Design Team/Designs/Frame/lang-es
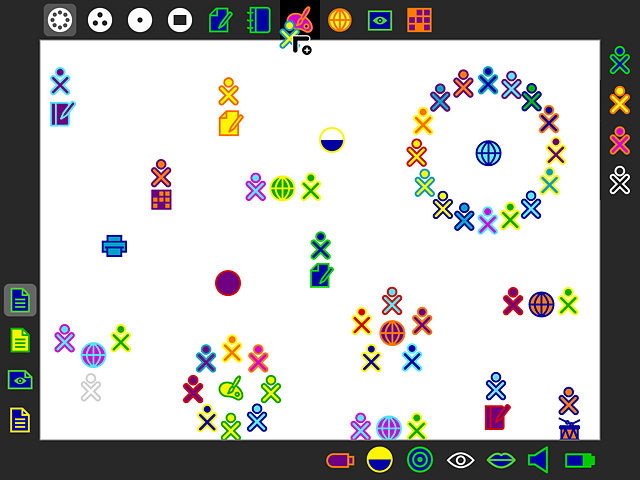
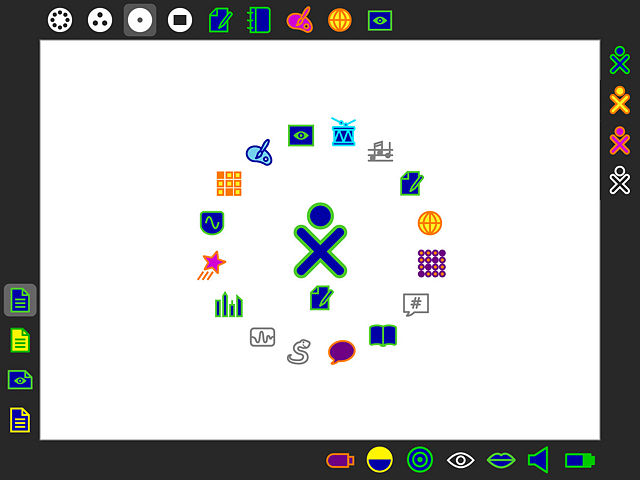
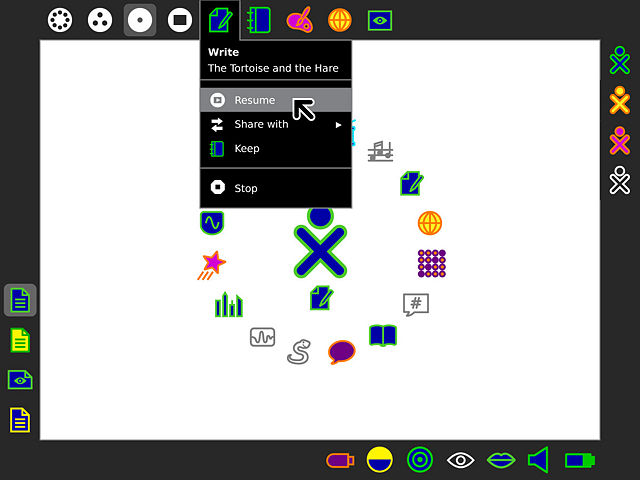
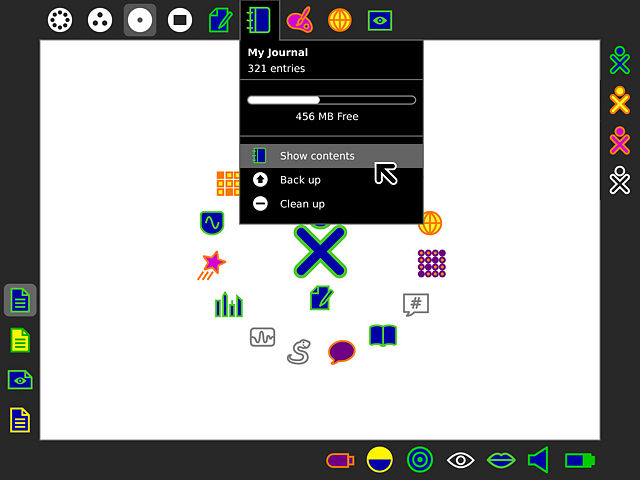
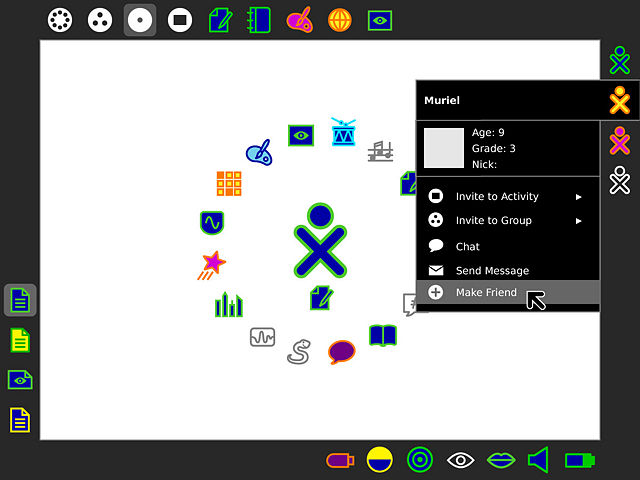
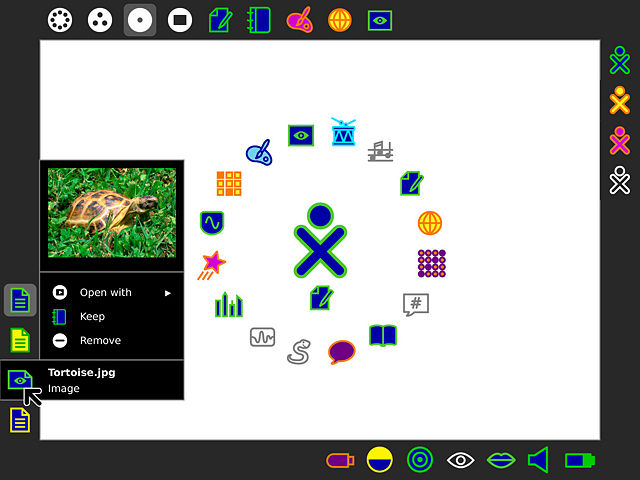
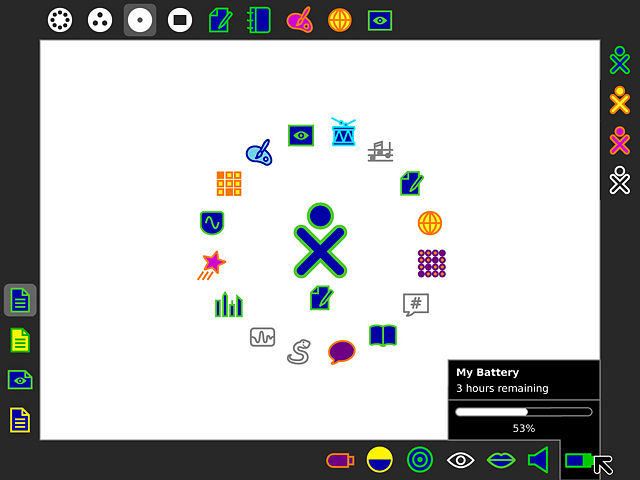
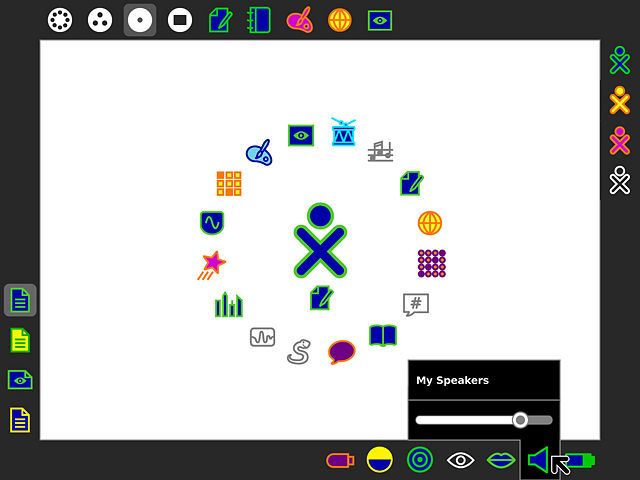
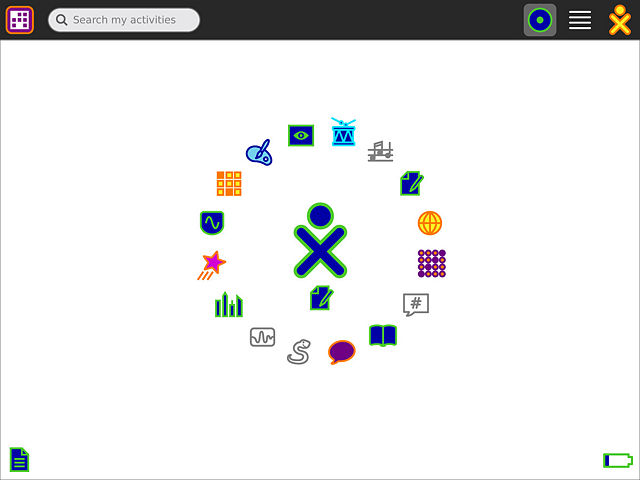
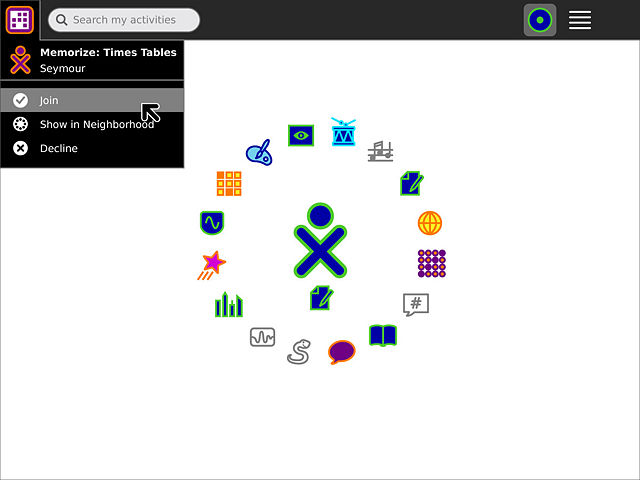
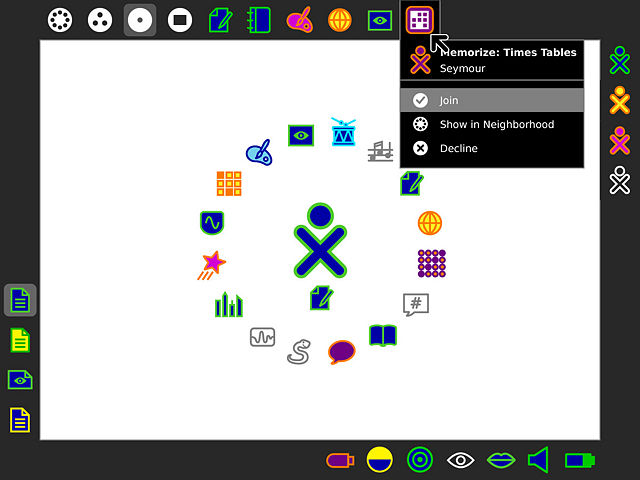
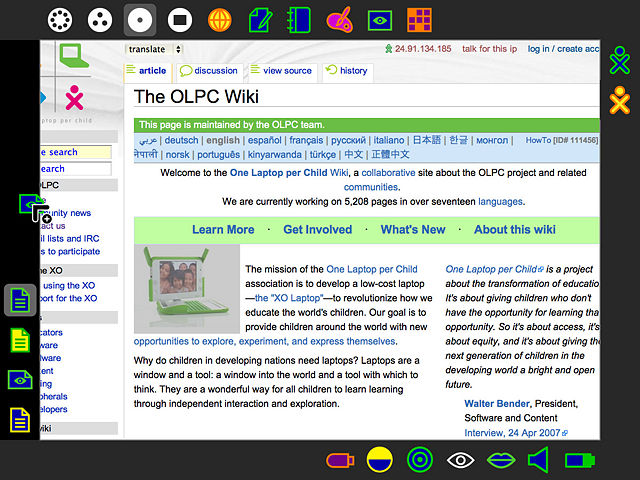
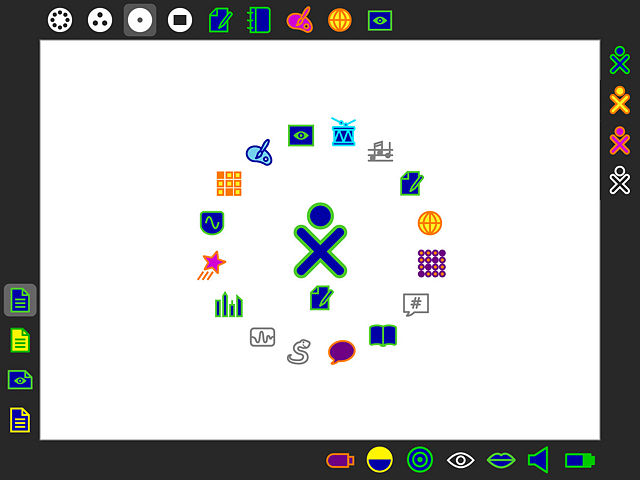
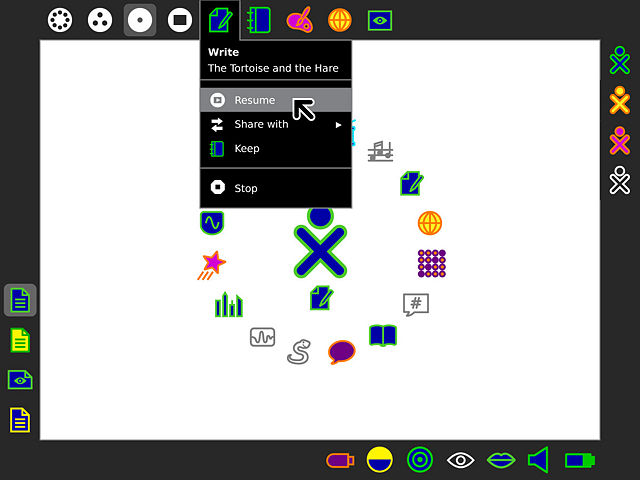
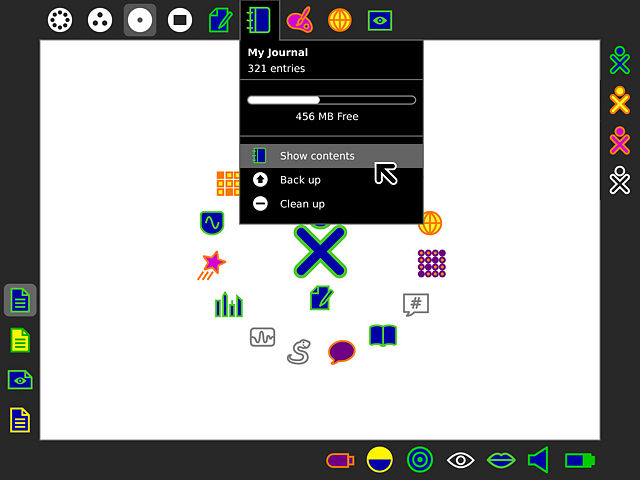
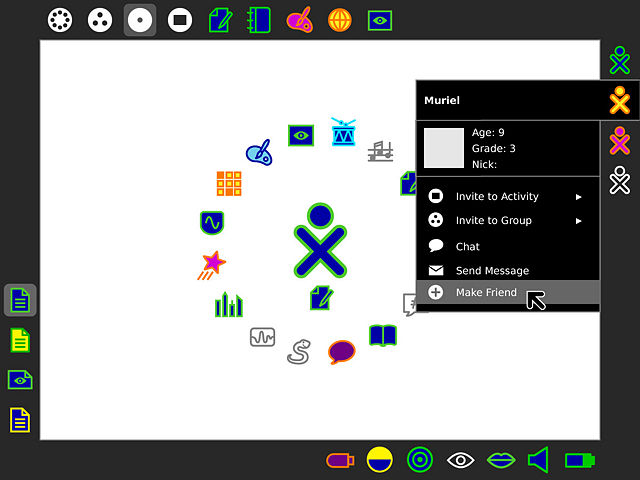
Appearance
| Traducción de Designs/Frame | original |
| Designs/Frame/translations +/- | cambios |
- This is an on-going translation
01
back | next

02

03

04

05

06

07

08

09

10

11

12

13

14

15

16

17

18

19
back | next

Homepage | Activities | Events | Lists | Development | Translate | Contact
| Traducción de Designs/Frame | original |
| Designs/Frame/translations +/- | cambios |
back | next


















back | next