Xevents: Difference between revisions
Created page with "Xevents it's a TurtleBlocks plugin for design different types of accessibility interfaces in an easy way for users that doesn't know about programming, using TurtleBlocks and..." |
No edit summary |
||
| Line 7: | Line 7: | ||
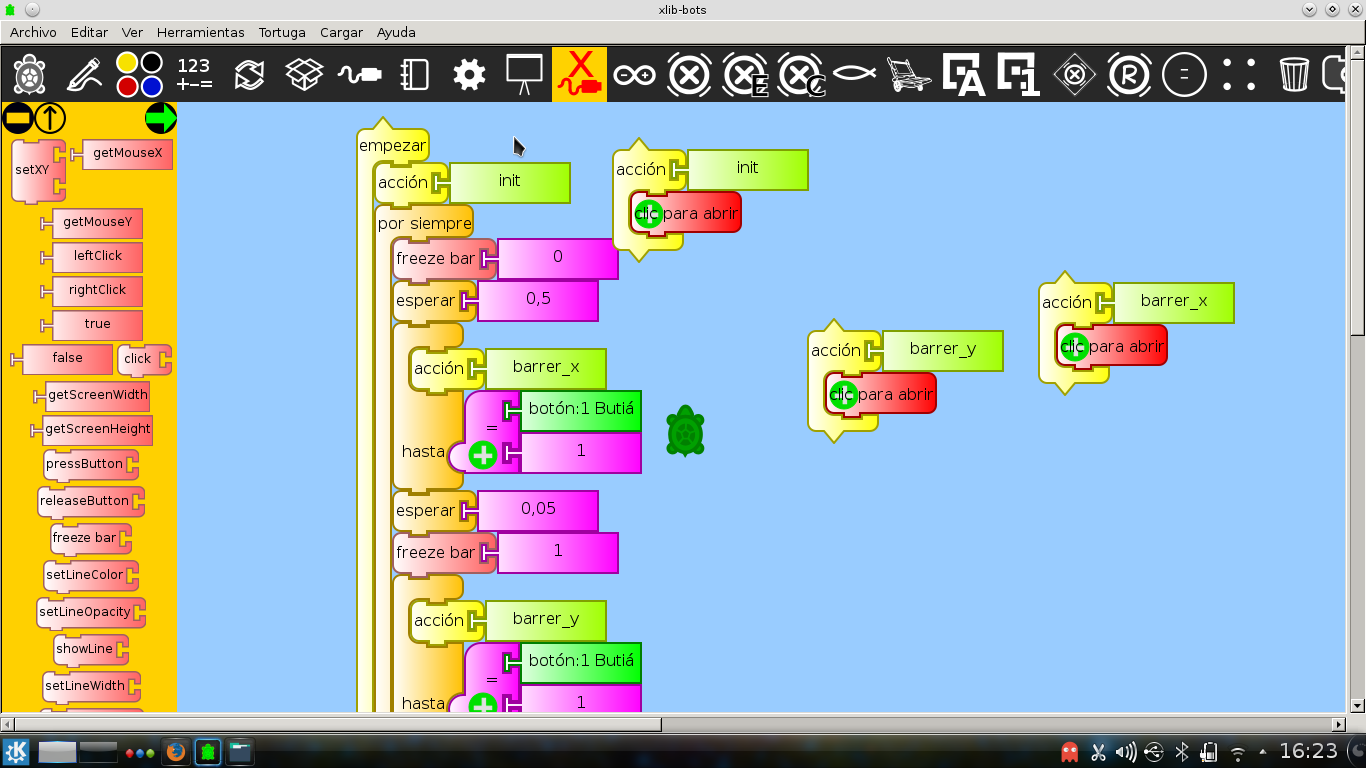
This is an example of a basic scrolling made with TurtleBots and Xevents | This is an example of a basic scrolling made with TurtleBots and Xevents | ||
[[ | [[File:Ins1.png]] | ||
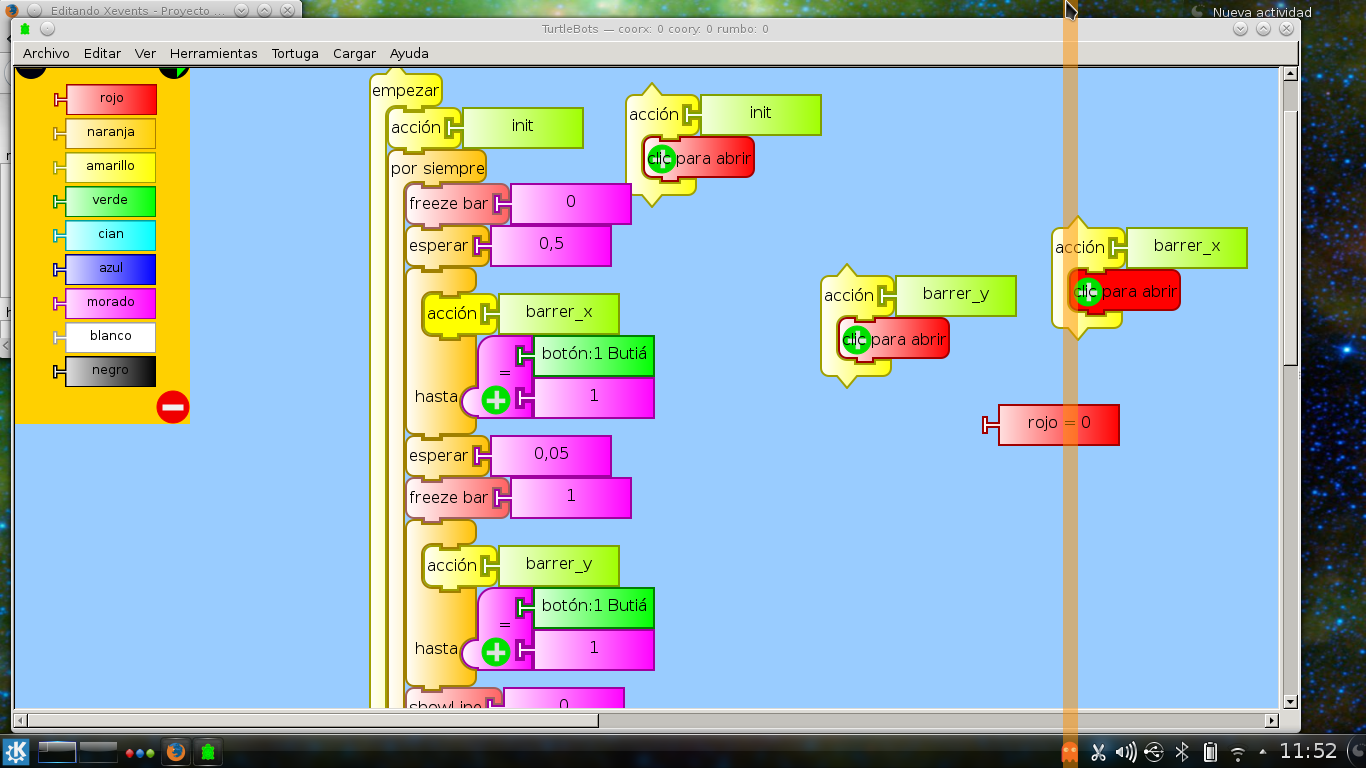
When starts first do the X axe scrolling until butiá button is pressed. | When starts first do the X axe scrolling until butiá button is pressed. | ||
[[ | [[File:Instantánea10.png]] | ||
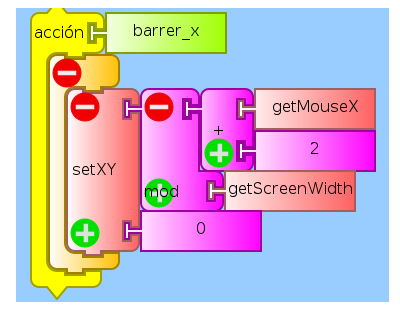
Executes barrido_x function | Executes barrido_x function | ||
[[ | [[File:Expl_xreal.png]] | ||
That changes the X position of the line to the actual mouse position + 2px until arrives to the screen's border and then start again. The Y position it's changed to 0 | That changes the X position of the line to the actual mouse position + 2px until arrives to the screen's border and then start again. The Y position it's changed to 0 | ||
| Line 21: | Line 21: | ||
then in Y | then in Y | ||
[[ | [[File:Instantánea9.png]] | ||
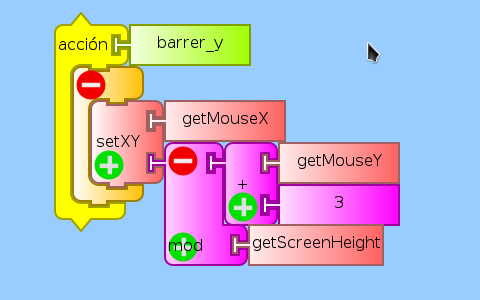
That executes barrido_y function | That executes barrido_y function | ||
[[ | [[File:Expl_x_scrolling.png]] | ||
the task of this function is to change the X position of the line by the last mouse X position, and the Y position by the actual mouse position in Y + 3px, until arrives to the screen's border and then starts again. | the task of this function is to change the X position of the line by the last mouse X position, and the Y position by the actual mouse position in Y + 3px, until arrives to the screen's border and then starts again. | ||
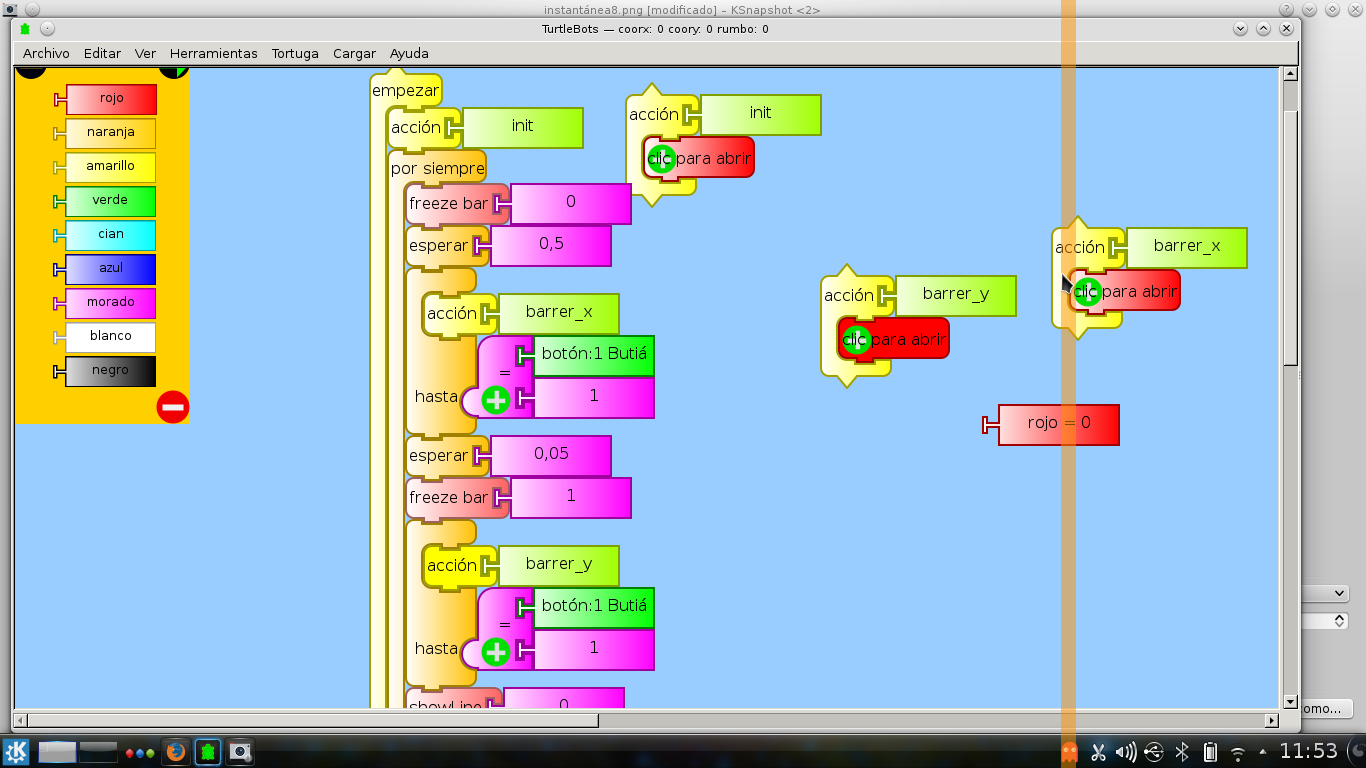
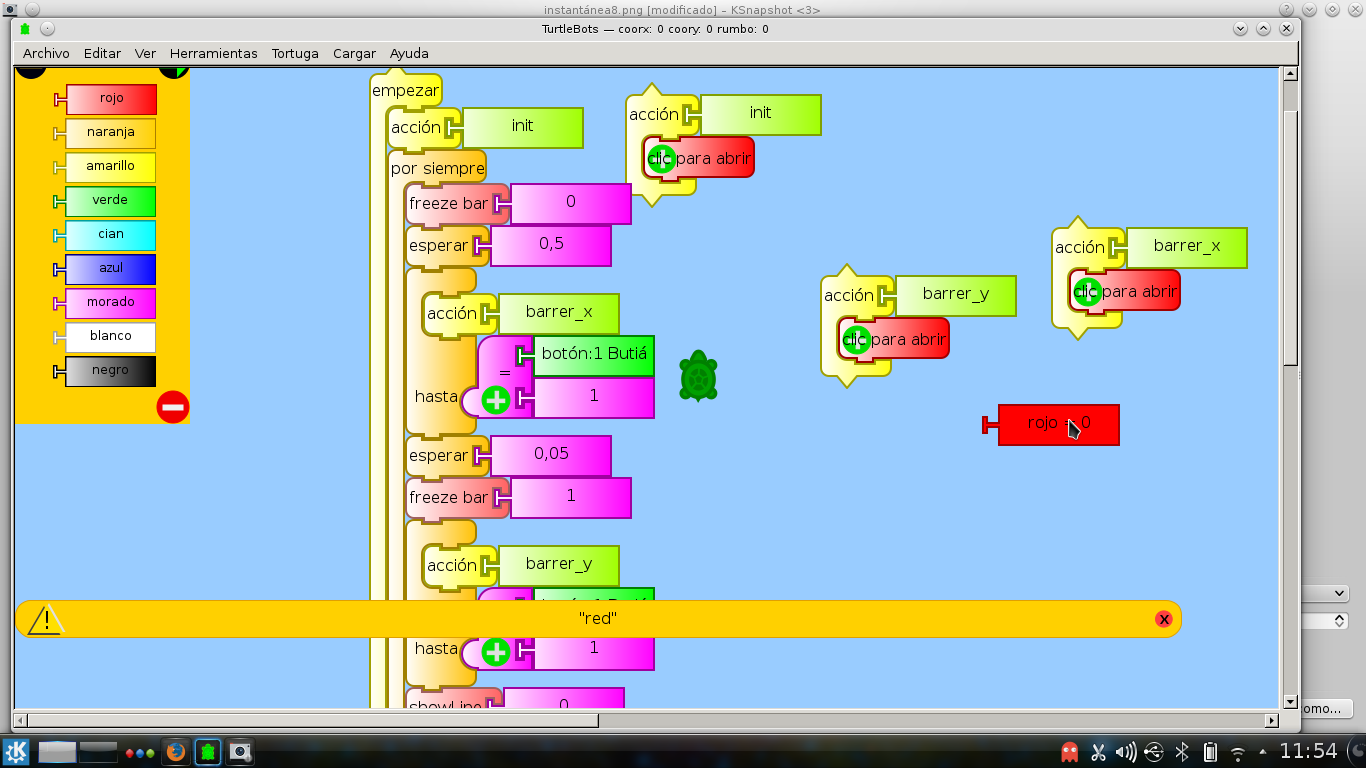
Then, when you press butia button again, the line stops, hides and makes a click in the mouse position. | Then, when you press butia button again, the line stops, hides and makes a click in the mouse position. | ||
[[ | [[File:Instantánea8.png]] | ||
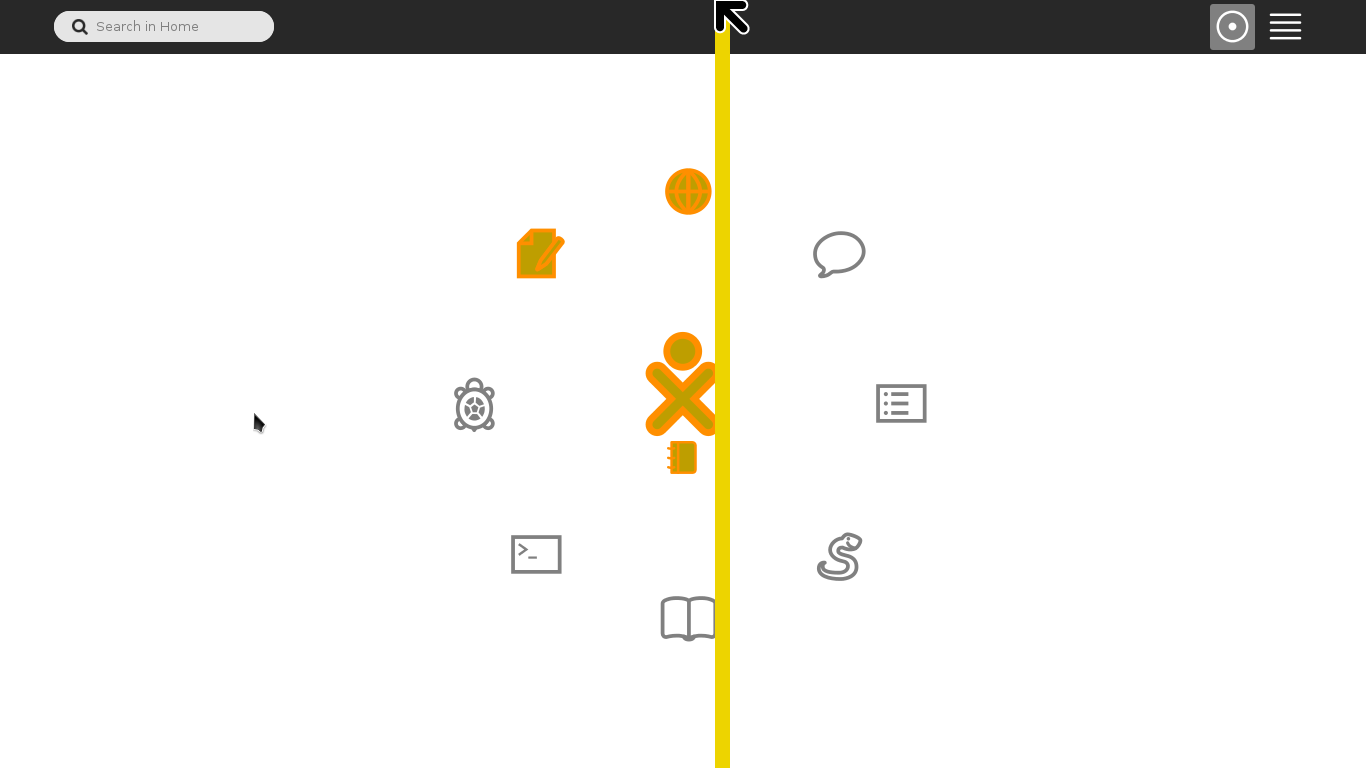
Now the prototype designed in TurtleBots is integrating to sugar as a service | Now the prototype designed in TurtleBots is integrating to sugar as a service | ||
[[ | [[File:Instantánea5.png]] | ||
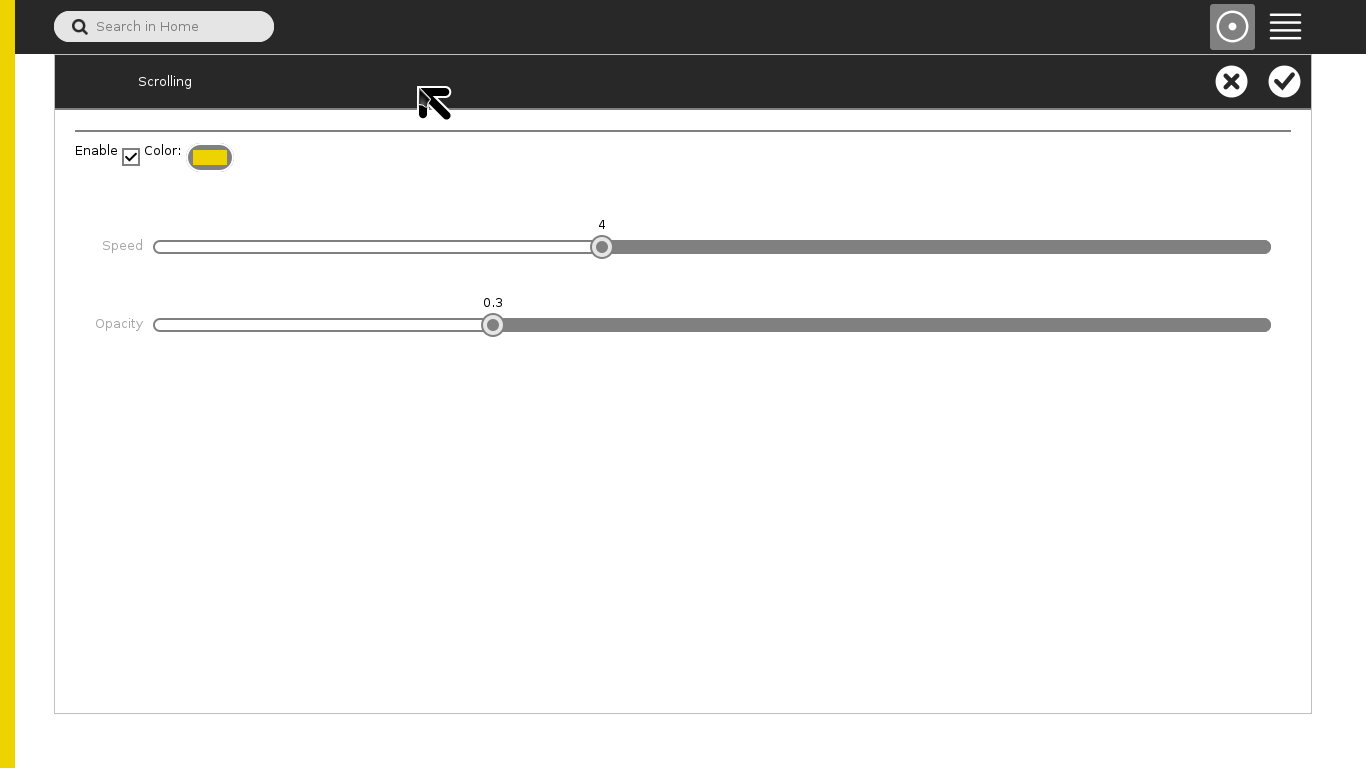
this could be personalized in the sugar control panel in an easy way | this could be personalized in the sugar control panel in an easy way | ||
[[ | [[File:Instantánea6.png]] | ||
[1]: https://www.google-melange.com/gci/task/view/google/gci2014/5784136845361152 | [1]: https://www.google-melange.com/gci/task/view/google/gci2014/5784136845361152 | ||
Revision as of 13:41, 31 December 2014
Xevents it's a TurtleBlocks plugin for design different types of accessibility interfaces in an easy way for users that doesn't know about programming, using TurtleBlocks and different types of sensors
Actually a simple scrolling prototyped in this plugin is being ported to sugar[1], it means better speed because it's a Sugar service, and could be configured in Sugar control panel.
Speaking with X, using Xlib, it's possible use the plugin inside or outside Sugar in any GNU/Linux system with a GUI.
This is an example of a basic scrolling made with TurtleBots and Xevents
When starts first do the X axe scrolling until butiá button is pressed.
Executes barrido_x function
That changes the X position of the line to the actual mouse position + 2px until arrives to the screen's border and then start again. The Y position it's changed to 0
then in Y
That executes barrido_y function
the task of this function is to change the X position of the line by the last mouse X position, and the Y position by the actual mouse position in Y + 3px, until arrives to the screen's border and then starts again. Then, when you press butia button again, the line stops, hides and makes a click in the mouse position.
Now the prototype designed in TurtleBots is integrating to sugar as a service
this could be personalized in the sugar control panel in an easy way
[1]: https://www.google-melange.com/gci/task/view/google/gci2014/5784136845361152