineamientos para su uso y posicionamiento con el fin de satisfacer tanto las metáforas y objetivos dentro de Sugar así como también ayudar al desarrollo de ambientes de usuarios colaborativos.
Sugar defines its own set of control widgets that will create the user interface on the laptops. Though most of the available controls will match developers' expectations, we've also developed some new controls and altered behaviors of others to better suit the user experience on the machines. With these new developments comes a new set of guidelines for their usage and placement which both maintains the broader set of goals and metaphors setup within Sugar and aids in the development of collaborative user interface environments.
Dado que las especificaciones y guías de los elementos de control son una parte importante de este documento, su puede hacer un navegación interna a nivel de página haciendo clic en los titulares correspondientes de cada conjunto de controles. Cada página individual provee una especificación detallada de los controles y sus estados. Finalmente, estamos proveyendo a los desarrolladores un archivo Adobe Illustrator con la última versión de la Especificación de Controles en Sugar en .ai (07.04.05) y en .svg (07.05.18) con el fin de permitir el desarrollo de prototipos. Les pedimos que tengan en cuenta que dichas especificaciones y su correspondiente instrumentación se encuentran en un estadío temprano en su desarrollo, y que pueden cambiar a medida que la interfaz gráfica evolucione. Proveeremos los enlaces a la API de los controles a medida que esten disponibles; Gracias por su paciencia.
As the control widget specification and guidelines compose a substantial portion of this document, internal page by page navigation is available by clicking on the header for any control set. In addition, the individual pages provide detailed specifications for the widgets and their various states. Finally, we're providing developers with an Adobe Illustrator file of the most up to date Sugar Control Specification in .ai (07.04.05) and .svg (07.05.18) in order to streamline early application layout and design mockups. Please understand these specifications and their implementations remain in early development, and their designs may change as the UI progresses. We'll provide links to APIs for the controls as they become available; Thanks for your patience.
Zonas de Control
En Sugar, un conjunto de regiones de control predefinidos proveen las zonas en las cuales los controles pueden ser puestos. Limitando los colores de fondo de las regiones de control permite definir tanto un conjunto de reglas visuales consistentes para los tipos y estados de los varios controles manteniendo suficiente contraste aún ante la ausencia de color. A la derecha se puede ver las zonas básicas que son la Tela, el Panel, la Barra de Herramientas y la Paleta.
In sugar, a predefined set of control regions provide the surfaces upon which controls may be placed. Limiting the background colors that the controls sit on allows for a consistent set of visual rules to define both the type and state of various controls while maintaining sufficient contrast even without the use of color. Shown to the right, the basic regions are the Canvas, Panel, Toolbar, and Palette.

- Tela
- La tela (o lienzo—canvas) es el espacio de "creación" multi-propósito dentro de una actividad—la región para dibujar, escribir, o trabajar de algún modo. Dado que la creación es muy importante para nuestros objetivos, esperamos que ésta sea el área dominante en la pantalla para la mayoría de las actividades. La zona de la tela es específica a la generación de contenido y 'no debería' tener ningún elemento de control sobre ella. Como tal, la tela puede ser de cualquier color que decida tanto la actividad como el usuario, aunque Sugar especifica tanto el blanco como el negro por defecto.
Canvas: The canvas is the general purpose "creation" space within any activity — the region for drawing, writing, or otherwise working within it. Since creation ranks high among our goals, we also hope that this is the dominant region of the screen in most activities. The canvas region is specifically for generating content and 'should not' have any controls placed upon it. As such, the canvas may be any color the activity or the user desires, though Sugar specifies both white and black as the basic defaults.
- Barra de Herramientas
- Las barras de herramientas de una actividad son de un gris oscuro particular que las distingue de otras zonas de control. El Marco también hace uso de esta tonalidad de gris particular para indicar su propósito como una barra de herramienta omnipresente que el chico puede activar dentro de cualquier vista o actividad. Cada actividad tendrá su barra de herramientas en la parte superior de la pantalla, aunque de ser necesario, barras de herramientas adicionales pueden ser especificadas.
Toolbars: Activity toolbars have a unique dark gray color which distinguishes them from the other control regions. The Frame also uses this unique shade of gray to indicate its purpose as an omnipresent toolbar that a child may activate from within any view or activity. Each activity will have a toolbar at the top of the screen, though when necessary additional toolbars may also be specified.
- Paneles
- De ser necesario, una actividad puede dedicar partes de la pantalla a elementos de control adicionales que tienen más sentido dentro del contexto general de la actividad que en la barra de herramientas. Los elementos de control en esta zona deben ser relevantes durante todo momento, sin importar el estado asociado de la actividad o el contexto de edición.
Panels: When appropriate, an activity may devote a portion of the screen to additional controls which make more sense outside of the toolbar and within the global activity context. Controls placed in this region should always remain relevant at all times, regardless of any other state associated with the activity or editing context.
- Paletas
- Las paletas sirven como un elemento de control multipropósito que aparecen en varios contextos. En una interfaz sin ventanas y menús tradicionales, las paletas proveen una solución versatil en muchos aspectos de la interfaz de usuario como una segunda capa de elementos de control. Para una descripción detallada de su uso, vea la sección de Marquesinas y Paletas.
Palettes: Palettes serve as multipurpose control regions which appear in several contexts. In an interface without traditional windows and menus, palettes step in to provide a versatile solution in many aspects of the user interface as the second layer of control. For a full description of their uses, please see the section on Palettes and Rollovers.
- Controles
- El resto de esta sección describe principalmente cada elemento de control especifico y sus lineamientos de uso dentro de la interfaz de usuario de la actividad. El diseño de todos los controles aquí presentados siguen un conjunto básico de reglas en lo referente a los colores, grosor de las lineas, y sus tamaños para cada uno de sus estados. Las decisiones de diseño generales sobre este tema son discutidas en la sección de controles personalizados.
Controls: The remainder of this section focuses largely on the specific controls and guidelines for their usage within your activity's UI. The designs of all controls presented here follow a basic set of rules regarding colors, line weights, and sizing for each of its various states. More detail about these broader design decisions is discussed in the custom controls section.
Botones
Botón con Texto

- Uso
- Los Botones con Texto sirven para seleccionar una opción rápidamente de una pequeña cantidad de alternativas. El texto guía la acción a realizarse en caso de ser presionado ese botón. El ejemplo del costado la opción OK (aceptar) ya está resaltada, de esta manera indicamos al usuario la opción de preferencia y la que tendrá lugar si presiona la tecla enter. Su uso se refiere a toma de decisión sobre acciones concretas, responde a la pregunta ¿qué hacer?
- Comportamiento
- Los botones se comportan como una <Interfaz de Control>. Reproducen el modo de un panel de un electrodoméstico o maquina herramienta. Congela la acción, la detiene, para solicitar una consulta al usuario antes de continuar. ¿Debo continuar o detenerme? ¿Esta bien realizar esta acción? ¿Cual de estas tres acciones prefiere que ejecute en este caso concreto? ¿Repito esta decisión sin consultar en casos similares de esta tarea?
- Lineamientos
- Los Botones con Texto deben ser claros para el usuario. El gran temor del botón de texto es la ambigüedad o la doble afirmación o negación. El Texto del botón asegura la comprensión de la acción a realizarse al presionarlo.
Usage: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Behavior: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Guidelines: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Botones con Texto e Icono

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones con Icono

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones con Estado
Botones de Paleta
Controles de Selección Básicos
Checkboxes

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Botones Radio

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Menús Popup


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Paletas Popup
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Combo Boxes


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles Avanzados de Selección
Paleta de Colores

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Selector de Fecha


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Selector de Objeto
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Paleta de Búsqueda/Remplazo
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles de Ajuste
Paso-a-Paso

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders Básicos


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders con Indicador


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Sliders de Color
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores
Barras de Progreso Predeterminado

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Barras de Progreso Indeterminado

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Spinners de Actividad

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Nivel

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Puntuación

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Indicadores de Relevancia

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Controles de Texto
Campos de Texto

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Texto Tokenizado


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Búsqueda


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Búsqueda Tokenizada
- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Claves


- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
Campos de Texto Multilíneas

- Uso
- Comportamiento
- Lineamientos
Usage:
Behavior:
Guidelines:
- TRANSLATOR NOTE
- the images [[Image:textfield_suggestions.png]], [[Image:searchfield_suggestions.png]], [[Image:textfield_multiline.png]] have been 'lost/removed'...
Controles de Vista
Barras de Ordenamiento Básico
Barras de Ordenamiento Avanzada
Controles de Vista de Barra de Ordenamiento
Barras de Tabulado
Barra Secundaria Tabulada
Triangulos de Muestra
- REVIEW CONCEPT / TRANSLATION
Ayuda de Herramientas
Controles Agrupadores
Separadores
Bandejas
Controles Personalizados
Cuando Usar Controles Personalizados
Hemos creado un conjunto de controles capaces de satisfacer la mayor parte de las necesidades básicas del desarrollo de una Actividad. Al usar estos controles siempre que sea posible se garantiza así que la interfaz de todas las Actividades permence constante y clara, al mismo tiempo que mantiene el estilo visual de Sugar. Sin embargo, su funcionalidad básica puede resultar en una limitación en algunos casos, y definitivamente deseamos estimular usos nuevos y exitantes de la funcionalidad de la laptop, incluyendo su característica colaborativa, y no deseamos impedir la creatividad y diseño. Para ello es que estamos proveyendo una serie de lineamientos generales para la creación de controles personalizados capaces de combinar con el estilo de Sugar y mantener cierto estándar básico de compatibilidad y usabilidad dentro de la interfaz de Sugar.
We have created a set of controls to suit most basic needs for Activity development. Using these controls wherever possible ensures that interfaces across Activities remain consistent and clear, and also maintains the visual style of the Sugar interface. Nonetheless, their basic functionality may prove limiting in some cases, and we certainly hope to inspire new and exciting uses of the various capabilities of the laptops, including their collaborative nature, and don't want to stifle additional ideation and design. For this reason, we are providing a general set of guidelines for the creation of custom controls that match the visual style of Sugar and maintain some basic standards for compatibility and usability within the Sugar interface.
Antes de hacer un control personalizado, asegurese que dicha necesidad realmente existe. En algunos casos, es posible que una combinación de controles más sencillos alcance. En otros casos, una funcionalidad más compleja puede ser lograda por medio del uso de la Paleta. Adicionalmente, asegurese que la necesidad sea funcional; los controles Personalizados deben tener nueva funcionalidad o un comportamiento diferente de los controles ya disponibles, y no simplemente definir una nueva estética. Nuevamente, medite cuidadosamente sobre los requerimientos del control, y asegurese que la funcionalidad amerita el trabajo asociado con la creacion de un nuevo control.
Before implementing a custom control, be sure that the need truly exists. In some cases, you may find that a combination of simpler controls may suffice. In other cases, more complex functionality can be accommodated though use of a Palette. Additionally, be sure that the need is a functional one; Custom controls should have additional or different behavior that the current controls don't provide, and not simply define a different aesthetic for existing ones. Again, think carefully about the requirements for the control, and be sure that the functional need itself merits the work associated with creating the new control.
Paleta de Control de Color
La interfaz de Sugar define una paleta estricta para los widgets de control, así como los lineamientos en su uso para los diferentes estados y tipos de controles. Los controles personalizados deben adherirse al mismo conjunto de colores y sus reglas asociadas para asegurarse que su comportamiento simule al núcleo de los controles de Sugar, y puedan ser deducidos por quienes están familiarizados con ellos. Si bien los nombres y usos primarios definen estos colores, cualquier color incluido en la paleta abajo puede ser usado en varias partes de sus controles donde no interfiera con las reglas básicas asociadas a ellos.
The Sugar interface defines a strict palette for the control widgets, along with guidelines for using these colors for various states and control types. Custom controls should adhere to the same set of colors and associated rules in order to ensure that their behavior mimics those of the core Sugar controls, and can be easily inferred by those who are familiar with them. Though their name and primary uses define these colors, any color within the palette provided below may be used for various parts of your control where it doesn't interfere with the basic rules associated with them.
| Nombre | Usos Primarios | Hex | % Gris |
|---|---|---|---|
| Black | Paletas, Popups | #000000 | 100% |
| Toolbar Grey | Barras de herramientas, Bandejas, Agrupamientos de Paletas | #404040 | 75% |
| Button Grey | Estado de los Botones Default | #808080 | 50% |
| Selection Grey | Selecciones, Agrupamientos de Panel | #A6A6A6 | 35% |
| Panel Grey | Paneles, Escritorio | #C0C0C0 | 25% |
| Text Field Grey | Fondo para Campos de Texto | #E5E5E5 | 10% |
| White | Estados presionados, áreas de texto multi-líneas | #FFFFFF | 0% |
Tamañado de Controles
TRANSLATOR NOTE
- TRANSLATOR NOTE
- The Rollovers and Palettes section has been removed, but iirc, there's a reference to it... yup, in the Panel section above...
Marquesinas y Paletas
- TRANSLATOR NOTE
- ### LEFT BEHIND?? ###
Listas Popup Combinadas
Destinos de Drop
Controles Separadores
Regla Horizontal
Regla Vertical
Agrupamiento Lógico
Colores Personalizados
Barras de Herramientas