Design Team/Designs/Journal: Difference between revisions
Appearance
< Design Team | Designs
| Line 28: | Line 28: | ||
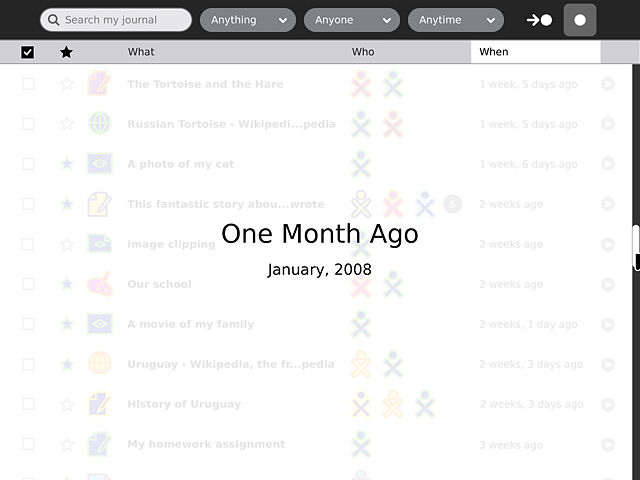
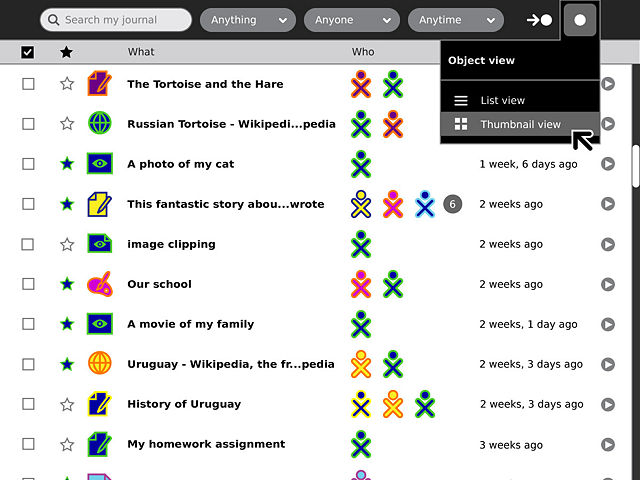
[[Image:Journal-03.5.jpeg | thumb | center | 640px | | [[Image:Journal-03.5.jpeg | thumb | center | 640px | | ||
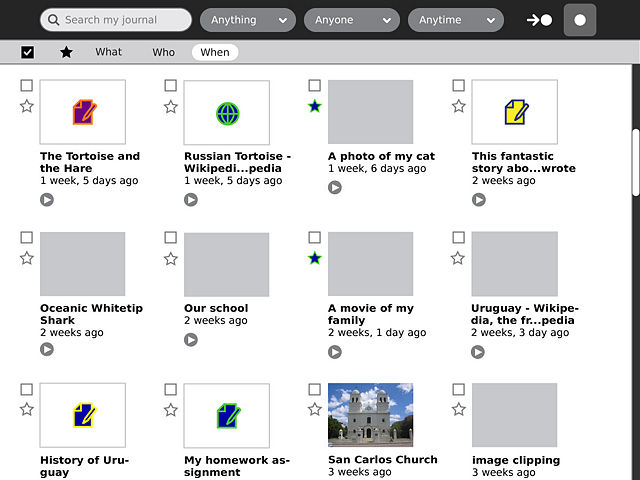
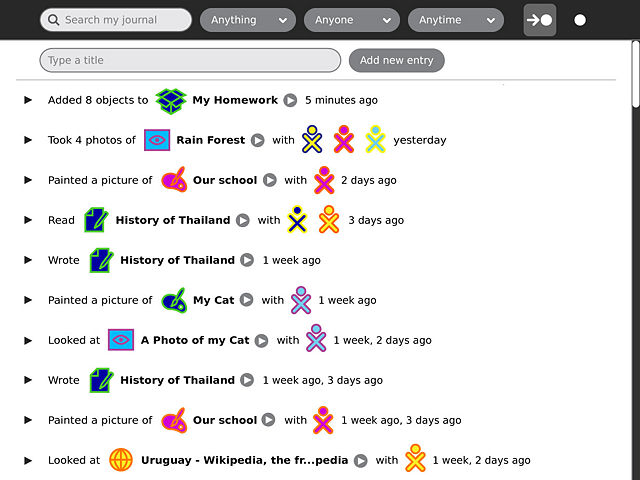
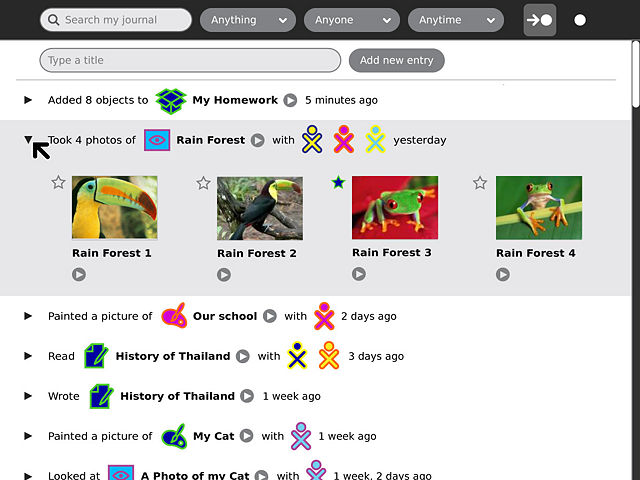
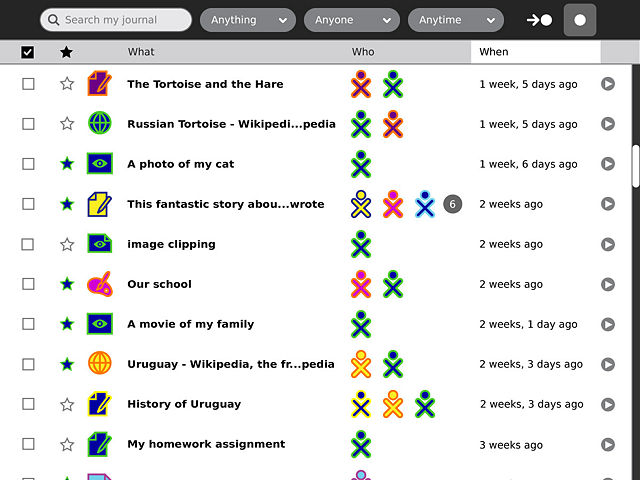
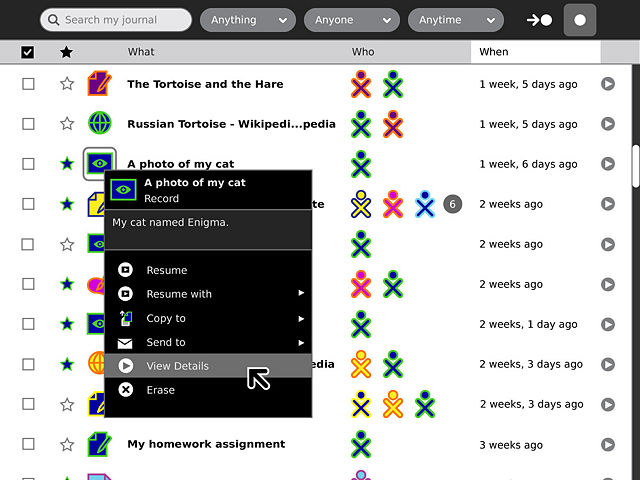
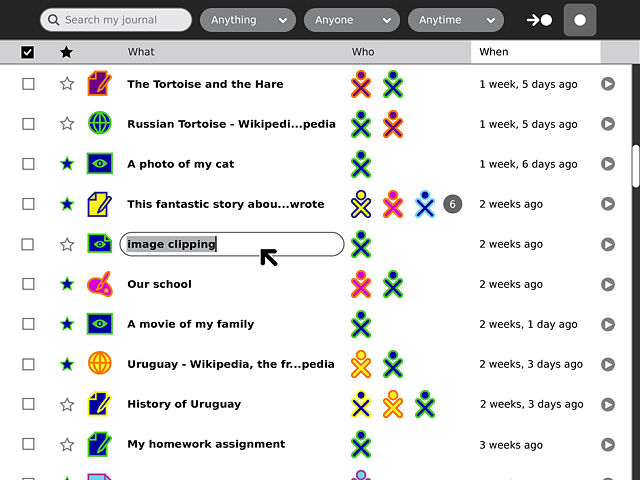
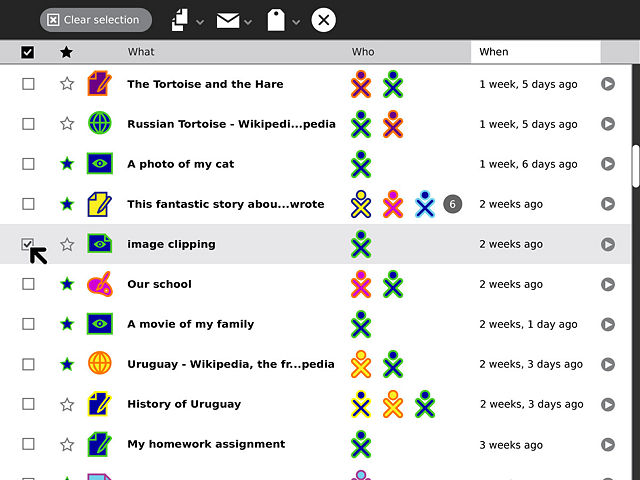
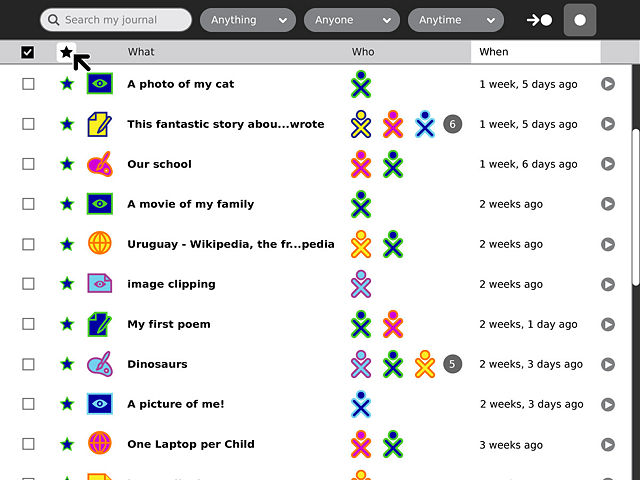
The icons in both views are actionable: A single click will start or resume an object or activity, and each also has a standard palette providing a basic description and a number of actions that may be taken upon it. | |||
]] | ]] | ||
Revision as of 16:26, 26 February 2008
01
back | next

02

03

04
05

06

07

08

09

10

11