Difference between revisions of "Activities/Turtle Art/Turtle"
< Activities | Turtle Art
Jump to navigation
Jump to search
| Line 6: | Line 6: | ||
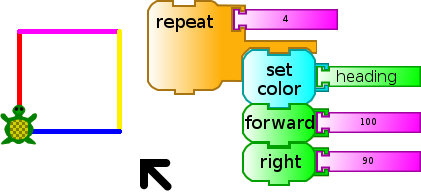
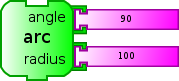
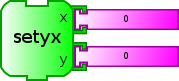
====examples (1)==== | ====examples (1)==== | ||
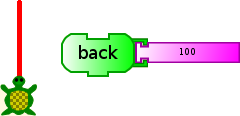
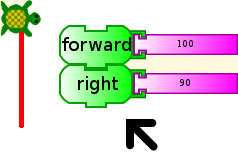
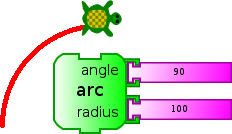
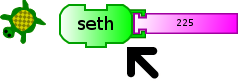
| − | [[Image:TA-forward-example.png]] [[Image:TA-back-example.png]] [[Image:TA-forward-right-example.png]] [[Image:TA-arc-example.png]] [[Image:TA-seth-example.png]] [[Image:TA-heading-example.png]] [[Image:TA-text-example.png]] [[Image:TA-image-example.png]] | + | [[Image:TA-forward-example.png]] [[Image:TA-back-example.png]] [[Image:TA-forward-right-example.png]] [[Image:TA-arc-example.png]] [[Image:TA-seth-example.png]] [[Image:TA-heading-example.png]] [[Image:TA-scale-example.png]] [[Image:TA-text-example.png]] [[Image:TA-image-example.png]] |
====descriptions (1)==== | ====descriptions (1)==== | ||
Revision as of 20:37, 6 May 2009
The Turtle Palette (green)
examples (1)
descriptions (1)
Turtle state values (can plug into a parameter):
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise