Summer of Code/2015/Web Confusion Mandeep
About You
What is your name?
Mandeep Singh
What is your email address?
mandeeps708@gmail.com
What is your Sugar Labs wiki username?
What is your IRC nickname on irc.freenode.net?
Mandeep_Singh
What is your first language? (We have mentors who speak multiple languages and can match you with one of them if you'd prefer.)
My first language is Punjabi. But I am comfortable with English too.
Where are you located, and what hours (UTC) do you tend to work? (We also try to match mentors by general time zone if possible.)
Location: Ludhiana, India
Time Zone: UTC +5:30 (Indian Standard Time)
Working hours: I will be available for 40 hours/week. Till May 31, I will be having End Semester exams. After that I'll be working full time i.e. 50-60 hours/week because I'll be having my 6 months training starting from June 1. So no restriction of time limit.
Have you participated in an open-source project before? If so, please send us URLs to your profile pages for those projects, or some other demonstration of the work that you have done in open-source. If not, why do you want to work on an open-source project this summer?
I have worked on open-source project "Booking System"(https://github.com/rvirdiz/booking_system).
It has been an year since I am using Ubuntu(GNU/Linux) as my primary OS and after exploring and knowing the power of open-source, I got attracted towards it. And I think GSoC is the good way for participating in open-source for some large and real-time project and increasing my efficiency and domain knowledge about open-source. Also my desire to learn more about open-source while working on some industry oriented projects would be fulfilled.
About your project
What is the name of your project?
Web Confusion
Describe your project in 10-20 sentences. What are you making? Who are you making it for, and why do they need it? What technologies (programming languages, etc.) will you be using?
The project 'Web Confusion' aims for teaching the kids web technologies like HTML and CSS interactively. As the web technologies are emerging and are the basics of web development, this project will help children for sowing the seeds of creativity in them. By learning these technologies, kids will get help building their own website in the future.
The project is for the children all over the world including the kids having XO laptops. And about the necessity of project for them, it'll like a game for them. They will learn while playing.
The project focuses on creating the tutorials in the forms of chapters. There will be 3 chapters for both HTML and CSS. The chapters will further include levels, each level with its own small and easy to follow task. In this project, I'll be using HTML5 and CSS3 as planned. The reference guide to be used for creating the tutorials is Pocket HTML from http://goer.org/HTML. The coding standards will be strictly followed as laid down by the community to make the project consistent with sugar. As I can see, there are endless possibilities for this project and I will discuss few of them with mentor to proceed in right direction.
Mock-up
This mock-up was created to show the basic workflow of project. It includes just two levels of a chapter just for demo. The mock-up can be referenced in the form of video at http://goo.gl/gvOovg (or alternatively, the animated gif image can be found at http://goo.gl/ubdaKx).
What is the timeline for development of your project? The Summer of Code work period is from May 19 - August 22; tell us what you will be working on each week. (As the summer goes on, you and your mentor will adjust your schedule, but it's good to have a plan at the beginning so you have an idea of where you're headed.) Note that you should probably plan to have something "working and 90% done" by the midterm evaluation (27 June); the last steps always take longer than you think, and we will consider cancelling projects which are not mostly working by then.
| Weeks | Expected Tasks |
|---|---|
| Before May 25 | Discussion with mentors about the project, read more about the relevant technologies to be used and to get myself familiar with the code and working environment more clearly. |
| May 25 - June 5 | Wrap up the ideas and create basic template. |
| June 6 - June 13 | HTML Chapter 1 The chapter will include the basic tasks etc. like to change the heading of the page, change the paragraph, links(external and internal) etc. to name a few. |
| June 14 - June 21 | HTML Chapter 2 The chapter will focus on some medium level tasks like clicking the photo through webcam and changing the photo of profile page, recording audio and HTML forms etc. to name a few. |
| June 22 - June 29 | HTML Chapter 3 The chapter will involve levels like: to create/edit table, adding/changing unordered and ordered lists, Adding Properties to HTML Elements(tags) and Adding comments etc. |
| June 30 - July 7 | CSS Chapter 1 The chapter will focus on basic styling like changing the colour of heading, paragraphs, links etc. changing font size, font-family, changing background colour etc. to name a few. |
| July 8 - July 15 | CSS Chapter 2 The chapter will include the levels like aligning the image uploaded in HTML chapter, Changing Margin, Padding, Floating, Positioning etc. |
| July 16 - July 23 | CSS Chapter 3 The chapter will include some challenging tasks like Background borders, shadows, 2D Animation, 3D Animation etc. |
| July 24 - July 26 | Finding Bugs |
| July 27 | Mid Term Evaluation |
| July 28 - August 6 | Fixing Bugs using unit testing. |
| August 7 - August 17 | Code cleanup and Start documentation. Documentation will include the user's documentation as well as the deveoper's documentation. |
| If extra time | If I will get time to add some more functionality to project, then I'll look forward to contact my mentor and my idea is to implement a quiz at the end of each chapter for the kids to review their learning. |
| August 18 - August 24 | Final evaluation and submitting project code to Google. |
Convince us, in 5-15 sentences, that you will be able to successfully complete your project in the timeline you have described. This is usually where people describe their past experiences, credentials, prior projects, schoolwork, and that sort of thing, but be creative. Link to prior work or other resources as relevant.
As being the Computer Science student, I needed some real-time project to work on for my 6 months training as I'll also learn a lot from it. As After finishing my end semester exams I will be completely free to devote as much time and efforts I can make. Because I'll be having my 6 months training after my exams and I'll be doing this project as full time. I am really confident that I'll finish my project before the deadline.
Previously I've worked on a web-based project 'Booking System'. It is a web application. I, with one my classmate Raman, started the project under the mentorship of Sir H.S. Rai(who's mentoring BRL-CAD from previous GSoC's). It is a Django based web application. More information about this project can be found on github: http://github.com/rvirdiz/Booking_system. Hence I'd some experience with Django, Python, HTML, CSS, JavaScript and jQuery languages. This will surely help me in the future doing the project 'Web Confusion'. Beside learning these language during the project 'Booking System', I'd also developed skills in Git(code revisioning), working in command-line interface, lot of Shell scripting and LaTeX (Document preparation system) etc. Before porting to Linux, I used to use Adobe Photoshop very much and I used to work it whenever I get spare time. But now I've also tried open-source alternatives. Hence, I have some graphic design skills that will surely help to create levels throughout the project when needed.
You and the community
If your project is successfully completed, what will its impact be on the Sugar Labs community? Give 3 answers, each 1-3 paragraphs in length. The first one should be yours. The other two should be answers from members of the Sugar Labs community, at least one of whom should be a Sugar Labs GSoC mentor. Provide email contact information for non-GSoC mentors.
My Opinion: Internet is a great source of information. Even children keep exploring the information from there. If they get to know about creating Web pages they use daily, that too in an interesting manner and share with their friends It will work like sowing the seed of creativity in them. So the completion of project will be a good contribution in Sugarlabs as it will let the children grow their skills as web developers.
Tony Anderson(mentor): The intent is to assist primary school learners to develop skill in creating web pages using HTML and CSS.
Walter Bender:
Providing a structured environment for learning HTML and CSS will help
some learners learn through doing.
What will you do if you get stuck on your project and your mentor isn't around?
If I am stuck at some place on my project and my mentor isn't around then I'll search for the problem on the Internet because Internet is the sea of knowledge. If that doesn't help then I'll ask on relative mailing lists, IRC channels and problem sharing platforms like stackoverflow. While waiting for the working solutions from these platforms(and my mentor), I'll continue with another sub-task of the project and discuss with mentor when available.
How do you propose you will be keeping the community informed of your progress and any problems or questions you might have over the course of the project?
While maintaining the code on Github with regular commits, I'll keep informing the community about my progress through the blog(mandeep7.wordpress.com), mailing list and/or IRC.
Miscellaneous
We want to make sure that you can set up a development environment before the summer starts. Please do one of the following:
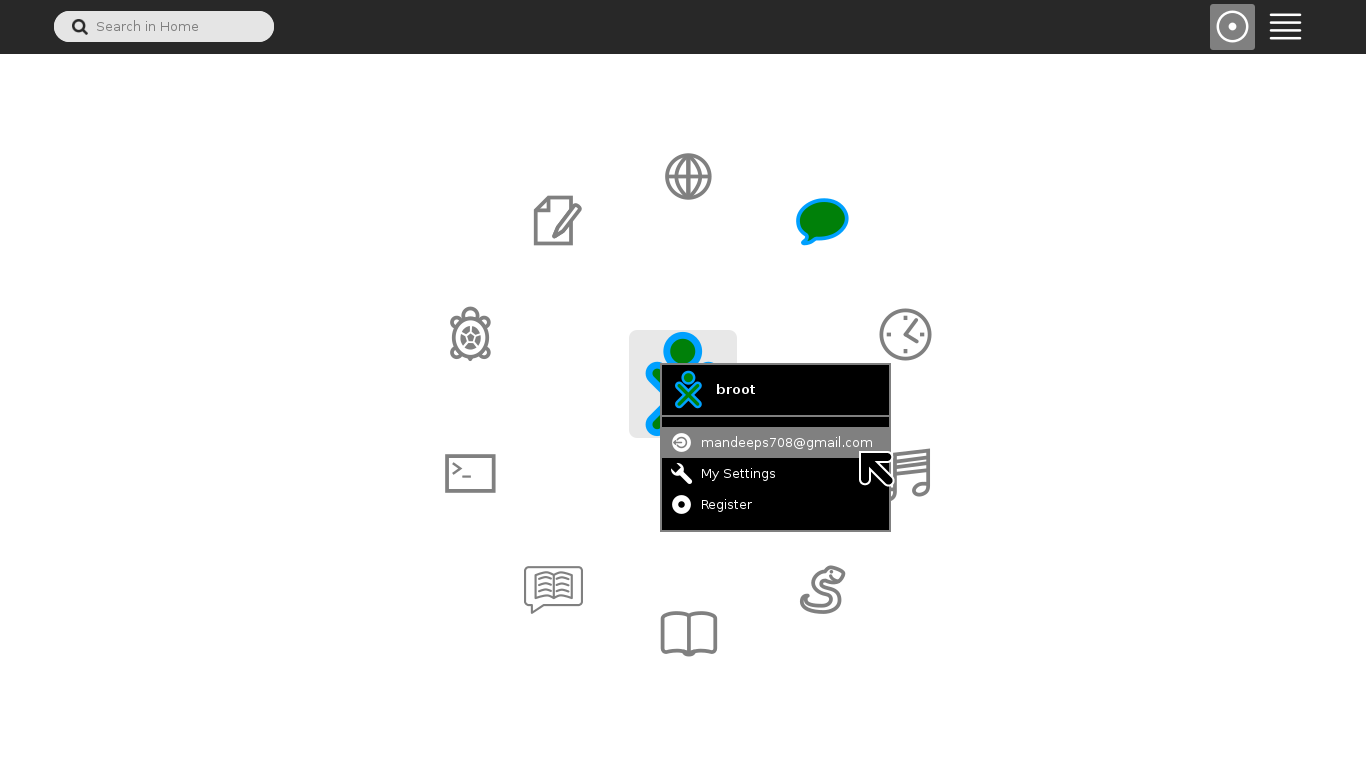
Send us a link to a screenshot of your Sugar development environment with the following modification: when you hover over the XO-person icon in the middle of Home view, the drop-down text should have your email in place of "logout".

Describe a great learning experience you had as a child.
Children pass through different stages of learning, so did I. During school times, when I got computer at home(unlike other kids of my age who were
crazy about just computer games) I was mad to learn Photoshop when someone introduced it to me. Whenever I got free time, I used to play with it. Initially, I didn't get much success but I didn't lose hope and kept on playing with it. I used to edit pictures of my family and friends and got good experience with it. This is how I learned it by doing as I kept dreaming for it.