Difference between revisions of "Activities/Blocku/Sketches/Screenshots"
< Activities | Blocku
Jump to navigation
Jump to search
(→Menus) |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 6: | Line 6: | ||
=<b>Screenshots</b>= | =<b>Screenshots</b>= | ||
| + | ==Final View== | ||
| + | [[File:title_screen.png|600px]] | ||
| + | [[File:Untitled-2.png|600px]] | ||
| + | ==Updated Mock-Ups== | ||
| + | [[File:title_screen.png|600px]] | ||
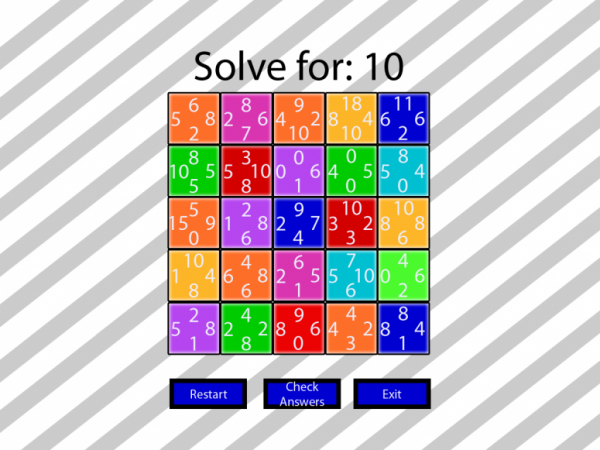
| + | [[File:sample_game.png|600px]] | ||
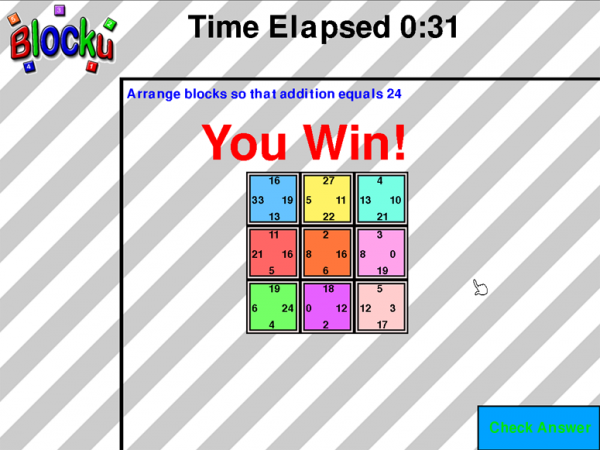
| + | [[File:sample_game_solved.png|600px]] | ||
| + | |||
| + | ==Editor Screen-Shot== | ||
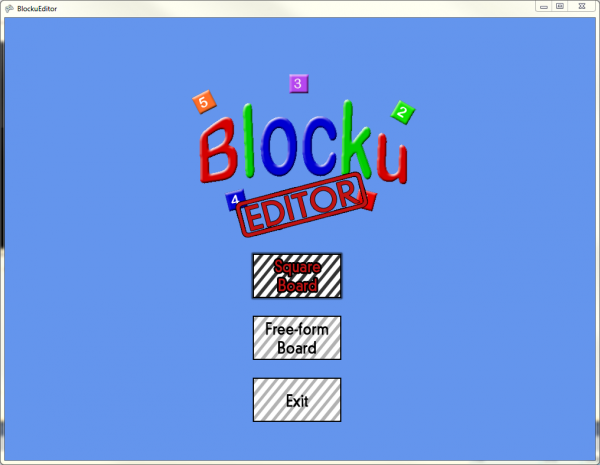
| + | [[File:editorScreen1.png|600px]] | ||
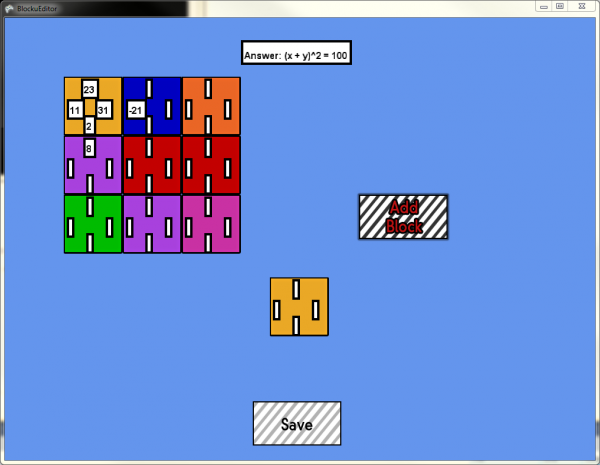
| + | [[File:editorScreen2.png|600px]] | ||
==Start Screen== | ==Start Screen== | ||
| Line 28: | Line 39: | ||
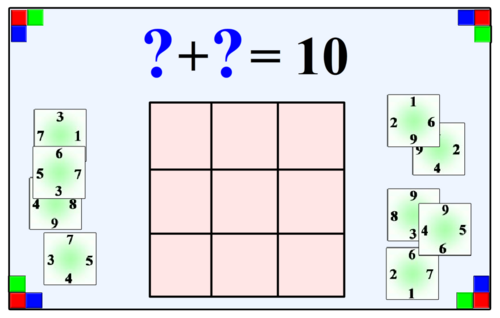
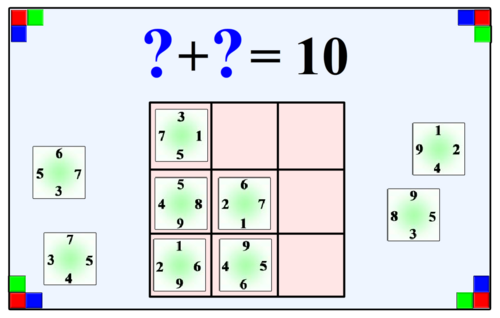
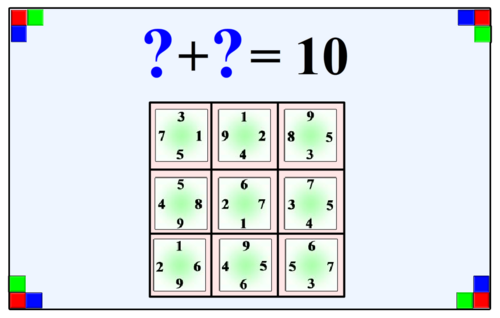
[[Image:PlayScreen1.png|500px]]. [[Image:PlayScreen2.png|500px]]. [[Image:PlayScreen3.png|500px]]. | [[Image:PlayScreen1.png|500px]]. [[Image:PlayScreen2.png|500px]]. [[Image:PlayScreen3.png|500px]]. | ||
| − | |||
| − | |||
=<b>Original Sketches</b>= | =<b>Original Sketches</b>= | ||
Latest revision as of 13:37, 19 January 2011
Home | Development | Teacher | Student | Lesson Plans | Sketches/Screenshots | Tutorials | Suggestions/Comments
This page has screenshots and and mock ups of how the different menus and game screens will look for the final release.
Screenshots
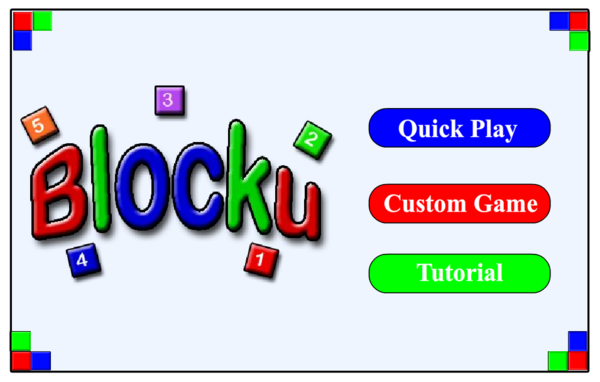
Final View
Updated Mock-Ups
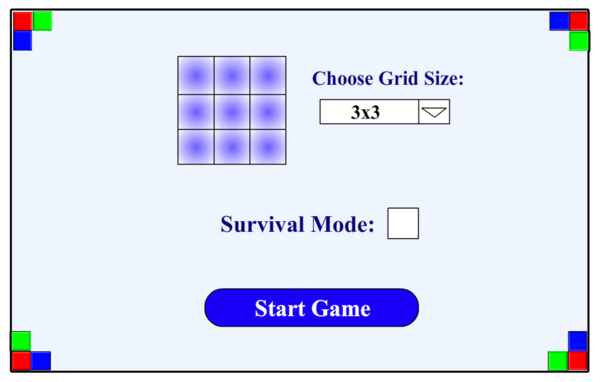
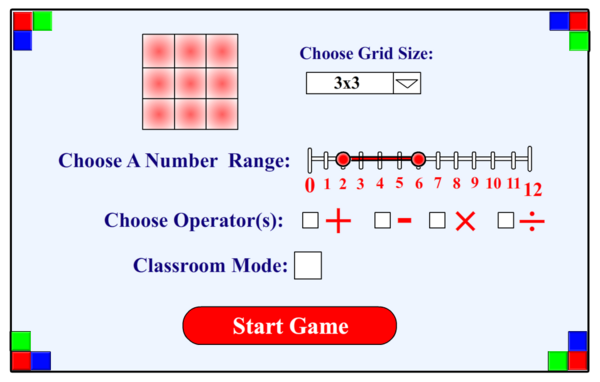
Editor Screen-Shot
Start Screen
Menus
Main
Quick Play
Custom Game
Tutorials
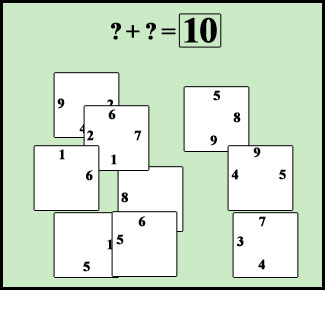
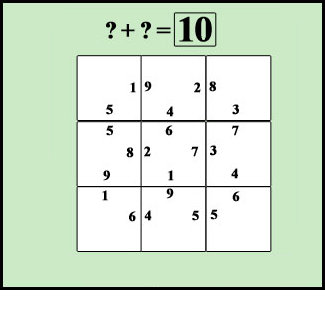
Play Screens
Original Sketches
Play Screens
Contacts: Mark DeMayo | Ariel Zamparini | Ihudiya Ogburu | Fran Rogers |
Lorin Petersen | Kai Ito | Matt Critelli