Homepage | Activities | Events | Lists | Development | Translate | Contact
Activities/Turtle Art
What is Turtle Art
Turtle Art is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on snap-together visual programming elements.
Where to get Turtle Art
Turtle Art is a Fructose module, so it is included as part of the standard Sugar (Sucrose+Fructose) distribution.
Version 84 | addons | Source | FLOSS Manual | laptop.org Turtle Art page | Student Guide | activity guides (es) mas TortugaArte | Turtle Art Gallery | Fructose 0.86 release notes | Fructose 0.88 release notes | Introductory video | Sugar Labs tickets | OLPC tickets | Another Turtle Art gallery | (archivo en PowerPoint) | 40 shapes challenge
i18n
Turtle Art currently has support for: de, el, en, es, fi, fr, hi, it, mn, nl, pt, ru, sl, sv, ta, tr, vi, and zh_TW
(See our Pootle server for details about how to translate Turtle Art into your language.)
Background
Turtle Art is intended to be a stepping stone to the Logo programming language, but there are many restrictions compared to Logo. (Only numeric global variables and stack items are available, no lists or other data-structures. The conditionals and some of the functions only take constants or variables, not expressions. Limited screen real-estate makes building large programs unfeasible.) However, you can export your Turtle Art creations to Berkeley Logo.
Turtle Art was written by Brian Silverman and is maintained by Walter Bender. Arjun Sarwal added the sensor features. Luis Michelena contributed to the "named" action and box blocks. Tony Forster has been the lead test engineer and has really stretched the boundaries of Turtle Art. Raúl Gutiérrez Segalés has been a major contributor to the refactoring of the Turtle Art code base starting with Version 0.83.
Branches
A portfolio feature lets you use Turtle Art to create multimedia slide shows from material retrieved from your Journal. The basic idea is to import images (and eventually movies, audio, and text files) into slide templates, not unlike Powerpoint, and then show a presentation by stepping through them. The portfolio includes the typical major functions of presentation software: an editor that allows text to be inserted and formatted (this is largely incomplete), a method for inserting images (from the Journal), and a slide-show system to display the content. What makes it a bit different than tools such as Powerpoint is that you can program your slides using Turtle Art blocks. Turtle Art also has an export-to-HTML function so that presentations can be viewed outside of the Sugar environment. (These features have been merged into the main branch of Turtle Art.)
Turtle Art with Arduino support is an extension of Turtle Art that supports data capture from the Arduino board. This branch is maintained by Sayamindu Dasgupta and Rafael Ortiz.
Learning with Turtle Art
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
maths
Tony Forster describes his "adventures" with on-the-fly definitions to create an analog clock in his blog.
Try any of the time or math library functions, e.g.,
localtime().tm_min
sin(x) + sin(pi/2)
presentations
games
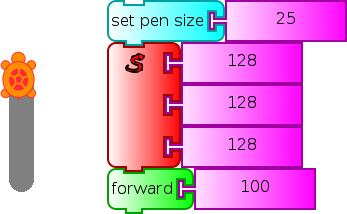
Turtle Art can be used to write games, such as a simple falling block game:
Getting Started
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) buttons on the Project Toolbar.
Video Tutorials
I know there are a few but they are not categorized on this page... we'll make that happen soon. Help would be appreciated.
- introductory videos here on Turtle Art
- To Square—a tutorial by the Summer Spot youths at the Lilla G. Frederick Pilot Middle School
- A basic tutorial.
- a video of the portfolio basics
- Get your hot cold Turtle Art Video here!
- Name that State!
- A Shapes and Colors Game
Main Toolbar
From left to right: Activity toolbar; Edit toolbar; View toolbar; show/hide palette; erase canvas; run project fast; run project slow; stop project; Help toolbar; stop activity
Keyboard short cuts for the above: Alt+ palette; blocks; run; walk; stop; erase; e.g., Alt+e will erase the screen. Esc will return from full-screen mode.
Notes: The run buttons are tied to the Start Block. If no Start Block is used, then all blocks are run when either run button is clicked. The "rabbit" button runs the blocks at maximum speed. The "turtle" button pauses and displays the turtle between each step. The "bug" button pauses between each step and shows status information.
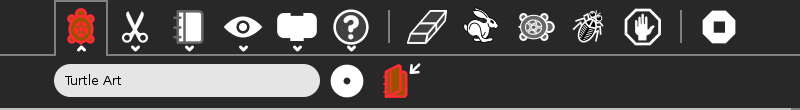
Project Toolbar
From left to right:
- Project title;
- Share button;
- Keep button;
- Save copy to Journal button; save to HTML;
- Save to Logo;
- Save as an image;
- Import Python code;
- Import Turtle Art project
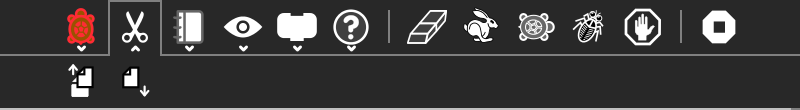
Edit Toolbar
The Edit toolbar is used to copy stacks of blocks to the clipboard and to paste stacks from the clipboard. To copy a stack, place the cursor on any block in the stack and then type Ctrl-c. To paste a stack from the clipboard, type Ctrl-v.
From left to right:
- Copy
- Paste
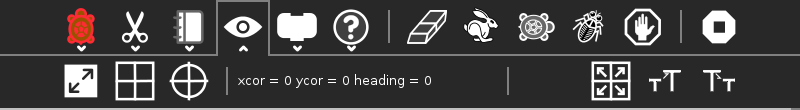
View Toolbar
From left to right:
- Full-screen button;
- Cartesian-coordinate grid;
- polar-coordinate grid;
- display of x,y coordinates of turtle;
- Rescale-coordinates button;
- Grow block size;
- Shrink block size
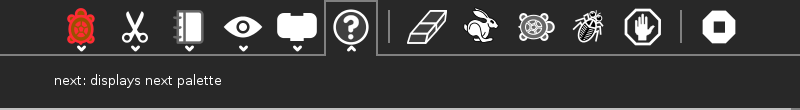
Help Toolbar
From left to right:
- Import sample project;
- display help strings
Palettes Toolbar
There are eight palettes of program elements available for program construction: Turtle movements; Pen attributes; Color attributes; Numeric operators; Misc. functions; Logical operators; Logical blocks; and Presentation blocks
Blocks are dragged from the palette onto the canvas surface. To dispose of a block, drag it back onto the palette. (It will be placed onto the trash palette.)
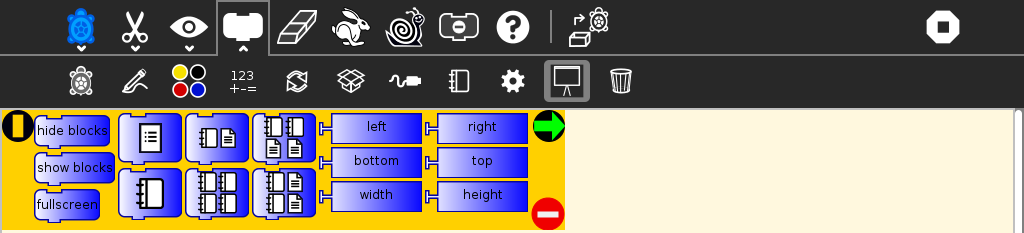
The palettes can be displayed horizontally or vertically (See below). Orientation is adjusted by clicking on the ![]() and
and ![]() buttons on the upper-left corner of the palette. The palette can be hidden by clicking on the
buttons on the upper-left corner of the palette. The palette can be hidden by clicking on the ![]() button on the lower-right corner of the palette. The next palette in the menu can be accessed by clicking on the
button on the lower-right corner of the palette. The next palette in the menu can be accessed by clicking on the ![]() button on the upper-right corner of the palette.
button on the upper-right corner of the palette.
The ![]() button is used to hide/reveal the palette of blocks. The
button is used to hide/reveal the palette of blocks. The ![]() button is used to hide/reveal the program blocks.
button is used to hide/reveal the program blocks.
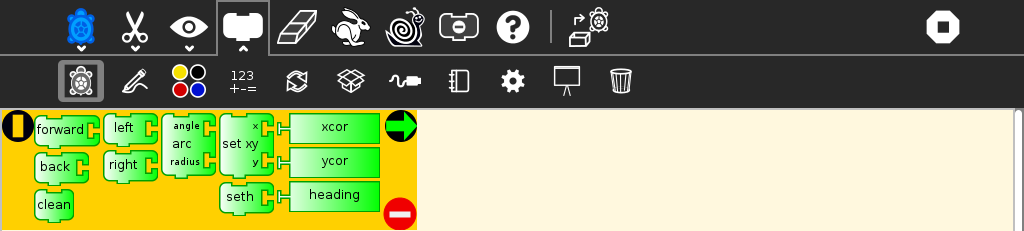
Turtle Palette
These blocks are used to control the movements of the turtle.
- clean: clear the screen and position the turtle in the center of the screen, pen down, color red, heading 0
- forward: move turtle forward
- back: move turtle backward
- show: draw text or display media object from the Journal
- left: rotate turtle counterclockwise
- right: rotate turtle clockwise
- seth: set turtle heading
- set xy: set turtle x,y position (0,0) is the center of the screen
- heading: holds current heading value of the turtle (can be used in place of a number block)
- xcor: holds current x-coordinate value of the turtle (can be used in place of a number block)
- ycor: holds current y-coordinate value of the turtle (can be used in place of a number block)
- set scale: sets the scale of images displayed with show block
- arc: move turtle along an arc
- left: holds current x-coordinate value of the left edge of the screen (can be used in place of a number block)
- top: holds current y-coordinate value of the top edge of the screen (can be used in place of a number block)
- right: holds current x-coordinate value of the right edge of the screen (can be used in place of a number block)
- bottom: holds current y-coordinate value of the bottom edge of the screen (can be used in place of a number block)
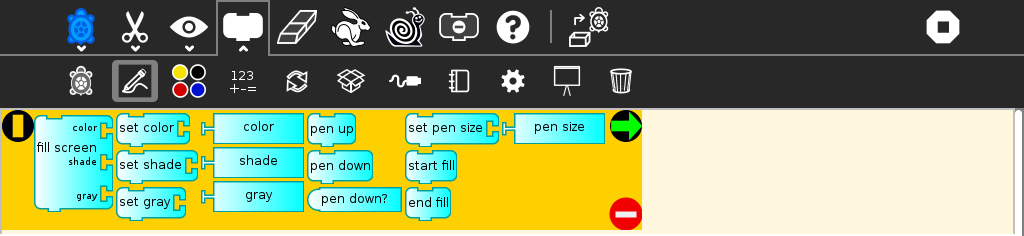
Pen Palette
These blocks are used to control the attributes of the turtle's pen.
- pen up: turtle will not draw when moved
- pen down: turtle will draw when moved
- set pen size: sets the width of the line drawn by the turtle
- fill screen: fill the screen with a color/shade and reposition the turtle in the center of the screen
- pen size: width of the line drawn by the turtle (can be used in place of a number block)
- set text size: scales the text drawn by the show block (found on the Turtle palette)
- set color: sets the pen color
- set shade: sets the pen shade
- text size: current text size (can be used in place of a number block)
- color: current pen color (can be used in place of a number block)
- share: current pen shade (can be used in place of a number block)
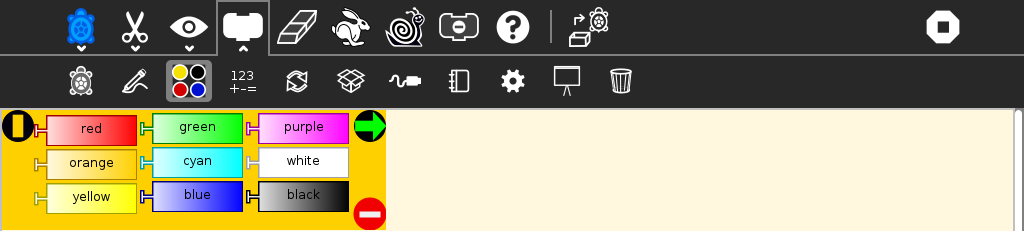
Color Palette
These blocks can be used with the set-pen-color block in place of a number block
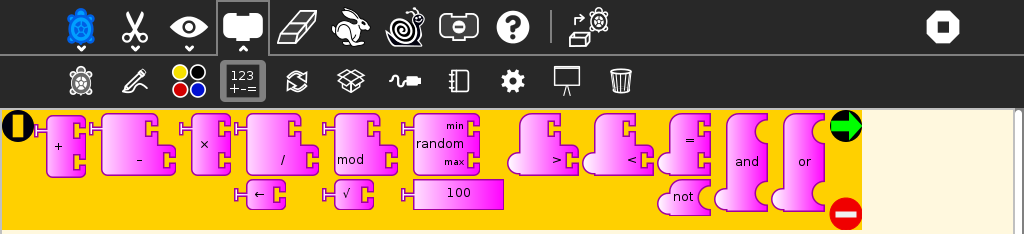
Numbers Palette
These blocks are arithmetic and boolean operators.
- addition: adds two numeric inputs (also can be used to concatenate strings)
- subtraction: subtracts the bottom numeric input from the top imput
- multiplication: multiplies two numeric inputs
- division: divided top input (numerator) by bottom input (denominator)
- identity: identity function (used for spacing blocks)
- modulo (remainder): calculates remainder when dividing top input by the bottom input
- square root
- random number: generates a random integer between the minimum and maximum values
- number block: a numeric input
- greater than: boolean greater than operator (used with flow blocks)
- less than: boolean less than operator (used with flow blocks)
- equal to: boolean equal to operator (used with flow blocks)
- not: boolean not
- and: boolean and
- or: boolean or
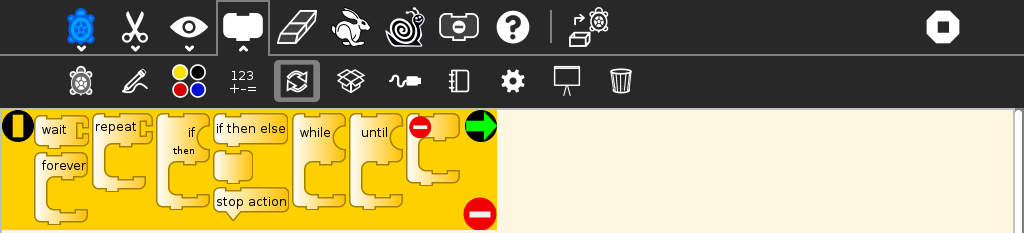
Flow Palette
These blocks control program flow.
- wait: pause program execution (unit is seconds)
- forever: continuously repeat execute stack under the right flow
- repeat: repeat the execution of stack under the right flow a specified number of times
- if/then: conditional execution of the stack under the right flow (uses boolean operators found on the Number palette)
- if/then/else: conditional execution of the stack under the center and right flows (uses boolean operators found on the Number palette)
- while: execute stack under right flow while the condition is true (uses boolean operators found on the Number palette)
- until: execute stack under right flow until the condition is true (uses boolean operators found on the Number palette)
- horizontal spacer
- vertical spacer
- stop stack: interrupt execution
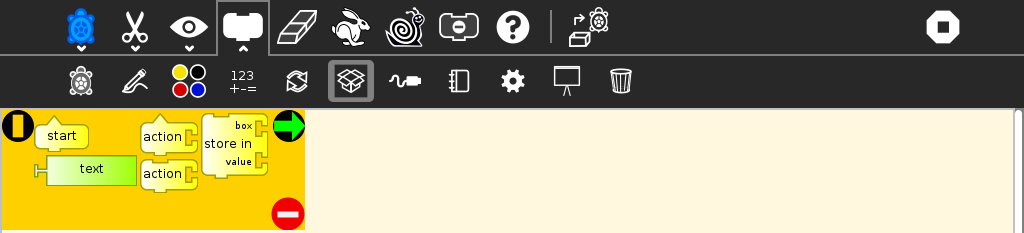
Blocks Palette
These blocks are for defining variables and subroutines.
- action 1: top of action 1 stack
- action 1: execute action 1 stack
- action 2: top of action 2 stack
- action 2: execute action 2 stack
- action: top of named action stack
- action: execute named action stack
- store in box 1: store a number, string, or media object in box 1
- store in box 2: store a number, string, or media object in box 2
- text: string input
- box 1: current value of box 1 (can be used in place of a number block)
- box 2: current value of box 2 (can be used in place of a number block)
- box: current value of named box (can be used in place of a number block)
- store in: store a number, string, or media object in a named box
- start: connects action to toolbar 'Run' button
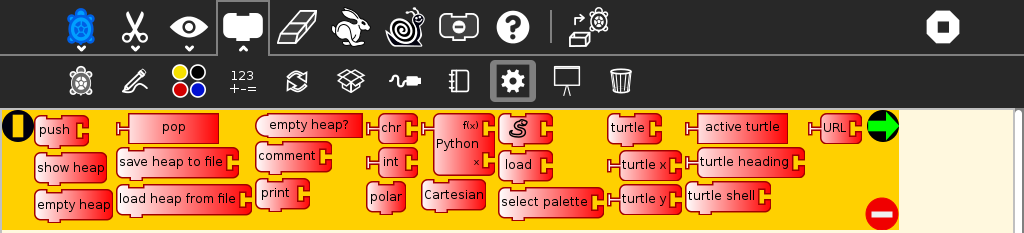
Extras Palette
These are a collection of extra blocks for accessing advanced features.
- query keyboard: check for keyboard input (results are stored in the keyboard block)
- push: push value onto FILO (first-in last-out) heap
- show heap: show FILO in status block
- keyboard: current value of keyboard input (can be used in place of a number block)
- pop: pop value off of the FILO (can be used in place of a number block)
- empty heap: empty the FILO
- Python: a programmable block (can be used in place of a number block)
- add your own math equation in the block, e.g., sin(x); This block is expandable to support up to three variables, e.g. f(x,y,z)
- Import Python: import Python code from the Sugar Journal (a more general-purpose programmable block)
- turtle: specific which turtle is active
- comment: program comment
- print: print value in status block
- Cartesian: display Cartesian coordinate grid overlay
- width: screen width (can be used in place of a number block)
- height: screen height (can be used in place of a number block)
- polar: display polar coordinate grid overlay
- top of stack: block to denote the top of a collapsible stack
- bottom of stack: block to denote the bottom of a collapsible stack
- To use the collapsible-stack blocks, place them around the blocks you want to hide
Portfolio Palette
These blocks are used to make multimedia presentations.
- journal: Sugar Journal media object (used with show block)
- audio: Sugar Journal media object (used with show block)
- description: Sugar Journal description field (used with show block)
- hide blocks: hides all blocks and palettes (useful for decluttering the screen during presentations)
- show blocks: shows blocks and palettes (useful for resuming programming after a presentation)
- full screen: goes into full-screen mode (hides Sugar toolbars)
- save picture: save the canvas to the Sugar Journal as a .png image
- save SVG: save turtle graphics to the Sugar Journal as a .svg image
- list slide: used for bulleted lists; This block is expandable, allowing you to add as many bullets as you need.
- picture slides: used for picture slides (1×1, 2×2, 1×2 and 2×1)
- Note: The slide blocks expand into stacks that can be edited for customized presentations.
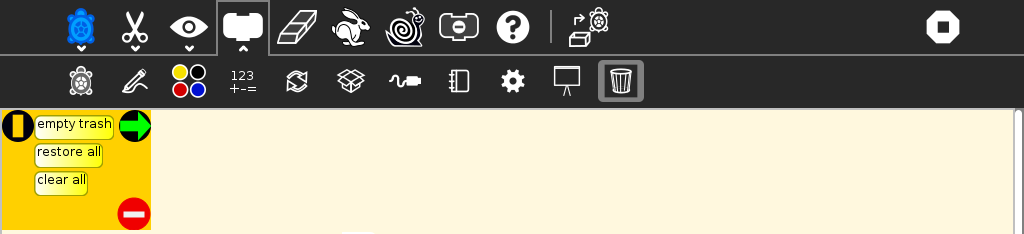
Trash Palette
This palette holds any blocks that have been put in the trash. You can drag blocks out of the trash to restore them. The trash palette is emptied when you quit Turtle Art.
Vertical palettes
An example of a vertical palette. Vertical palettes are used by default on the OLPC XO laptops running older versions of Sugar.
Helpful hints
Did you know that you can copy/paste stacks to/from the clipboard? You type Ctrl-C to copy whatever stack is under the cursor to the clipboard. Ctrl-V will paste from the clipboard onto whatever TA project you have open. Try pasting this code into your Turtle Art project.
- [[0, "clean", 258, 217, [12, 1]], [1, "repeat", 258, 251, [0, 2, 3, null]], [2, ["number", 36], 309, 251, [1, null]], [3, "repeat", 323, 311, [1, 4, 5, 9]], [4, ["number", 4], 374, 311, [3, null]], [5, "forward", 388, 371, [3, 6, 7]], [6, ["number", 300], 459, 371, [5, null]], [7, "right", 388, 413, [5, 8, null]], [8, ["number", 90], 446, 413, [7, null]], [9, ["vspace", 20], 323, 389, [3, 10]], [10, "right", 323, 463, [9, 11, null]], [11, ["number", 10], 381, 463, [10, null]], [12, "start", 258, 175, [null, 0]], [-1, ["turtle", 1], 0, 0, 0.0, 0, 50, 5]]
You can also paste text from the clipboard into text blocks.
Note: Turtle Art can be run in the GNOME desktop outside of Sugar.
New features
Portfolios
In the era of high-stakes testing, we have the means to measure “which child knows more”; these data tell us about relative merit of the school in which a child is enrolled. The Turtle Art portfolio feature is an assessment tool that shows “what a child knows”; children become the curators of their own work. They advance their own learning and help their teachers, parents, and school administrators understand better the depth and breadth of what they have learned.
A recent article in the Chronicle of Higher Education claims:
- ePortfolios can integrate student learning in an expanded range of media, literacies, and viable intellectual work;
- ePortfolios enable students to link together diverse parts of their learning including the formal and informal curriculum;
- ePortfolios engage students with their learning;
- ePortfolios offer colleges a meaningful mechanism for accessing and organizing the evidence of student learning.
Turtle Art portfolios engage children in the process of reflecting on their work—what they have done, how they have done it, and how success these efforts have been—as they create a multimedia narrative to show their teachers, parents and peers what they have learned. Turtle Art Portfolio builds upon the journaling functionality of the Sugar learning platform, where every action or activity a child takes in the classroom is automatically recorded in a folder: (1) by enabling the child to select important learning achievements, be they in reading, writing, arithmetic, arts, music, physical education, history and social science, etc. Children answer questions such as “I chose this piece because...” (2) creating a multimedia narrative presentation from their selections (including audio voice-overs and video), reflective of the multiple ways in which children learn; and (3) sharing their presentation with classmates, both to celebrate what they have learned, but also to engage in a critical dialog about their work.
Turtle Art portfolio is innovative in three ways: (1) it builds upon a journal of *all* learning activities that is automatically collected; (2) it has unique programmability, fun and accessible to even the youngest elementary school children, but interesting and engaging to middle-school children as well; and (3) it has unique tools for both collaborating on the construction of the portfolio and its subsequent sharing with others.
Portfolios have been shown to be “a powerful means for children to assess their own work, set goals, and take responsibility for their future learning.” But portfolio assessment has seen limited applicability. It is a practical, engaging means to using portfolios. By building upon the automatic accumulation of work in journal (including a “screen capture” of their work) the portfolio process can readily be integrated into the classroom routine. Reflection becomes the norm: children are encouraged write in their journals (young children record audio notes) for a few minutes after *every* class. The numbing question, “what did you do in school today?” need no longer a necessary part of the parent-child dialog. Instead, the parent can talk to the child about actual artifacts.
Culling from the journal becomes part of the end-of-term assessment process. The process of telling one's story as a learning requires further reflection. At a “portfolio social”, parents are invited to view presentations and ask children about their learning; the child's voice is heard.
The classroom teacher can add addition assessment slides to the portfolio about themes such as work habits and personal growth, as part of an archive that travels with a child across grade levels. Through juxtaposition, the child and teacher can see what has changed over the course of the years, trends, and areas for improvement, Also, a classroom portfolio can be assembled as part of a teacher-assessment process.
Some additional background on ePortfolios can be found here:
- Inter/National Coalition for ePortfolio Research
- ePortfolio Action & Communication – ePAC
- Helen Barrett’s ePortfolio site
- Handbook of Research on ePortfolios
- EuroPortfolio
- Making Connections National Resource Center
Quick Tutorial on using the portfolio features
A video of the portfolio basics is available here.
A PDF of a Turtle Art portfolio presentation can be downloaded File:Desktop-Summit.pdf.
Sharing
Turtle Art supports a simple sharing model. Whomever joins a shared activity will share turtles with the other participants, e.g., whatever any turtle draws will appear on every screen. (Please note that the "show" block is not shared, so it is not possible to share multimedia objects.) Share can consume a lot of network bandwidth, so it is not recommended to share among more than 2–3 people at a time. Please note that as of Version 83, Turtle Art will not share correctly with older versions. As with all Sugar activities, you can use the Share-with feature of the Journal to share your Turtle Art projects with others.
Exporting to Berkeley Logo
Turtle Art can export its projects to Berkeley Logo (using either View Source or the Save as Logo button on the Project Toolbar)
Logo code generated from your project is viewable in the View Source panel.
Note: The Save-as-Logo button saves to the Journal as "logosession.lg". UCB Logo does not yet access the Journal directly, so it is necessary to copy the project out of the Journal using the "copy-from-journal" command in the Terminal Activity and then accessing the project using the File menu within the UCB Logo Activity.
copy-from-journal logosession.lg
Alternatively, you can open the logosession in 'Write', copy the Logo code to the clipboard, and then paste it into the UCB Logo Activity.
Internals
Some procedures for setting up the palette and the shade functionality:
to tasetpalette :i :r :g :b :myshade make "s ((:myshade - 50) / 50) ifelse lessp :s 0 [ make "s (1 + (:s *0.8)) make "r (:r * :s) make "g (:g * :s) make "b (:b * :s) ] [ make "s (:s * 0.9) make "r (:r + ((100-:r) * :s)) make "g (:g + ((100-:g) * :s)) make "b (:b + ((100-:b) * :s)) ] setpalette :i (list :r :g :b) end
to rgb :myi :mycolors :myshade make "myr first :mycolors make "mycolors butfirst :mycolors make "myg first :mycolors make "mycolors butfirst :mycolors make "myb first :mycolors make "mycolors butfirst :mycolors tasetpalette :myi :myr :myg :myb :myshade output :mycolors end
to processcolor :mycolors :myshade if emptyp :mycolors [stop] make "i :i + 1 processcolor (rgb :i :mycolors :myshade) :myshade end
to tasetshade :shade make "myshade modulo :shade 200 if greaterp :myshade 99 [make "myshade (199-:myshade)] make "i 7 make "mycolors :colors processcolor :mycolors :myshade end
to tasetpencolor :c make "color modulo round :c 100 setpencolor :color + 8 end
make "colors [ 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10 100 0 0 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 95 100 0 90 100 0 85 100 0 80 100 0 75 100 0 70 100 0 65 100 0 60 100 0 55 100 0 50 100 0 45 100 0 40 100 0 35 100 0 30 100 0 25 100 0 20 100 0 15 100 0 10 100 0 5 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10] make "shade 50 tasetshade :shade
to tasetbackground :color :shade tasetshade :shade setbackground :color + 8 end
The project:
to ta clearscreen tasetbackground 21 100 setpensize 25.0 make "box1 0.0 repeat 300.0 [ tasetpencolor xcor / 6.0 tasetshade heading forward :box1 right 91.0 make "box1 :box1 + 1.0 ] end
ta
Looking under the hood
Turtle Art projects are stored as a .ta file contains a json-encoded serialization of the project.
The json encoding of a repeat 4 forward 100 right 90 project:
[[0,"repeat",331,158,[null,1,2,null]],[1,["number","4"],417,167,[0,null]],[2,"forward",426,207,[0,3,4]],[3,["number","100"],500,216,[2,null]],[4,"right",426,246,[2,5,null]],[5,["number","90"],500,255,[4,null]],[-1,"turtle",0,0,0,0,50,5]]
The basic structure of the encoding is a list of lists, where each block has these elements:
- block number
- block name or [block name, block value]
- x position (depreciated)
- y position (depreciated)
- list of connections to other blocks
Turtles are encoded at the end of the list:
- -1
- turtle or [turtle, turtle name]
- x position
- y position
- heading
- pen color
- pen shade
- pen width
Programmable Brick
The following feature—a block that can be programmed by the Pippy activity—is available in versions 44+ of Turtle Art.
A copy of the tamyblock.py module is stored in the Journal when you first launch Turtle Art. You can edit the module in Pippy and then import your custom code into Turtle Art using the Pippy button on the Project toolbar.
To use the customized block, select the "Pippy" block found on the the Extras palette.
Examples:
def myblock(lc, x):
###########################################################################
#
# Draw a dotted line of length x.
#
###########################################################################
try: # make sure x is a number
x = float(x)
except ValueError:
return
if lc.tw.canvas.pendown:
dist = 0
while dist+lc.tw.canvas.pensize < x: # repeat drawing dots
lc.tw.canvas.setpen(True)
lc.tw.canvas.forward(1)
lc.tw.canvas.setpen(False)
lc.tw.canvas.forward((lc.tw.canvas.pensize*2)-1)
dist += (lc.tw.canvas.pensize*2)
lc.tw.canvas.forward(x-dist) # make sure we have moved exactly x
lc.tw.canvas.setpen(True)
else:
lc.tw.canvas.forward(x)
return
You can pass a list of up to three arguments to tamyblock.py as in the example below that converts the input to an rgb value.
def myblock(lc, x):
###########################################################################
#
# Set rgb color
#
###########################################################################
r = int(x[0])
while r < 0:
r += 256
while r > 255:
r -= 256
g = int(x[1])
while g < 0:
g += 256
while g > 255:
g -= 256
b = int(x[0])
while b < 0:
b += 256
while b > 255:
b -= 256
rgb = "#%02x%02x%02x" % (r,g,b)
lc.tw.fgcolor = lc.tw.canvas.cm.alloc_color(rgb)
return
def myblock(lc, x):
###########################################################################
#
# Push an uppercase version of a string onto the heap.
# Use a 'pop' block to use the new string.
#
###########################################################################
if type(x) != str:
X = str(x).upper()
else:
X = x.upper()
lc.heap.append(X)
return
def myblock(lc, x): ########################################################################### # # Push hours, minutes, seconds onto the FILO. # Use three 'pop' blocks to retrieve these values. # Note: because we use a FILO (first in, last out heap), # the first value you will pop will be seconds. # ########################################################################### lc.heap.append(localtime().tm_hour) lc.heap.append(localtime().tm_min) lc.heap.append(localtime().tm_sec) return
def myblock(lc, x):
###########################################################################
#
# Add a third dimension (gray) to the color model.
#
###########################################################################
val = 0.3 * lc.tw.rgb[0] + 0.6 * lc.tw.rgb[1] + 0.1 * lc.tw.rgb[2]
if x != 100:
x = int(x)%100
r = int((val*(100-x) + lc.tw.rgb[0]*x)/100)
g = int((val*(100-x) + lc.tw.rgb[1]*x)/100)
b = int((val*(100-x) + lc.tw.rgb[2]*x)/100)
# reallocate current color
rgb = "#%02x%02x%02x" % (r,g,b)
lc.tw.fgcolor = lc.tw.canvas.cm.alloc_color(rgb)
return
def myblock(lc, x): ########################################################################### # # Save an image named x to the Sugar Journal. # ########################################################################### lc.tw.save_as_image(str(x)) return
Understanding the Structure of Turtle Art
Turtle Art offers two blocks for adding Python code,
- the Python function block
 adds a single line of code,
adds a single line of code, - the Python code block
 supports multi line code.
supports multi line code.
Python function block
The Python function block is processed through tajail.py. For security reasons, it cannot access Turtle Art objects. It can it only access the Python language and the time, math and numpy libraries as the following extract from tajail.py shows.
from time import * from math import * try: from numpy import *
For more information:
- Python language, see http://docs.python.org/tutorial/
- Math library, see http://docs.python.org/library/math.html
- Time library, see http://docs.python.org/library/time.html
- Numpy library, see numpy.scipy.org/
Python code block
Turtle Art is created in object oriented Python code. This is based around the definition of classes and the creation of object(s) which are instance(s) of that class. These objects then have properties and methods which are defined by their class.
See http://docs.python.org/tutorial/classes.html for a description of classes in Python.
See the file TurtleArtActivity.py. This is where it starts. When an instance of TurtleArtActivity is created, setup_canvas() creates an instance of TurtleArtWindow: self.tw This instance of TurtleArtWindow creates an instance of LogoCode: self.tw.lc and an instance of TurtleGraphics: self.tw.canvas
| Class | Defined in | Instance | Created in |
|---|---|---|---|
| TurtleArtActivity | TurtleArtActivity.py | inherits from sugar.activity | |
| TurtleArtWindow | tawindow.py | tw | TurtleArtActivity.py |
| LogoCode | talogo.py | lc | tawindow.py |
| TurtleGraphics | tacanvas.py | canvas | tawindow.py |
| Turtles, Turtle | taturtle.py | turtles | tawindow.py, tacanvas.py |
| Blocks, Block | tablock.py | block_list | tawindow.py |
Class TurtleArtWindow – useful properties and methods (from within tamyblock.py, lc.tw is the class instance)
| Methods and data attributes | Example | Notes |
|---|---|---|
| set_fullscreen(self) | lc.tw.set_fullscreen() | Hides the Sugar toolbar |
| set_cartesian(self, flag) | lc.tw.set_cartesian(True) | True will make the overlay visible; False will make it invisible |
| set_polar(self, flag) | lc.tw.set_polar(True) | True will make the overlay visible; False will make it invisible |
| hideshow_button(self, flag) | lc.tw.hideshow_button() | Toggles visibility of blocks and palettes |
| self.active_turtle | lc.tw.active_turtle | The active turtle instance |
Class TurtleGraphics – useful properties and methods (from within tamyblock.py, lc.tw.canvas is the class instance)
| Methods and data attributes | Example | Notes |
|---|---|---|
| clearscreen(self) | lc.tw.canvas.clearscreen() | Clears the screen and resets all turtle and pen attributes to default values |
| setpen(self, flag) | lc.tw.canvas.setpen(True) | True will set the pen "down", enabling drawing; False will set the pen "up" |
| forward(self, n) | lc.tw.canvas.forward(100) | Move the turtle forward 100 units |
| arc(self, a, r) | lc.tw.canvas.arc(120, 50) | Move the turtle along an arc of 120 degrees (clockwise) and radius of 50 units |
| setheading(self, a) | lc.tw.canvas.setheading(180) | Set the turtle heading to 180 (towards the bottom of the screen) |
| self.heading | lc.tw.canvas.heading | The current heading |
| setpensize(self, n) | lc.tw.canvas.setpensize(25) | Set the turtle pensize to 25 units |
| self.pensize | lc.tw.canvas.pensize | The current pensize |
| setcolor(self, c) | lc.tw.canvas.color(70) | Set the pen color to 70 (blue) |
| self.color | lc.tw.canvas.color | The current pen color |
| setshade(self, s) | lc.tw.canvas.shade(50) | Set the pen shade to 50 |
| self.shade | lc.tw.canvas.shade | The current pen shade |
| fillscreen(self, c, s) | lc.tw.canvas.fillscreen(70, 90) | Fill the screen with color 70, shade 90 (light blue) |
| setxy(self, x, y) | lc.tw.canvas.setxy(100,100) | Move the turtle to position (100, 100) |
| self.xcor | lc.tw.canvas.xcor | The current x coordinate of the turtle (scaled to current units) |
| self.ycor | lc.tw.canvas.ycor | The current y coordinate of the turtle (scaled to current units) |
| self.set_turtle(name) | lc.tw.canvas.set_turtle(1) | Set the current turtle to turtle '1' |
Other useful Python functions
| Module | Methods and data attributes | Example | Notes |
|---|---|---|---|
| from math import pow | pow(2,3) | returns 2 to the 3rd power (8) | See http://docs.python.org/library/math.html |
| from math import sin, pi | sin(45*pi/180) | returns sin of 45 (0.707) | See http://docs.python.org/library/math.html |
| from time import localtime | localtime().tm_hour | returns the current hour | See http://docs.python.org/library/time.html |
| lc.heap.append(data) | add data to the FILO | See http://docs.python.org/tutorial/datastructures.html | |
| data = lc.heap.pop(-1) | pop data off of the FILO | See http://docs.python.org/tutorial/datastructures.html |
From the field
Tony Forster has written a number of blog posts about his experiments with Turtle Art:
- Using Python blocks in TurtleArt
- Turtle Lander
- Reprogramming Sugar
- Turtle random
- Turtle random V2
- Turtle Lissajous
- Turtle spring damper
- color and shade
- Turtle Art shapes
- Bouncing Turtle
- Turtle Pythagoras
- Turtle graph
- Turtle Pi
- Turtle fractions
- Turtle interactive multimedia
- capture numeric input
- Turtle e
- Turtle spirograph
An bringing it all together, the Turtle Art Oscilloscope.
Tony has also used the programmable block to do file IO.
Modifying Turtle Art
Turtle Art is under the MIT license. You are free to use it and learn with it. You are also encourage to modify it to suit your needs or just for a further opportunity to learn.
Much of the motivation behind the Version 0.83 refactoring of the code was to make it easier for you to make changes. Most changes can be confined to two modules: taconstants.py and talogo.py. The former defines the blocks and palettes; the latter defines what code is executed by a block.
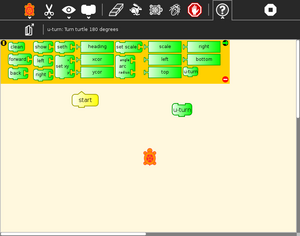
taconstants.py contains the constants that by-in-large determine the behavior of Turtle Art. Notably, the block palettes are defined below. If you want to add a new block to Turtle Art, it is generally a matter of modifying some tables below and then adding the primitive to talogo.py. For example, if we want to add a new turtle command, 'uturn', we'd make the following changes:
(1) We'd add 'uturn' to the PALETTES list of lists:
PALETTES = [['forward', 'back', 'clean', 'left', 'right', 'show',
'seth', 'setxy', 'heading', 'xcor', 'ycor', 'setscale',
'arc', 'scale', 'left', 'top', 'right', 'bottom', 'uturn'],
['penup','pendown', 'setpensize', 'fillscreen', 'pensize',...
(2) Then we'd add it to one of the block-style definitions. Since it takes no arguments, we'd add it here:
BASIC_STYLE = ['clean', 'penup', 'pendown', 'stack1', 'stack2', 'vspace', 'hideblocks', 'showblocks', 'clearheap', 'printheap', 'kbinput', 'uturn']
(3) Then we give it a name (Note the syntax _('string to be translated') used by the language-internationalization system; also note that the name is an array, as some blocks contain multiple strings.):
BLOCK_NAMES = {
...
'uturn':[_('u-turn')],
...
}
(4) and a help-menu entry:
HELP_STRINGS = {
...
'uturn':_('change the heading of the turtle 180 degrees'),
...
}
(5) Next, we need to define it as a primitive for the Logo command parser (generally just the same name):
PRIMITIVES = {
...
'uturn':'uturn',
...
}
(6) Since there are no default arguments, we don't need to do anything else here. But we do need to define the actual function in talogo.py
DEFPRIM = {
...
'uturn':[0, lambda self: self.tw.canvas.seth(self.tw.canvas.heading+180)],
...
}
That's it. When you next run Turtle Art, you will have a 'uturn' block on the Turtle Palette.
Adding a new palette is simply a matter of: (1) adding an additional entry to PALETTE_NAMES; (2) new list of blocks to PALETTES; and (3) an additional entry in COLORS. However you will have to: (4) create icons for the palette-selector buttons. These are kept in the icons subdirectory. You need two icons: yourpalettenameoff.svg and yourpalettenameon.svg, where yourpalettename is the same string as the entry you added to the PALETTE_NAMES list. Note that the icons should be the same size (55x55) as the others. This is the default icon size for Sugar toolbars.