Difference between revisions of "Design Team/Proposals/Home View"
| Line 1: | Line 1: | ||
| − | <noinclude> | + | <noinclude>__TOC__<!-- START OF BLOCK -- 1. COPY & PASTE this BLOCK to below the END OF BLOCK line. |
2. PASTE it before any pre-existing proposal, | 2. PASTE it before any pre-existing proposal, | ||
3. then OVERWRITE the place holders with your information, | 3. then OVERWRITE the place holders with your information, | ||
| Line 5: | Line 5: | ||
5. Click [Show preview] to check formatting, and adjust as necessary. | 5. Click [Show preview] to check formatting, and adjust as necessary. | ||
6. Click [Save page] to complete the edit. | 6. Click [Save page] to complete the edit. | ||
| − | + | ||
| − | ===<Your proposal's pithy name here> | + | ===<Your proposal's pithy name here>=== |
| − | + | ||
| − | :'''Rationale:''' | + | :'''Rationale:''' |
:: <Your rationale here> | :: <Your rationale here> | ||
| − | :'''Features:''' | + | :'''Features:''' |
:# <1st feature here> | :# <1st feature here> | ||
:# <2nd feature here> | :# <2nd feature here> | ||
| − | :'''Implementation Details:''' | + | :'''Implementation Details:''' |
:: <Details here> | :: <Details here> | ||
| − | :'''Reviewer Comments:''' | + | :'''Reviewer Comments:''' |
| − | :: comments here | + | :: comments here (signed with: --~~~~) |
| − | END OF BLOCK line | + | END OF BLOCK line</noinclude> |
| − | + | Pre-existing proposals block below: --> | |
=== [[OLPC:User:Wade/Ideas/Activity_Management | Dynamic Activity Rings]] === | === [[OLPC:User:Wade/Ideas/Activity_Management | Dynamic Activity Rings]] === | ||
| Line 25: | Line 25: | ||
=== [[User:Homunq/activity_ring_filters_and_sidepanes|Activity ring: filters and sidepanes]] === | === [[User:Homunq/activity_ring_filters_and_sidepanes|Activity ring: filters and sidepanes]] === | ||
| − | :'''Rationale:''' | + | :'''Rationale:''' |
:: Intended as a compromise between graphical simplicity and full, discoverable functionality. Inspired by Wade's proposal above. | :: Intended as a compromise between graphical simplicity and full, discoverable functionality. Inspired by Wade's proposal above. | ||
{{User:Homunq/activity_ring_filters_and_sidepanes/shrunk}} | {{User:Homunq/activity_ring_filters_and_sidepanes/shrunk}} | ||
| Line 31: | Line 31: | ||
| − | '''Reviewer Comments:''' | + | '''Reviewer Comments:''' |
:http://www.mail-archive.com/iaep@lists.sugarlabs.org/msg03332.html | :http://www.mail-archive.com/iaep@lists.sugarlabs.org/msg03332.html | ||
:[[Talk:Design_Team/Proposals/Home_View#Activity_ring:_filters_and_sidepanes | comments on talk page]] | :[[Talk:Design_Team/Proposals/Home_View#Activity_ring:_filters_and_sidepanes | comments on talk page]] | ||
Revision as of 20:04, 12 February 2011
Dynamic Activity Rings
Activity ring: filters and sidepanes
- Rationale:
- Intended as a compromise between graphical simplicity and full, discoverable functionality. Inspired by Wade's proposal above.
- (note: the mockups below all have the same set of activities in the ring. Imagine that this set is changing appropriately.)
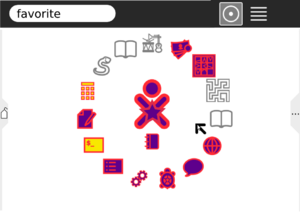
default view
The home view would always** have a (filtered) set of activities in a ring around the center The default filter would be "favorite". The current filter would be indicated in the search box and in the center of the ring.
(I'm not satisfied with the "superimposed over xo icon" idea; it would probably be better to replace the center icon completely. But then the default view would have a star in the center, which is not as good for branding.)
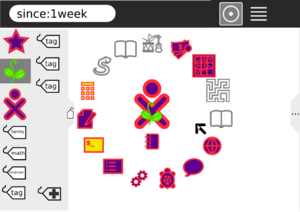
filter shortcuts panel
A pane on the left would have iconic shortcuts to some common filters, including favorite, recent, mine, and tags.
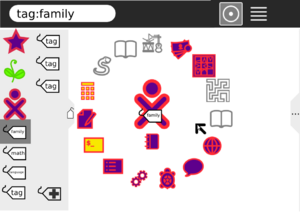
tags
Tags could be assigned by dragging to this panel. Tags would appear automatically in this pane when they grouped enough activities/instances, and would be ordered by size. An create-new-tag icon would be included.
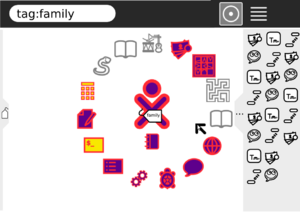
leftovers panel
A pane on the right would show all activities. It could include a horizontal scrollbar (not shown.) Dragging between the ring and that pane would assign/remove the currently filtered tag. The menu for activities on the right would include "start" (tagless, new instance, default) and "start with current tag" (new instance) as well as including existing instances (ideally, draggable from the menu for tag assignment, though this is of course hard).
If the current filter had an excessive number of activities OR 0 activities, the ring would include a ... icon and the right pane would open by default. In the first case, the additional activities that fit in the filter but not in the ring would be on the left side of a divider, all other activities on the right.
Not shown in mockups
- horizontal scrollbar in panels
- Panels could pull down from top instead of in from side. That would connect filter panel to search entry, and leftovers panel to list view, which is logical.
- another possible filter would be "currently running". The pulldown for a currently running activity/instance would include halt and view source, just as the pulldown from the frame, and there could be a dark grey (frame-shade) rounded rect behind the icon, as a visual cue that it is currently running.
- Instead of superimposing filter icon on xo icon, the former could replace the latter. Or, to keep the central XO icon as a default, the filter icon could replace the XO for a couple-second timeout period.
Reviewer Comments: