Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Summer of Code/2015/Turtle Blocks 3D Javascript"
Rohitsakala (talk | contribs) |
Rohitsakala (talk | contribs) |
||
| (4 intermediate revisions by the same user not shown) | |||
| Line 29: | Line 29: | ||
'''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using? | '''Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using? | ||
''' | ''' | ||
| + | <br>This summer, sugar labs is concentrating on exporting many of its core activities to sugar-web. As a part of it, as there is no 3D activity in sugar-web, this will be an important activity in sugar-web. The activity is an extension to Turtle Blocks JS which lacks 3D transformations. This project will add 3D transformations like pitch, roll, yaw, camera etc. The blocks will be included in palettes in Turtle Blocks 3D JS (e.g setxyz, pitch, roll, yaw, setcamera etc). This project will also include blocks for lighting models and surface texture mapping. Another important part of this project is making a rich set of examples for 3D transformations. | ||
<br> | <br> | ||
| + | The project is made for children so that they can get an idea of graphics i.e basic transformations. Graphics is something that interests many children, the rotations, transformations of objects. Graphics creates real world onto the screen and this is what children are interested into and excited about. This project will increase the 3D visualization skills of the students. | ||
| + | <br> | ||
| + | By this project, they can create their imagination. It increases creative thinking in their mind because imagination is removal from reality. Finally, this project is must need for them. | ||
| + | <br> | ||
| + | The programming languages and technologies used in this project are JavaScript and 3D libraries for JavaScript libraries. The JavaScript libraries would be WebGL or three.js. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | A deeper understanding of the project can be found here.This UI and how the project will look like (A prototype made by me which tells you how the project will be implemented) | ||
| + | |||
| + | Link - https://docs.google.com/document/d/1zSOKLcuUJX_FG4kdxBkTFgoKB8DIZnxnxwKnew9AKRQ/edit?usp=sharing<br> | ||
| + | <br> | ||
| + | '''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then. | ||
| + | ''' | ||
| + | |||
| + | <br> | ||
| + | {| class="wikitable" | ||
| + | |- | ||
| + | ! Week / Days !! Work to be Done | ||
| + | |- | ||
| + | | 28nd April - 18th May <br> (Pre-program preparation) || Study about turtle blocks 3d python version and get to know about its drawbacks. | ||
| + | |- | ||
| + | | 19th May - 25th May <br>(Week 1) || Decide the best 3D library to use for this project and the design and tell about it to the mentors. | ||
| + | |- | ||
| + | | 25th May - 1st June <br>(Week 2) || Start coding for the activity and create a basic framework. | ||
| + | |- | ||
| + | | 2nd June - 8th June<br>(Week 3) || Develop basic transformations such as set pitch,set roll, set yaw, setxyz. | ||
| + | |- | ||
| + | | 9th June - 15th June<br>(Week 4) || Create a palette, blocks in it for the above functionalities. | ||
| + | |- | ||
| + | | 16th June - 22th June<br>(Week 5) || Buffer Week. | ||
| + | |- | ||
| + | | 23th June - 29th June<br>(Week 6) || Mid Term Evaluations.Add camera, lighting blocks in a palette. | ||
| + | |- | ||
| + | | 30th June - 6st July<br>(Week 7) || Add textures block in the palatte. | ||
| + | |- | ||
| + | | 7th July - 13th July<br>(Week 8) || Test the code by creating basic exmaples for each block. | ||
| + | |- | ||
| + | | 14th July - 20th July<br>(Week 9) || Implementation of compact representation of complex objects instead of representing action for same points. | ||
| + | |- | ||
| + | | 21th July - 27th July<br>(Week 10) || Create rich examples by adopting ideas from Reggini’s implementation | ||
| + | |- | ||
| + | | 28th July - 3th August<br>(Week 11) || Re-testing the code and fixing bugs. | ||
| + | |- | ||
| + | | 4th August - 10th August<br>(Week 12) || Adding export to Minetest (FOSS version) to the project. | ||
| + | |- | ||
| + | | 11th August - 17th August<br>(Week 13) || Integrating the code and writing necessary documentation. | ||
| + | |- | ||
| + | | 17th August - 20th August<br> || Final submission. | ||
| + | |} | ||
| + | |||
| + | <br><br> | ||
| + | |||
| + | '''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.'''<br> | ||
| + | I have done many projects in my college and in holiday-breaks, out of interest. I am currently doing my graphics course which teaches us OpenGL, WebGL and all the related graphical concepts involved. It will be completed by the mid of April month. This is a plus point for me, because this project is completely related to graphics. I did my projects on OpenGL (assignments) in 2.0 and also 3.0 and got to know the difference in the pipeline. WebGL has almost the similar pipeline as OpenGL 3.0. I am currently learning WebGL and doing a project on it which would be completed by the end of this month. By then, I will have a good grasp on WebGL. | ||
| + | <br> | ||
| + | I am familiar with sugar activities code which is a plus point for me. I have no prior commitments in the summer. I have my summer holidays in May,June and July months which will allow me to spend most of the time on this project. GSOC is my top priority. The best part is I am passionate about it. | ||
| + | |||
| + | <br> | ||
| + | |||
| + | Here in my college, there are very strict rules regarding deadlines and we complete all the assignments as per deadlines. The projects which I did are given below -- | ||
| + | |||
| + | |||
| + | <br><br> | ||
| + | --YearBook -- Developed using web2py framework in python. It is a platform where a group of users can upload photos relating to them. They can also tag photos in facebook which will be automatically uploaded into this application.<br> | ||
| + | Link - https://rohitsakala.pythonanywhere.com/YearBook/default/index<br><br> | ||
| + | |||
| + | -- Restaurant Management System -- Developed admin interface for the restaurant management to have efficient and Management easy control over the database as a part of Introduction to databases course.<br> | ||
| + | |||
| + | Link - https://github.com/rohitsakala/restaurantManagementSystem<br><br> | ||
| + | |||
| + | -- shoppersexpress.in -- The website is developed using codeigniter framework in php. It is a start-up company.<br> | ||
| + | |||
| + | Link - http://shoppersexpress.in/<br><br> | ||
| + | |||
| + | These projects involved javascript in it. The shoppersexpress.in website included jquery ajax also. So this tells that I am quite familiar with javascript. Bootstrap was also included in these projects. I have also learnt javascript in my ITWS-2 course. | ||
| + | |||
| + | --2D Game CarromBoard -- Developed a game using OpenGl 2.0 as a part of Graphics course.<br> | ||
| + | Link - https://github.com/rohitsakala/carromBoardInOpenGL2.0<br><br> | ||
| + | |||
| + | -- Developed a small project with OpenGL 3.0 <br><br> | ||
| + | |||
| + | These projects include working with OpenGL. This tells that I am familiar with pipeline of OpenGL. I am also doing an assignment in WebGL as I mentioned which would be completed this week. | ||
| + | |||
| + | --MIT Media Virtual Braille -- The idea was to convert any written character to Braille on a small Labs 6-dot pad. As the camera (on the finger tip) will move, depending on which Workshop character is below the camera, the braille pad will change its output.It was built using Raspberry Pi(Camera module), image processing, and vibrators.<br> | ||
| + | Link - https://github.com/rohitsakala/virtualBraille <br><br> | ||
| + | |||
| + | --Tracking System -- An android application which helps users to track their friends in google maps. It was built using Andriod Studio in java. <br> | ||
| + | Link - https://play.google.com/store/apps/details?id=com.trackingsystem&hl=en <br><br> | ||
| + | |||
| + | |||
| + | --Snake Game -- Developed using pygame module in python. It is simple snake game.Code File Transfer Implemented TCP and UDP peer to peer file transfer in C as part of Computer Protocol Networks course.<br> | ||
| + | Link - https://github.com/rohitsakala/fileTransferProtocolInC <br><br> | ||
| + | |||
| + | --Ultimate Tic Tac Toe -- Implemented in python using minmax algorithm and heuristic functions as a part of Artificial Intelligence course. <br> | ||
| + | Link - https://github.com/rohitsakala/ultimateTicTacToe<br><br> | ||
| + | |||
| + | --Pacman game-- Developed using python language as a part of Structured Systems Analysis and Game Design course. It is a simple pacman with coins and 2 ghosts.<br> | ||
| + | |||
| + | Link - https://github.com/rohitsakala/pacmanInPython<br><br> | ||
| + | These are other projects that I have done which shows my capability to program and finish the projects in time.I have done a variety of projects as evident. | ||
| + | |||
| + | <br><br> | ||
| + | |||
| + | '''<big><big>You and the community</big></big>'''<br><br> | ||
| + | '''If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.'''<br> | ||
| + | |||
| + | Children will learn many concepts related to co-ordinate geometry by this project. These concepts will be helpful for them in their maths subject. It will be easy for them to do 3D geometry. This project is the practical implementation of 3D concepts. It can serve children as a virtual lab. As said already, children will be more creative in thinking and will be able to make complicated 3D objects in an interactive manner. The lack of 3D transformations in sugar will be removed. | ||
| + | |||
| + | <br> Horatio Reggini developed the first 3D Logo project back in the early 1980s. He argued that 3D Logo engaged children in the powerful ideas of perspective and visual perception. Ironically, in the 30+ years since, while 3D is a large part of our entertainment life, it is largely missing from the tools for learning. None of the popular programming environments for children have 3D capabilities. That will change as a direct result of this project. -- Walter Bender | ||
| + | |||
| + | |||
| + | <br><br> | ||
| + | |||
| + | '''What will you do if you get stuck on your project and your mentor isn't around?'''<br> | ||
| + | If I am struck on the project and there isn't my mentor around then I will take help from other mentors. If the problems still persists, I will ask my graphics professor as this project is related to graphics. Mostly, I will google about it and try to find a solution or an alternative. I will ask about the problem in mailing list and irc. If still, I am not able to get the solution, I will continue with the other part of the project.<br><br> | ||
| + | |||
| + | '''How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?'''<br> | ||
| + | |||
| + | I have a blog http://svkrohit.blogspot.in/ in which I will updating about project status and the daily work neatly. I will regularly update it so that people can see and help me or update me with ideas. I will be mailing about the important things I have done. I will be online in irc most of the time to answer queries etc. I will also maintain a wiki if needed about the progress of the project and documentation of it as well.<br><br> | ||
| + | |||
| + | '''<big><big>Miscellaneous</big></big>'''<br><br> | ||
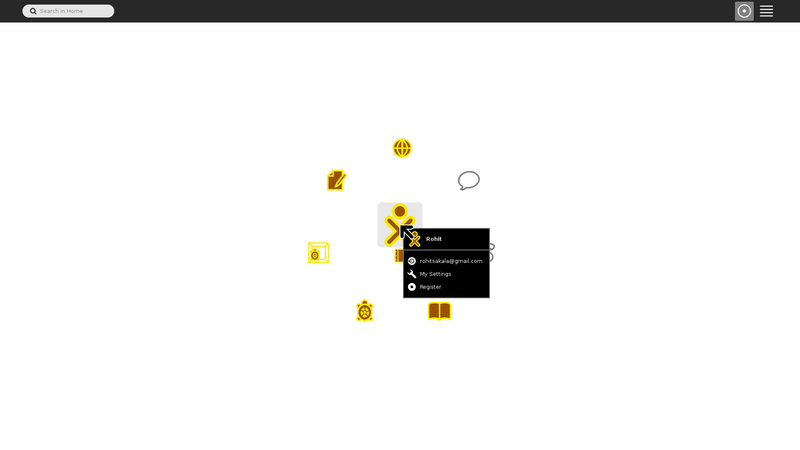
| + | '''Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".'''<br> | ||
| + | [[File:Sugar sugarlabs.png|800x800px|center]] | ||
| + | <br> | ||
| + | '''Send us a link to a pull request or merge request you have made on a Sugar or Sugar activity bug.'''<br> | ||
| + | I have been regular in the sugar community for a while and the below are the pull requests and projects I have worked on. <br><br> | ||
| + | ''Merged''<br> | ||
| + | https://github.com/walterbender/Pippy/pull/12 <br> | ||
| + | https://github.com/walterbender/Pippy/pull/13 <br> | ||
| + | ''Open''<br> | ||
| + | https://github.com/godiard/imageviewer-activity/pull/10 <br> | ||
| + | https://github.com/sugarlabs/browse-activity/pull/8 <br> | ||
| + | Closed<br> | ||
| + | https://github.com/godiard/terminal-activity/pull/12<br><br> | ||
| + | '''Describe a great learning experience you had as a child.'''<br> | ||
| + | In my 5th or 6th class, on teacher's day, my Maths teacher asked us to write our name on a sheet and give her. She selected one sheet and my name was written on it. I had to take the Maths class on that day on behalf of my teacher. Its like giving rest to teachers on their day. That was the first I took a class to students. I took a test on the topic I know very well and graded the sheets. It was really a great experience and I enjoyed it a lot. On that day, I realised how important a teacher's role is and its responsibility!<br><br> | ||
[[Category:2015 GSoC applications]] | [[Category:2015 GSoC applications]] | ||
Latest revision as of 04:49, 1 April 2015
About you
What is your name?
My name is Sakala Venkata Krishna Rohit, and I am a 2nd year undergraduate student at International Institute of Information Technology (IIIT), Hyderabad.
What is your email address?
My email id is rohitsakala@gmail.com and my institute email id is rohit.sakala@research.iiit.ac.in.
What is your Sugar Labs wiki username?
My username on sugarlabs wiki is Rohitsakala.
What is your IRC nickname on irc.freenode.net?
My IRC nick name is rohitsakala.
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language of communication is English and I am also comfortable with Hindi.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
Location: Hyderabad, India
Time Zone: UTC + 5:30 (Indian Standard Time)
Working hours: 6.30 to 18:30 UTC (Flexible)
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I am new to Open Source. I have so much interest in contributing to opensource because it has sense of “sharing”. I am so much passionate about it because my work will be helpful for people in various countries and I thought sugar labs is the org best for it. As technology and computer science is growing rapidly, children should be updated with it and sugar labs is doing a very good job in this case. So,I want to work for an open source project this summer in sugar labs.
About your project
What is the name of your project?
Turtle Blocks 3D Javascript.
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
This summer, sugar labs is concentrating on exporting many of its core activities to sugar-web. As a part of it, as there is no 3D activity in sugar-web, this will be an important activity in sugar-web. The activity is an extension to Turtle Blocks JS which lacks 3D transformations. This project will add 3D transformations like pitch, roll, yaw, camera etc. The blocks will be included in palettes in Turtle Blocks 3D JS (e.g setxyz, pitch, roll, yaw, setcamera etc). This project will also include blocks for lighting models and surface texture mapping. Another important part of this project is making a rich set of examples for 3D transformations.
The project is made for children so that they can get an idea of graphics i.e basic transformations. Graphics is something that interests many children, the rotations, transformations of objects. Graphics creates real world onto the screen and this is what children are interested into and excited about. This project will increase the 3D visualization skills of the students.
By this project, they can create their imagination. It increases creative thinking in their mind because imagination is removal from reality. Finally, this project is must need for them.
The programming languages and technologies used in this project are JavaScript and 3D libraries for JavaScript libraries. The JavaScript libraries would be WebGL or three.js.
A deeper understanding of the project can be found here.This UI and how the project will look like (A prototype made by me which tells you how the project will be implemented)
Link - https://docs.google.com/document/d/1zSOKLcuUJX_FG4kdxBkTFgoKB8DIZnxnxwKnew9AKRQ/edit?usp=sharing
What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| Week / Days | Work to be Done |
|---|---|
| 28nd April - 18th May (Pre-program preparation) |
Study about turtle blocks 3d python version and get to know about its drawbacks. |
| 19th May - 25th May (Week 1) |
Decide the best 3D library to use for this project and the design and tell about it to the mentors. |
| 25th May - 1st June (Week 2) |
Start coding for the activity and create a basic framework. |
| 2nd June - 8th June (Week 3) |
Develop basic transformations such as set pitch,set roll, set yaw, setxyz. |
| 9th June - 15th June (Week 4) |
Create a palette, blocks in it for the above functionalities. |
| 16th June - 22th June (Week 5) |
Buffer Week. |
| 23th June - 29th June (Week 6) |
Mid Term Evaluations.Add camera, lighting blocks in a palette. |
| 30th June - 6st July (Week 7) |
Add textures block in the palatte. |
| 7th July - 13th July (Week 8) |
Test the code by creating basic exmaples for each block. |
| 14th July - 20th July (Week 9) |
Implementation of compact representation of complex objects instead of representing action for same points. |
| 21th July - 27th July (Week 10) |
Create rich examples by adopting ideas from Reggini’s implementation |
| 28th July - 3th August (Week 11) |
Re-testing the code and fixing bugs. |
| 4th August - 10th August (Week 12) |
Adding export to Minetest (FOSS version) to the project. |
| 11th August - 17th August (Week 13) |
Integrating the code and writing necessary documentation. |
| 17th August - 20th August |
Final submission. |
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
I have done many projects in my college and in holiday-breaks, out of interest. I am currently doing my graphics course which teaches us OpenGL, WebGL and all the related graphical concepts involved. It will be completed by the mid of April month. This is a plus point for me, because this project is completely related to graphics. I did my projects on OpenGL (assignments) in 2.0 and also 3.0 and got to know the difference in the pipeline. WebGL has almost the similar pipeline as OpenGL 3.0. I am currently learning WebGL and doing a project on it which would be completed by the end of this month. By then, I will have a good grasp on WebGL.
I am familiar with sugar activities code which is a plus point for me. I have no prior commitments in the summer. I have my summer holidays in May,June and July months which will allow me to spend most of the time on this project. GSOC is my top priority. The best part is I am passionate about it.
Here in my college, there are very strict rules regarding deadlines and we complete all the assignments as per deadlines. The projects which I did are given below --
--YearBook -- Developed using web2py framework in python. It is a platform where a group of users can upload photos relating to them. They can also tag photos in facebook which will be automatically uploaded into this application.
Link - https://rohitsakala.pythonanywhere.com/YearBook/default/index
-- Restaurant Management System -- Developed admin interface for the restaurant management to have efficient and Management easy control over the database as a part of Introduction to databases course.
Link - https://github.com/rohitsakala/restaurantManagementSystem
-- shoppersexpress.in -- The website is developed using codeigniter framework in php. It is a start-up company.
Link - http://shoppersexpress.in/
These projects involved javascript in it. The shoppersexpress.in website included jquery ajax also. So this tells that I am quite familiar with javascript. Bootstrap was also included in these projects. I have also learnt javascript in my ITWS-2 course.
--2D Game CarromBoard -- Developed a game using OpenGl 2.0 as a part of Graphics course.
Link - https://github.com/rohitsakala/carromBoardInOpenGL2.0
-- Developed a small project with OpenGL 3.0
These projects include working with OpenGL. This tells that I am familiar with pipeline of OpenGL. I am also doing an assignment in WebGL as I mentioned which would be completed this week.
--MIT Media Virtual Braille -- The idea was to convert any written character to Braille on a small Labs 6-dot pad. As the camera (on the finger tip) will move, depending on which Workshop character is below the camera, the braille pad will change its output.It was built using Raspberry Pi(Camera module), image processing, and vibrators.
Link - https://github.com/rohitsakala/virtualBraille
--Tracking System -- An android application which helps users to track their friends in google maps. It was built using Andriod Studio in java.
Link - https://play.google.com/store/apps/details?id=com.trackingsystem&hl=en
--Snake Game -- Developed using pygame module in python. It is simple snake game.Code File Transfer Implemented TCP and UDP peer to peer file transfer in C as part of Computer Protocol Networks course.
Link - https://github.com/rohitsakala/fileTransferProtocolInC
--Ultimate Tic Tac Toe -- Implemented in python using minmax algorithm and heuristic functions as a part of Artificial Intelligence course.
Link - https://github.com/rohitsakala/ultimateTicTacToe
--Pacman game-- Developed using python language as a part of Structured Systems Analysis and Game Design course. It is a simple pacman with coins and 2 ghosts.
Link - https://github.com/rohitsakala/pacmanInPython
These are other projects that I have done which shows my capability to program and finish the projects in time.I have done a variety of projects as evident.
You and the community
If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
Children will learn many concepts related to co-ordinate geometry by this project. These concepts will be helpful for them in their maths subject. It will be easy for them to do 3D geometry. This project is the practical implementation of 3D concepts. It can serve children as a virtual lab. As said already, children will be more creative in thinking and will be able to make complicated 3D objects in an interactive manner. The lack of 3D transformations in sugar will be removed.
Horatio Reggini developed the first 3D Logo project back in the early 1980s. He argued that 3D Logo engaged children in the powerful ideas of perspective and visual perception. Ironically, in the 30+ years since, while 3D is a large part of our entertainment life, it is largely missing from the tools for learning. None of the popular programming environments for children have 3D capabilities. That will change as a direct result of this project. -- Walter Bender
What will you do if you get stuck on your project and your mentor isn't around?
If I am struck on the project and there isn't my mentor around then I will take help from other mentors. If the problems still persists, I will ask my graphics professor as this project is related to graphics. Mostly, I will google about it and try to find a solution or an alternative. I will ask about the problem in mailing list and irc. If still, I am not able to get the solution, I will continue with the other part of the project.
How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
I have a blog http://svkrohit.blogspot.in/ in which I will updating about project status and the daily work neatly. I will regularly update it so that people can see and help me or update me with ideas. I will be mailing about the important things I have done. I will be online in irc most of the time to answer queries etc. I will also maintain a wiki if needed about the progress of the project and documentation of it as well.
Miscellaneous
Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".
Send us a link to a pull request or merge request you have made on a Sugar or Sugar activity bug.
I have been regular in the sugar community for a while and the below are the pull requests and projects I have worked on.
Merged
https://github.com/walterbender/Pippy/pull/12
https://github.com/walterbender/Pippy/pull/13
Open
https://github.com/godiard/imageviewer-activity/pull/10
https://github.com/sugarlabs/browse-activity/pull/8
Closed
https://github.com/godiard/terminal-activity/pull/12
Describe a great learning experience you had as a child.
In my 5th or 6th class, on teacher's day, my Maths teacher asked us to write our name on a sheet and give her. She selected one sheet and my name was written on it. I had to take the Maths class on that day on behalf of my teacher. Its like giving rest to teachers on their day. That was the first I took a class to students. I took a test on the topic I know very well and graded the sheets. It was really a great experience and I enjoyed it a lot. On that day, I realised how important a teacher's role is and its responsibility!