Difference between revisions of "Summer of Code/2015/Ishan:Turtle Blocks 3D JavaScript"
Ishan28mkip (talk | contribs) |
Ishan28mkip (talk | contribs) |
||
| (28 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | |||
===About Me=== | ===About Me=== | ||
------------------- | ------------------- | ||
| Line 5: | Line 4: | ||
'''What is your name?''' | '''What is your name?''' | ||
| − | Ishan Sharma | + | Ishan Sharma and I am a 2nd year undergraduate student at BITS Pilani, Pilani Campus |
'''What is your email address?''' | '''What is your email address?''' | ||
| Line 56: | Line 55: | ||
Programming Language : JavaScript. | Programming Language : JavaScript. | ||
| − | Technologies/Libraries : OpenGL/WebGL, Three.js, | + | Technologies/Libraries : OpenGL/WebGL, Three.js, |
'''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | '''What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.''' | ||
| Line 64: | Line 63: | ||
! Week !! Task | ! Week !! Task | ||
|- | |- | ||
| − | | <22 Apr - 5 May> (Before Starting : Week 1) || | + | | <22 Apr - 5 May> (Before Starting : Week 1) || Thorough familiarity and knowledge of the feature set of 3D python version and the code base of the JavaScript version. |
| + | |- | ||
| + | | <22 Apr - 5 May> (Before Starting : Week 2) || Discuss the features and the modules to be written. | ||
|- | |- | ||
| − | | <6 May - 19 May> (Before Starting : Week | + | | <6 May - 19 May> (Before Starting : Week 3) || |
| + | * Reconcile the differences between the 2D JavaScript version and the 3D version. | ||
| + | # How the features of the 2D version would be implemented in the 3D canvas. | ||
| + | # How the graphical scripting would be implemented alongside the 3D canvas. | ||
| + | # Discuss if the zooming, panning, dragging feature(as implemented in the prototype) should be implemented in the activity or not. | ||
| + | * Plan out the design of the extension. | ||
|- | |- | ||
| <19 May - 26 May> || | | <19 May - 26 May> || | ||
| + | * Setup the basic framework for the activity utilizing the tools/code from the 2D version. | ||
| + | * Create new blocks to support 3D functions in the graphical scripting. | ||
| + | * Create helper modules. (A table showing the current position, rotation. Basic debugging scripts) | ||
|- | |- | ||
| <26 May - 2 June> || | | <26 May - 2 June> || | ||
| + | * Create the coordinate axis visualizations & other 3D environment related setup. | ||
| + | * Enable the 3D motion of the turtle. Allow basic functionalities like setting X,Y,Z coordinates, roll, pitch, yaw. | ||
|- | |- | ||
| <2 June - 9 June> || | | <2 June - 9 June> || | ||
| + | * Add 3D lighting support. | ||
| + | * Add camera models, add the ability to switch camera angles / camera types (orthographic/perspective) | ||
| + | * Create a palette, and put blocks in it. | ||
|- | |- | ||
| <9 June - 16 June> || | | <9 June - 16 June> || | ||
| + | * Add support for uploading textures. | ||
| + | * Add the ability of texture mapping. | ||
|- | |- | ||
| − | | <16 June - 23 June> || | + | | <16 June - 23 June> || Add the ability to import 3D models. |
|- | |- | ||
| − | | <24 June - 26 June> || | + | | <24 June - 26 June> ||Fix bugs and prepare the activity for the mid term evaluation. |
|- | |- | ||
| <27 June> || Mid Term Evaluation | | <27 June> || Mid Term Evaluation | ||
| Line 85: | Line 101: | ||
|- | |- | ||
| <5 July - 12 July> || | | <5 July - 12 July> || | ||
| + | * Clean up the code. | ||
| + | * Create sample artwork using the graphical scripting. | ||
| + | * Store these samples as examples. | ||
|- | |- | ||
| − | | <12 July - 19 July> || | + | | <12 July - 19 July> || Get feedback and review from the sugar community as well as local teachers and students. |
|- | |- | ||
| <19 July - 26 July> || | | <19 July - 26 July> || | ||
| + | * Discuss which features from the feedback should be implemented. | ||
| + | * Complete another iteration cycle, implementing the new discussed features. | ||
|- | |- | ||
| <26 July - 2 August> || | | <26 July - 2 August> || | ||
| + | * Review the texture mapping functionality. Fix bugs in it & add additional features if required. | ||
| + | * Add the feature to export the 3D models. (Blender Format) | ||
|- | |- | ||
| − | | <2 August - 9 August> || | + | | <2 August - 9 August> || Test the code for efficiency(jsPerf) and bugs. |
|- | |- | ||
| <9 August - 16 August> || | | <9 August - 16 August> || | ||
| + | * Improve code efficiency | ||
| + | * Improve UI/UX | ||
| + | * Fix Bugs | ||
|- | |- | ||
| − | | <16 August - 20 August> || | + | | <16 August - 20 August> || Write the documentation and prepare for the final evaluation. |
|- | |- | ||
| <20 August - 22 August> || Final Evaluation | | <20 August - 22 August> || Final Evaluation | ||
| Line 102: | Line 128: | ||
'''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | '''Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.''' | ||
| + | * I am familiar with the Turtle Blocks Javascript codebase. | ||
| + | * Prior experience with JavaScript and Graphic programming. Have been programming in JavaScript for 3 years now. | ||
| + | * No prior commitments in the summer, it would be my top priority. | ||
| + | * Summer Vacations during the months of May, June, July, therefore can spend at least 45 hours per week on the project. | ||
| + | * Other than that I am extremely passionate about JavaScript and WebGL. Have successfully completed many projects in WebGL/JavaScript. | ||
| + | |||
| + | '''Prototype''' | ||
| + | *A prototype of Turtle Blocks 3D JavaScript : Developed a prototype for the Turtle Blocks 3D JavaScript to get a better grasp on the work that would be required to be done. It can be reviewed here : | ||
| + | ** Updates : Added support for graphical scripting. | ||
| + | https://github.com/ishan28mkip/turtleBlocks3D | ||
| + | * The prototype can be previewed here : | ||
| + | http://ishan28mkip.github.io/turtleBlocks3D/ | ||
| + | |||
| + | '''Other Relevant Work Experience''' | ||
| + | Developed my college tech-fest website using WebGL/JavaScript/HTML5. The website can be viewed here: | ||
| + | http://bits-apogee.org/ | ||
| + | * Developed my college cultural fest website. Written in JavaScript/HTML5. The website can be viewed here: | ||
| + | http://bits-oasis.org/ | ||
| + | * Developed an implementation of the brick break game in canvas. | ||
| + | * Developed a gesture based / aural implementation of braille using kinect. | ||
| + | |||
| + | '''Current Projects''' | ||
| + | * Core developer of a startup named helpdu. Developed the backend using node.js/mongoDb. | ||
| + | http://helpdu.com | ||
| + | |||
| + | '''Relevant Courses completed''' | ||
| + | * Currently undergoing a MOOC on WebGL on Udacity. | ||
| + | https://www.udacity.com/course/cs291 | ||
| + | |||
| + | ===You and the community=== | ||
| + | ------------------------------- | ||
| + | |||
| + | '''If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.''' | ||
| + | |||
| + | '''My thoughts:''' | ||
| + | |||
| + | Once this project is successfully completed, Sugar will have a new 3D implementation of turtle blocks activity in JavaScript. A student anywhere is the world would be able to launch a browser and improve his 3D visualizations skills and his mathematical know how of Cartesian system and vector math. It will act as a virtual lab for the student, wherein he can play, create and at the same time learn. | ||
| + | |||
| + | '''Walter Bender''' | ||
| + | |||
| + | '''What will you do if you get stuck on your project and your mentor isn't around?''' | ||
| + | |||
| + | If I get stuck and the mentors are not present there are multiple resources that I can look upon. First and foremost I will go on the IRC channel of sugar to seek help from other developer of the sugar community. If this doesn't work out I will try putting the problem up on the mailing list. Then I would post the problem on respectable programmer communities like the stack overflow. If all other things fail, I am in a college with large community of developers to whom I can go to and seek help. If I am still stuck on the problem I will move forward to other parts of the project and try to resolve the problem at a later time. | ||
| + | |||
| + | '''How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?''' | ||
| − | + | * Create a '''Wiki page''' for putting in ToDo, wishlist, setup, and how-to send patches/pull requests. | |
| − | * | + | * Will be active on the '''IRC channel''' of the sugar community. |
| − | * | + | * A '''blog''' wherein I will post consistent updates about the progress as well as the difficulties that I am facing. |
| − | * | + | https://ishan28mkip.wordpress.com/ |
| + | * A Github page wherein the''' preview '''can be easily viewed. Continuous commits would be pushed to this page. (the prototype is already uploaded) | ||
| + | http://ishan28mkip.github.io/turtleBlocks3D/ | ||
| + | * Announce the major milestones through the '''mailing list'''. | ||
===Miscellaneous=== | ===Miscellaneous=== | ||
| − | + | ----------------------- | |
| − | + | '''We want to make sure that you can set up a [http://developer.sugarlabs.org development environment] before the summer starts. Please do ''one'' of the following:''' | |
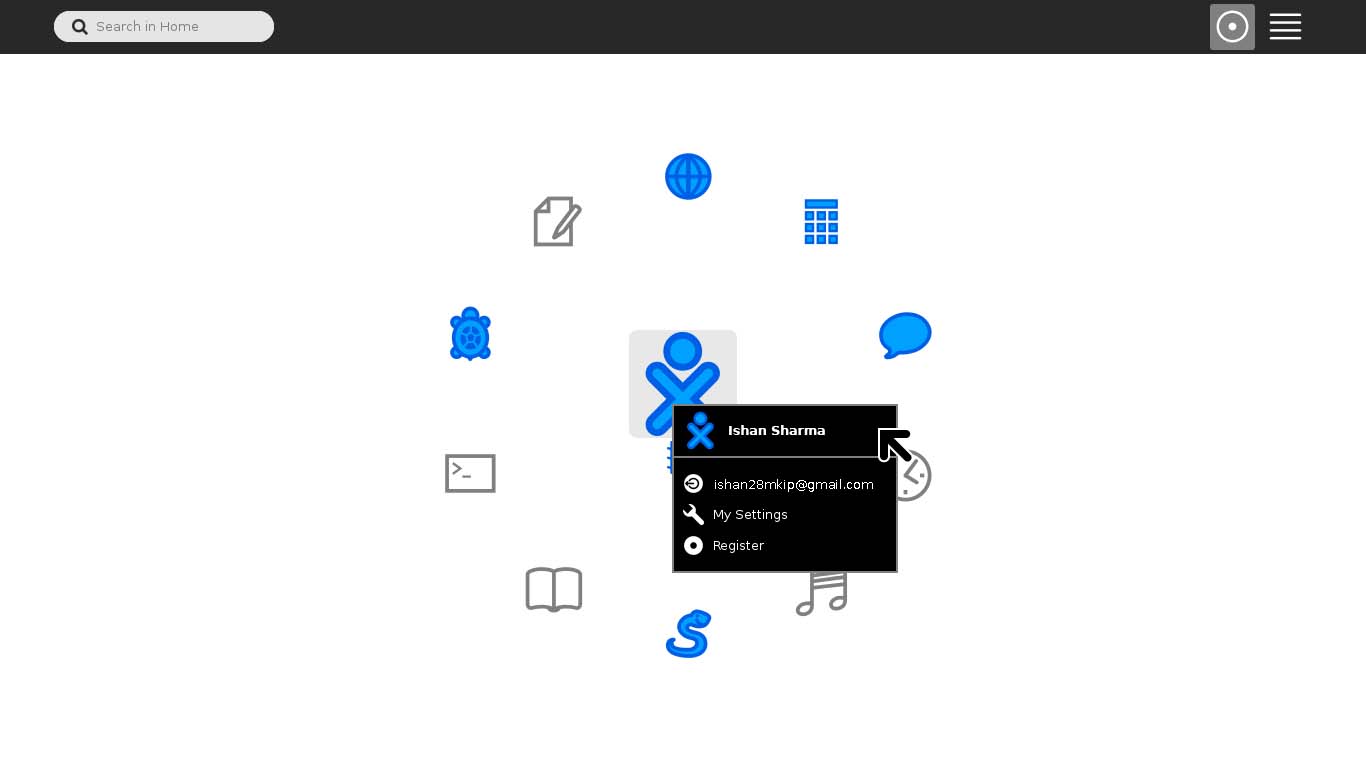
| − | + | * Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout". | |
| − | + | [[File:DevelopmentEnvScreenShot.jpg]] | |
| − | + | ||
| − | + | '''Describe a great learning experience you had as a child.''' | |
| + | '''Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more?''' | ||
| + | |||
| + | During my childhood, In 5th class my maths teacher had written on the blackboard that any variable to the power of 0 exponent is one. She then asked the class 'if there was anyone in the class who could prove this?' In a split second I got up and wrote on the blackboard Y x Y x Y / Y x Y x Y which is Y to the power three divided by Y to the power three. Further Y to the power 3-3 or Y to the power 0. Then I cancelled each Y in the first expression to show it is equal to 1. Sometimes our wish to solve challenges teaches us far more than conventional methods. | ||
| − | + | '''Other Projects Related to Sugar I am working on:''' | |
| + | I have been working on a project of teaching local children the basic of computing. In BITS under NSS we have a school wherein we teach the local children math and sciences. I have taken the initiative to put old unused computers of the institute in this school. When I came in contact with sugar I immediately had idea of installing sugar on these computers to enhance their learning experience. Currently I am working to take this forward. | ||
[[Category:2015 GSoC applications]] | [[Category:2015 GSoC applications]] | ||
Latest revision as of 09:47, 19 April 2015
About Me
What is your name?
Ishan Sharma and I am a 2nd year undergraduate student at BITS Pilani, Pilani Campus
What is your email address?
ishan28mkip@gmail.com
What is your Sugar Labs wiki username?
Ishan28mkip
What is your IRC nickname on irc.freenode.net?
ishan28mkip
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My First language is Hindi, but I am fluent in English as well.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
Location: Pilani, Rajasthan, India
Time Zone: UTC + 5:30 (Indian Standard Time)
Working Hours: 11:00 to 20:00 UTC. (Working hours are flexible)
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I am only a recent entrant to the world of Open source. My initial interaction with the open source has been through sugar. I have spent the past few weeks going through codes of various sugar activities, trying to contribute in the community. The world of open source has always fascinated me. It has given so much to the society, operating systems, browsers, and now even learning tools for children. I feel that open source is the biggest collective philanthropic effort of man kind and I would love to be a part of this effort. Hence I would like to devote my summer in this world of open source and contribute in the community with my technical know how.
About your project
What is the name of your project?
Turtle Blocks 3D JavaScript
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
Turtle Blocks 3D is an extension of the turtle blocks activity written in JavaScript to 3D and is a port to JavaScript of turtle blocks 3D version written in python with added features. Initially the turtle blocks was a activity that simulated a logo like environment wherein children could do 2D graphical scripting to draw shapes and patterns. A need for a JavaScript version was felt as well as a 3D version for the activity. Both theses have been implemented but the JavaScript version is limited to 2D art, and the python 3D version is limited because of the incompatibility between GTK(what sugar uses) and OpenGL. A 3D implementation in JavaScript would take advantage of many available graphic libraries like texture mapping and 3D lighting. It will also benefit from the complete compatibility of OpenGL/WebGL. Apart from these technicalities, it will allow a 3D visualization/learning tool available directly on the WWW for the students.
This project would add basic 3D functions to turtle blocks (e.g. pitch, roll, yaw), camera handling, 3D lighting, texture mapping and lot of examples. It would also have the ability to export the created models to Blender supported format.
This extension would be useful for students. It would enable them to create 3 dimensional objects using simple graphical scripting. It would help them in a number of ways:
- Graphical Scripting allows students to easily learn programming in the future.
- Increases the 3D visualization skills of the students.
- Imparts a strong understanding of coordinate geometry and vectors.
- It is fun and boosts their creativity.
This project would be taken under the mentorship of Tony Forster and Walter Bender. This would be a sugar activity written in JavaScript and would add towards the motive of the sugar community to add support for HTML 5/JavaScript.
Programming Language : JavaScript.
Technologies/Libraries : OpenGL/WebGL, Three.js,
What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| Week | Task |
|---|---|
| <22 Apr - 5 May> (Before Starting : Week 1) | Thorough familiarity and knowledge of the feature set of 3D python version and the code base of the JavaScript version. |
| <22 Apr - 5 May> (Before Starting : Week 2) | Discuss the features and the modules to be written. |
| <6 May - 19 May> (Before Starting : Week 3) |
|
| <19 May - 26 May> |
|
| <26 May - 2 June> |
|
| <2 June - 9 June> |
|
| <9 June - 16 June> |
|
| <16 June - 23 June> | Add the ability to import 3D models. |
| <24 June - 26 June> | Fix bugs and prepare the activity for the mid term evaluation. |
| <27 June> | Mid Term Evaluation |
| <28 June - 5 July> | Buffer Week |
| <5 July - 12 July> |
|
| <12 July - 19 July> | Get feedback and review from the sugar community as well as local teachers and students. |
| <19 July - 26 July> |
|
| <26 July - 2 August> |
|
| <2 August - 9 August> | Test the code for efficiency(jsPerf) and bugs. |
| <9 August - 16 August> |
|
| <16 August - 20 August> | Write the documentation and prepare for the final evaluation. |
| <20 August - 22 August> | Final Evaluation |
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
- I am familiar with the Turtle Blocks Javascript codebase.
- Prior experience with JavaScript and Graphic programming. Have been programming in JavaScript for 3 years now.
- No prior commitments in the summer, it would be my top priority.
- Summer Vacations during the months of May, June, July, therefore can spend at least 45 hours per week on the project.
- Other than that I am extremely passionate about JavaScript and WebGL. Have successfully completed many projects in WebGL/JavaScript.
Prototype
- A prototype of Turtle Blocks 3D JavaScript : Developed a prototype for the Turtle Blocks 3D JavaScript to get a better grasp on the work that would be required to be done. It can be reviewed here :
- Updates : Added support for graphical scripting.
https://github.com/ishan28mkip/turtleBlocks3D
- The prototype can be previewed here :
http://ishan28mkip.github.io/turtleBlocks3D/
Other Relevant Work Experience Developed my college tech-fest website using WebGL/JavaScript/HTML5. The website can be viewed here:
http://bits-apogee.org/
- Developed my college cultural fest website. Written in JavaScript/HTML5. The website can be viewed here:
http://bits-oasis.org/
- Developed an implementation of the brick break game in canvas.
- Developed a gesture based / aural implementation of braille using kinect.
Current Projects
- Core developer of a startup named helpdu. Developed the backend using node.js/mongoDb.
http://helpdu.com
Relevant Courses completed
- Currently undergoing a MOOC on WebGL on Udacity.
https://www.udacity.com/course/cs291
You and the community
If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
My thoughts:
Once this project is successfully completed, Sugar will have a new 3D implementation of turtle blocks activity in JavaScript. A student anywhere is the world would be able to launch a browser and improve his 3D visualizations skills and his mathematical know how of Cartesian system and vector math. It will act as a virtual lab for the student, wherein he can play, create and at the same time learn.
Walter Bender
What will you do if you get stuck on your project and your mentor isn't around?
If I get stuck and the mentors are not present there are multiple resources that I can look upon. First and foremost I will go on the IRC channel of sugar to seek help from other developer of the sugar community. If this doesn't work out I will try putting the problem up on the mailing list. Then I would post the problem on respectable programmer communities like the stack overflow. If all other things fail, I am in a college with large community of developers to whom I can go to and seek help. If I am still stuck on the problem I will move forward to other parts of the project and try to resolve the problem at a later time.
How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
- Create a Wiki page for putting in ToDo, wishlist, setup, and how-to send patches/pull requests.
- Will be active on the IRC channel of the sugar community.
- A blog wherein I will post consistent updates about the progress as well as the difficulties that I am facing.
https://ishan28mkip.wordpress.com/
- A Github page wherein the preview can be easily viewed. Continuous commits would be pushed to this page. (the prototype is already uploaded)
http://ishan28mkip.github.io/turtleBlocks3D/
- Announce the major milestones through the mailing list.
Miscellaneous
We want to make sure that you can set up a development environment before the summer starts. Please do one of the following:
- Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".
Describe a great learning experience you had as a child. Is there anything else we should have asked you or anything else that we should know that might make us like you or your project more?
During my childhood, In 5th class my maths teacher had written on the blackboard that any variable to the power of 0 exponent is one. She then asked the class 'if there was anyone in the class who could prove this?' In a split second I got up and wrote on the blackboard Y x Y x Y / Y x Y x Y which is Y to the power three divided by Y to the power three. Further Y to the power 3-3 or Y to the power 0. Then I cancelled each Y in the first expression to show it is equal to 1. Sometimes our wish to solve challenges teaches us far more than conventional methods.
Other Projects Related to Sugar I am working on:
I have been working on a project of teaching local children the basic of computing. In BITS under NSS we have a school wherein we teach the local children math and sciences. I have taken the initiative to put old unused computers of the institute in this school. When I came in contact with sugar I immediately had idea of installing sugar on these computers to enhance their learning experience. Currently I am working to take this forward.