Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls
< Human Interface Guidelines | The Sugar Interface | Controls
Jump to navigation
Jump to search
Revision as of 09:15, 7 July 2009 by FGrose (talk | contribs) (moved Design Team/Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls to Human Interface Guidelines/The Sugar Interface/Controls/Basic Selection Controls: restructure)
The printable version is no longer supported and may have rendering errors. Please update your browser bookmarks and please use the default browser print function instead.
Checkboxes
Usage:
Behavior:
Guidelines:
States:
Radio Buttons
Usage:
Behavior:
Guidelines:
States:
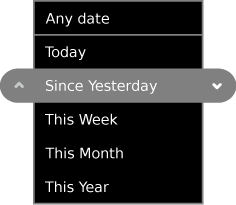
Popup Menus
Usage:
Behavior:
Guidelines:
States:
Popup Palettes
Usage:
Behavior:
Guidelines:
States:
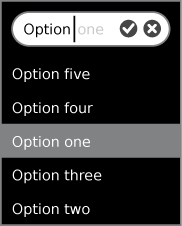
Combo Boxes
Usage:
Behavior:
Guidelines:
States: