Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Summer of Code/2014/bulletinboard"
| (8 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
Bulletin Board is a project under Google Summer Of Code which aims at building an interface to promote interaction among users on an activity. | Bulletin Board is a project under Google Summer Of Code which aims at building an interface to promote interaction among users on an activity. | ||
<br/><br/> | <br/><br/> | ||
| − | For detailed information refer to the link - | + | For detailed information refer to the link - [[Summer of Code/2014/native/Bulletin Board]]. |
<br/><br/> | <br/><br/> | ||
==== Chat Channel ==== | ==== Chat Channel ==== | ||
It is overlaid on any activity and is a spatially contextual chatting interface comprising of chat bubbles throughout the screen. | It is overlaid on any activity and is a spatially contextual chatting interface comprising of chat bubbles throughout the screen. | ||
<br/><br/> | <br/><br/> | ||
| − | For detailed information about the project refer to Bulletin Board Proposal [[ | + | For detailed information about the project refer to Bulletin Board Proposal, [[Summer of Code/2014/native/Bulletin Board]]. |
<br/><br/> | <br/><br/> | ||
| Line 25: | Line 25: | ||
* Initialize an object of the class say self.board - ''self.board = BulletinBoard(self)''. | * Initialize an object of the class say self.board - ''self.board = BulletinBoard(self)''. | ||
* Insert self.board in the activity container (depends on activity) - '''refer to Paint Activity.''' | * Insert self.board in the activity container (depends on activity) - '''refer to Paint Activity.''' | ||
| − | * Also insert | + | * Also insert the bulletin button - ''self.board.button'' at the end of the activity toolbar box. |
<br/> | <br/> | ||
| − | That's it ! Bulletin chat channel is ready for use with the activity ! | + | That's it ! Bulletin chat channel is ready for use with the activity ! |
<br/><br/> | <br/><br/> | ||
''Hand Icon to be included'' - [[File:Hand1.svg]] | ''Hand Icon to be included'' - [[File:Hand1.svg]] | ||
| Line 34: | Line 34: | ||
==== Screenshots and Demo ==== | ==== Screenshots and Demo ==== | ||
<br/> | <br/> | ||
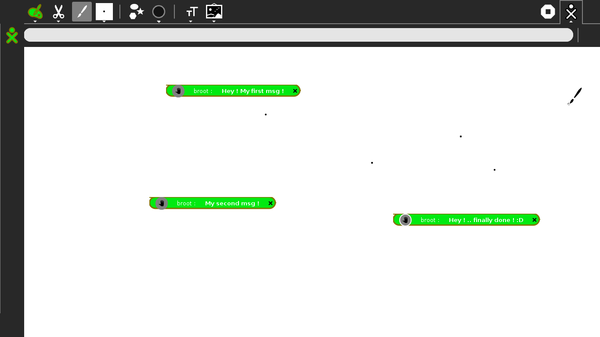
| − | [[File: | + | [[File:bulletin_new.png|600px]] |
<br/><br/> | <br/><br/> | ||
| − | Short Demo - | + | Short Demo - https://www.youtube.com/watch?v=wyjLfKBn4BQ |
| + | |||
| + | |||
| + | == Bulletin Frame == | ||
| + | |||
| + | - github repo - https://github.com/native93/bulletinframe | ||
| + | |||
| + | Steps - | ||
| + | |||
| + | * Clone the repository inside sugar/src/jarabe/. | ||
| + | * Add the new dir "bulletinframe" in the Makefile present in the folder. | ||
| + | |||
| + | === Demo === | ||
| + | |||
| + | <br/> | ||
| + | |||
| + | Short Demo - https://www.youtube.com/watch?v=v3NPUTEczmU | ||
Latest revision as of 18:20, 17 August 2014
Sugar Bulletin Board
Bulletin Board is a project under Google Summer Of Code which aims at building an interface to promote interaction among users on an activity.
For detailed information refer to the link - Summer of Code/2014/native/Bulletin Board.
Chat Channel
It is overlaid on any activity and is a spatially contextual chatting interface comprising of chat bubbles throughout the screen.
For detailed information about the project refer to Bulletin Board Proposal, Summer of Code/2014/native/Bulletin Board.
Instructions to setup on any Sugar Activity
- Clone the sugar toolkit gtk3 repo. - https://github.com/native93/sugar-toolkit-gtk3.
- Also in the sugar-artwork, include the icon hand1.svg and add it in the corresponding Makefile.
- Choose any activity on which you want the Bulletin Board to be overlaid. - Shown as an example for the Paint Activity - https://github.com/native93/Sugar-paint-activity.
- In the activity code base, search for the Activity class i.e, Class which inherits activity.Activity of sugar3. - OficinaActivity in case of Paint Activity
- Import BulletinBoard class from sugar toolkit - from sugar3.activity.widgets import BulletinBoard
- Initialize an object of the class say self.board - self.board = BulletinBoard(self).
- Insert self.board in the activity container (depends on activity) - refer to Paint Activity.
- Also insert the bulletin button - self.board.button at the end of the activity toolbar box.
That's it ! Bulletin chat channel is ready for use with the activity !
Hand Icon to be included - ![]()
Screenshots and Demo
Short Demo - https://www.youtube.com/watch?v=wyjLfKBn4BQ
Bulletin Frame
- github repo - https://github.com/native93/bulletinframe Steps - * Clone the repository inside sugar/src/jarabe/. * Add the new dir "bulletinframe" in the Makefile present in the folder.
Demo
Short Demo - https://www.youtube.com/watch?v=v3NPUTEczmU