Difference between revisions of "Design Team/Proposals"
Jump to navigation
Jump to search
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
| + | {{Note/discuss|Discussion notice|Some general discussion questions have been raised on the [[{{TALKPAGENAMEE}}|Discussion page]].}} | ||
Register proposals for '''Sugar's''' or '''Sugar Labs'''' design here. | Register proposals for '''Sugar's''' or '''Sugar Labs'''' design here. | ||
: '''Note:''' Section titles on this page are links to other pages. | : '''Note:''' Section titles on this page are links to other pages. | ||
Revision as of 23:28, 21 August 2012
Register proposals for Sugar's or Sugar Labs' design here.
- Note: Section titles on this page are links to other pages.
Home View
Freeform icon size
Home Frame bar
Dynamic Activity Rings
Activity ring: filters and sidepanes
Neighborhood
Network status
Buddy Positioning
See Features/Buddy Positioning.
Buddy Tags
Groups
Groups mockup
Journal
Journal NewUI
Datastore
Tags under titles
CSA: If you incorporate ordered tags, based on filesystem paths, they could look like this:
Toolbar and palettes
GMail-style tag view
Frame
Reveal/Hide Frame
Reveal/Hide Frame using the Hot corners
- go with your mouse cursor one one of the corners to reveal the Frame
- move with the mouse cursor out of the Frame to hide it again
Reveal/Hide Frame using the keyboard
- use the dedicated Frame key (or F6) to reveal the Frame
- use the dedicated Frame key (or F6) to hide the Frame
- any cursor movement has no effect
Reveal/Hide Frame using a gesture
- using a gesture like a swipe to one of the corners to reveal the Frame
- will that be the same behavior as with the hot corners or as with the dedicated key?
Introduce Frame
The Frame is one of the components of the Shell that is not discoverable that easy, we might want to do an animation to help that.
Additions to the Frame
Frame Clock
Keyboard Action
discoverable, consistent, lazy-programmer keyboard shortcuts
Touchscreen
Touchscreen Support
| Feature description | Keyboard only hardware | Keyboard and touchscreen hardware | Touchscreen only hardware |
|---|---|---|---|
| Cursor | show always | show if trackpad used, hide if screen touched | hide always |
| Virtual keyboard | not required, but useful for accessibility needs | useful in ebook mode | essential, needs to appear automatically when a text field is selected (with optional ability to expose/hide for compatibility) |
| Cursor hover hints/palettes | accessible | accessible when using trackpad | accessible only if activated by 'right click' (touch & hold) |
| Keyboard shortcuts | accessible | accessible when using keyboard | not available (must rely on visual icons, HW buttons, or touch gestures) |
| Frame | accessible | accessible when using keyboard & trackpad | needs a touch gesture (swipe in/out from any edge) and/or new button (top left frame corner most likely), same old issues regarding discoverability of the Frame.... No physical home button on XO-3.0 hardware. |
| Buttons & context menu size/spacing | OK | nice to have them optimized to be touchable | size/spacing of buttons and menus needs to be optimised for finger sized interaction |
| hpane/vpane separator theme | OK | nice to have them optimized to be touchable | size menus needs to be optimised for finger sized interaction |
| Screen resolution | n/a | n/a | XO-3.0 is 1024x768, continue to make sure the Sugar shell, and activities are designed to scale well |
| Keyboard shortcut hints | continue to add hints | continue to add hints | hide keyboard hints from touch only UI |
| Scrolling a zoomed paint/drawing view | n/a | two finger drag to pan/scroll canvas | two finger drag to pan/scroll canvas, essential |
| Home favourite activity icons | need to increase icon layout size/spacing (larger targets, further apart) | ||
| blank | ... | ... | ... |
Other
[CSA: adding here some issues which aren't in the above table, not sure how they fit in]
- Keyboard hints
- show different keyboards for numeric, URL, or free-text input. (For example, TurtleArt wouldn't show the full keyboard when it just needs you to enter a number.)
- Hover palettes
- might need to be offset more from finger location to be useable on touchscreen (so that the finger doesn't cover up the palette when it pops up)
- Drag to scroll
- I prototyped this with "drag from top" / "drag from bottom" to scroll, it wasn't so bad. Simply mapping two-finger scroll to mouse scroll buttons gets you pretty far, although there are some focus issues to deal with -- it should first focus the element under the scroll start location, and *then* send it mouse scroll wheel events
- Slide to switch zoom levels
- just requires binding F12,F13 etc to "zoom out" and "zoom in", so olpc-kbdshim can emit the proper function key instead of trying to remember what zoom level it is in.
- Uniform support for "mouseover" events
- perhaps "swiping down" from a button will reveal its mouseover tool tips, for example. This is a bit of a hack, but it might make all the existing sugar activities which rely on mouseover more usable.
Toolbars
Activity-wide Toolbar mock-ups
Icons
View, Media, Browse page
Activity view toolbars
Media toolbar
Browse page toolbar
View-Source Enhancements
Help In Context
Text and icons

Slideshow of images

Overlay bubbles
Help button that toggles an overlay with help bubbles.
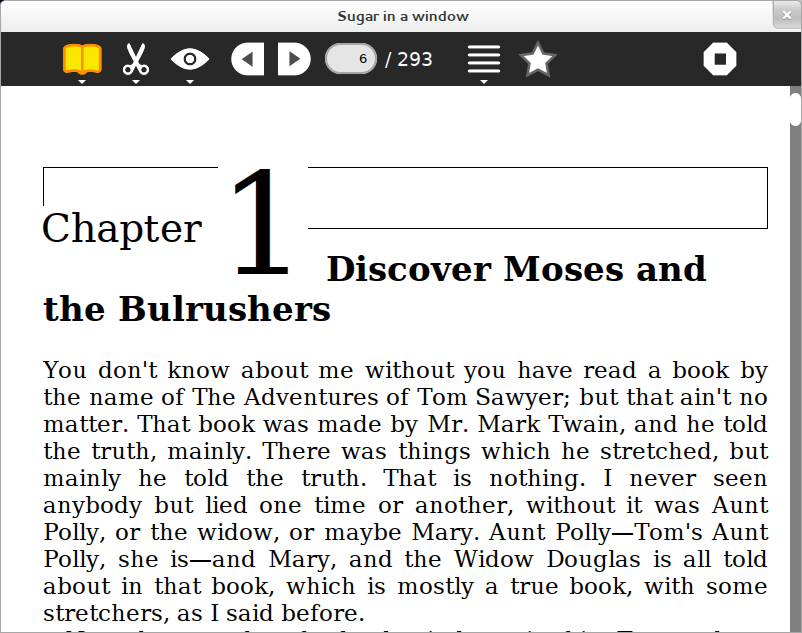
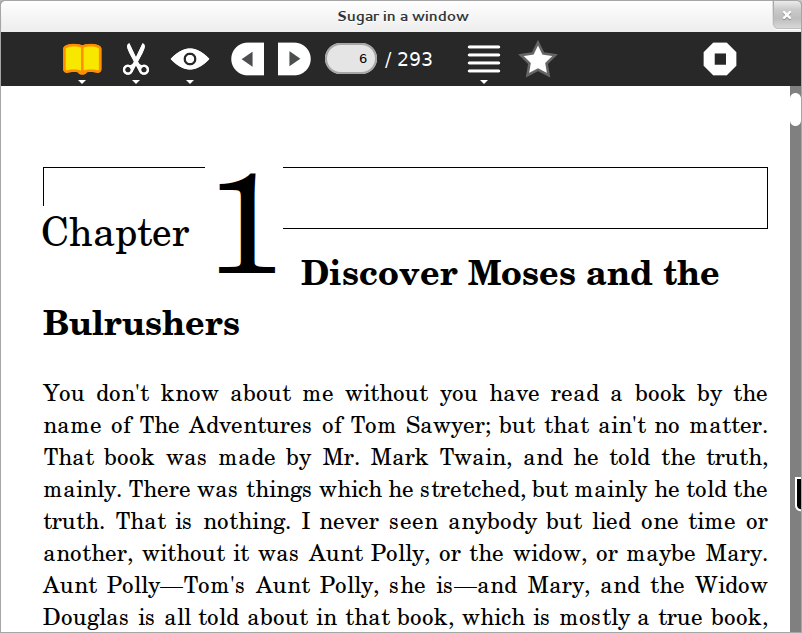
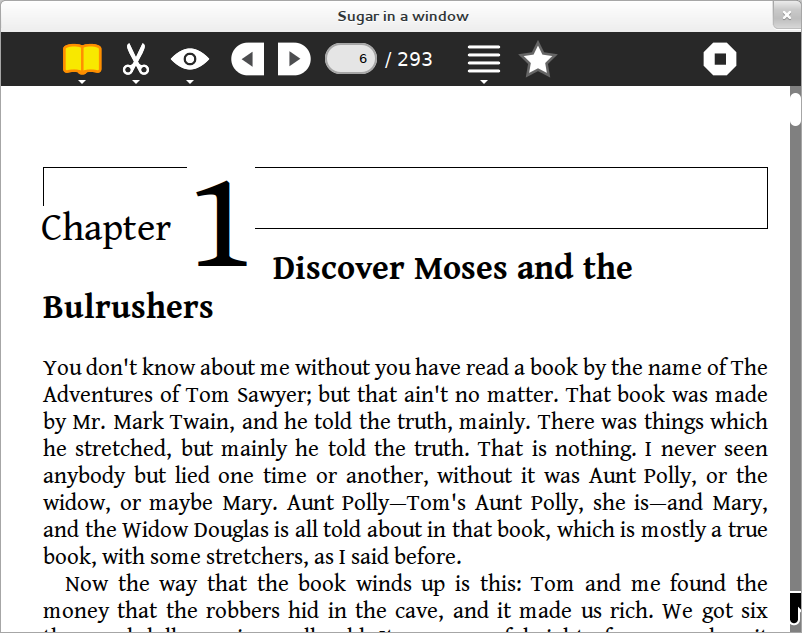
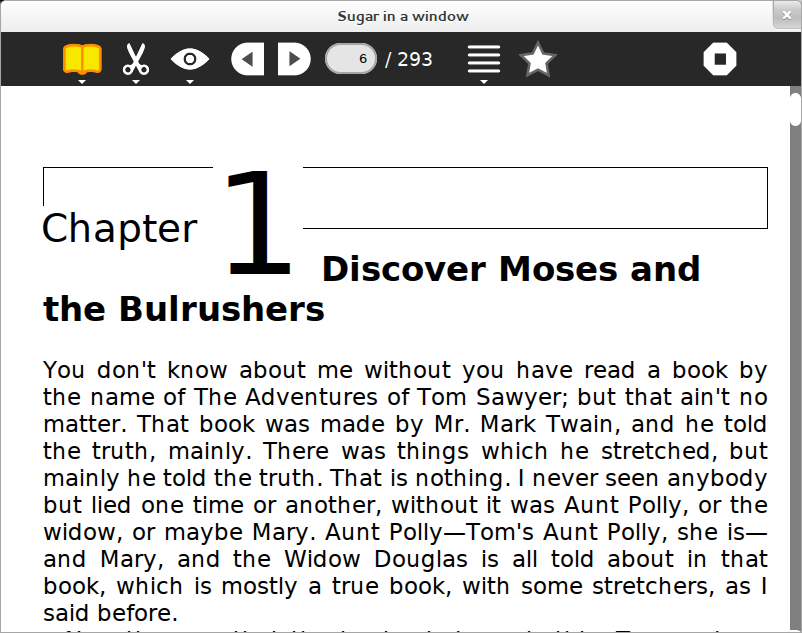
Fonts For Reading
DejaVu LGC Serif
Century Schoolbook L
Gentium Book Basic
Sans
Sugar Labs
Websites
http://www.sugarlabs.org
Subpages
- Design Team/Proposals/Activity Management
- Design Team/Proposals/Buddy Tags
- Design Team/Proposals/Fonts For Reading
- Design Team/Proposals/Frame
- Design Team/Proposals/Groups
- Design Team/Proposals/Help In Context
- Design Team/Proposals/Home View
- Design Team/Proposals/Home View/Freeform icon size
- Design Team/Proposals/Home View/Toolbar
- Design Team/Proposals/Journal
- Design Team/Proposals/Journal/Toolbar and palettes
- Design Team/Proposals/Keyboard Action
- Design Team/Proposals/Neighborhood
- Design Team/Proposals/Network
- Design Team/Proposals/Non gray icons
- Design Team/Proposals/Notifications
- Design Team/Proposals/Sugar Labs
- Design Team/Proposals/Sugar Labs/Websites
- Design Team/Proposals/Text Selection
- Design Team/Proposals/Toolbars
- Design Team/Proposals/Toolbars/Activity-wide Toolbar mock-ups
- Design Team/Proposals/Toolbars/Icons
- Design Team/Proposals/Toolbars/View, Media, Browse page
- Design Team/Proposals/Toolbars/View-Source Enhancements
- Design Team/Proposals/Touchscreen
- Design Team/Proposals/Touchscreen/On-screen Keyboard
- Design Team/Proposals/Touchscreen/On-screen Keyboard/Examples Android
- Design Team/Proposals/Touchscreen/On-screen Keyboard/Examples iOS
- Design Team/Proposals/Views
- Design Team/Proposals/Welcome First Boot Intro