Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Design Team/Proposals/Journal"
< Design Team | Proposals
Jump to navigation
Jump to search
Garycmartin (talk | contribs) (Removing Show frequency as size (non proportional) as it doesn't help much) |
|||
| Line 71: | Line 71: | ||
[[Image:journal_mockup_gary_tags_gradient_palette.png|thumb|centre|640px|Tag fill colour is graduated from white to grey based on the tag frequency. Not sure we want to introduce a new 'colour' language but thought a mock-up would be worth it (though it's certainly the most visually clear indication of frequency given the space). Also works with white text and grey to black fill.]] | [[Image:journal_mockup_gary_tags_gradient_palette.png|thumb|centre|640px|Tag fill colour is graduated from white to grey based on the tag frequency. Not sure we want to introduce a new 'colour' language but thought a mock-up would be worth it (though it's certainly the most visually clear indication of frequency given the space). Also works with white text and grey to black fill.]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
===== Show frequency as proportional size ===== | ===== Show frequency as proportional size ===== | ||
Revision as of 10:40, 6 July 2009
<Your proposal's pithy name here>
- Rationale:
- <Your rationale here>
- Features:
- <1st feature here>
- <2nd feature here>
- Implementation Details:
- <Details here>
- Reviewer Comments:
- comments here
Datastore
- See Sascha Silbe's version support project specifically datastore-redesign and this mailing list thread.
Tags under titles

Example mock-up based on current Journal (0.84) using two lines for title and tags per each entry. Notes: Entries with no tags have their title vertically centred to keep visual balance; entries with more tags than can be displayed end with an ellipsis, this could just be indicative that there are more tags, or have hover hint function showing the remaining un-displayed tags. Clicking a tag should add it to the search field to allow drilling down into results.
Toolbar and palettes
TODO:
- Add and mock-up an anyone/who palette.
- Try and find better design for the anything/what filter/funnel icon.
- Show multi entry selection and applying actions to them
- shift key modifier and click to multi select (toggle, or could be block range)
- modified pop-up palette when interacting with multi selected items
- Examine possible ways of exposing row sorting
- by modified date (default)
- by creation date
- by storage space consumed by entry
- perhaps object-view and action-view are view sort types..?
- Try tag functionality in the search magnifying-glass icon
- less scary number of buttons for novice users
- could also be part of autocomplete when typing
- What/Anything filter could switch main canvas to a 'tree map' like view
- clicking on a grid would then just list that Activity type
- each grid would be sized based on frequency of entries
- each grid would show icon and Activity name
- maximum use of space
- no scrolling and no scary palettes
- perhaps tags could be treated in the same way?
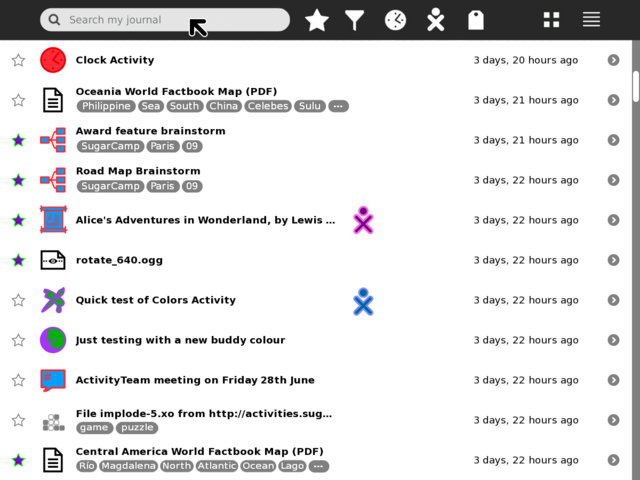
Button icons in toolbar

Toolbar rework using standard button icons instead of text menus (the Activity filter icon is a temporary design placeholder, others could do with more work too, suggestions welcome!) If time is short, just the What/Anything, and When/Anytime menus could be replaced for consistency (ideally with the addition of Grid view vs. current List view), with other filter UI functionality (Who/Anyone, and Tags UI) added in a future release.
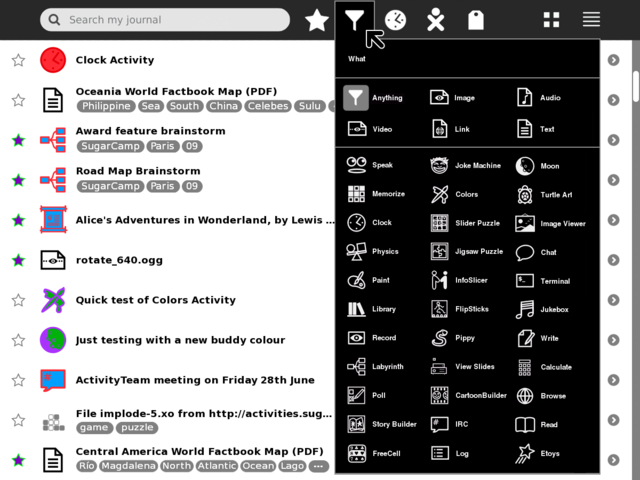
What/Anything palette

Example using a palette with a grid layout to show many items on screen at once and reduce scrolling (Activity filter icon is a temporary design placeholder, suggestions welcome!) Clicking on an item will highlight it (as shown on the default 'Anything' icon) and place its icon in the toolbar. As the list of installed Activities grows (33 shown here), this palette will need to scroll, or perhaps initially start adding extra columns.
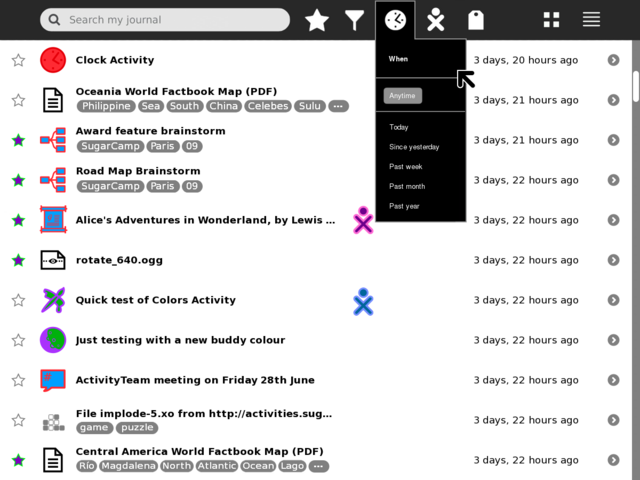
When/Anytime palette

Using same options and text as per the current Journal implementation. However, the change to using a toolbar icon does raise the issue of 'showing state' visually in the toolbar. How should the main icon change to indicate one of these filters is set? I'm not sure there are good/consistent visual icons for all these menu options, though that could be one solution (if we still want to show state in main toolbar).
Who/Anyone palette
- TBA
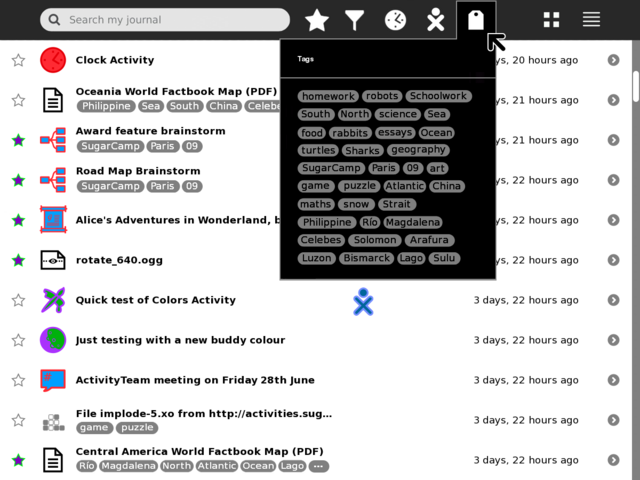
Tags palette
Simple order by frequency
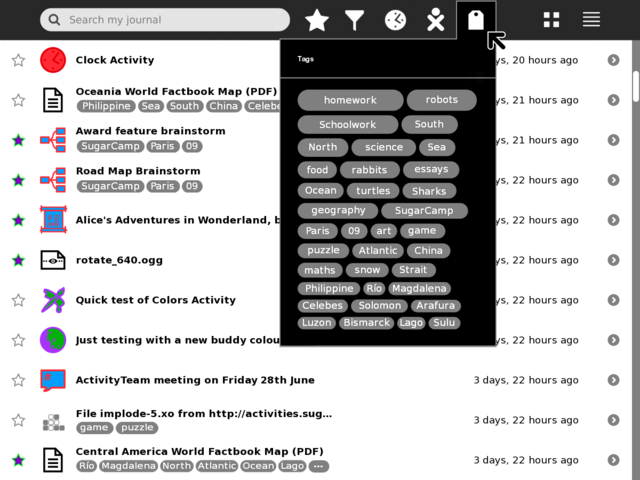
Show frequency as gradient

Tag fill colour is graduated from white to grey based on the tag frequency. Not sure we want to introduce a new 'colour' language but thought a mock-up would be worth it (though it's certainly the most visually clear indication of frequency given the space). Also works with white text and grey to black fill.
Show frequency as proportional size
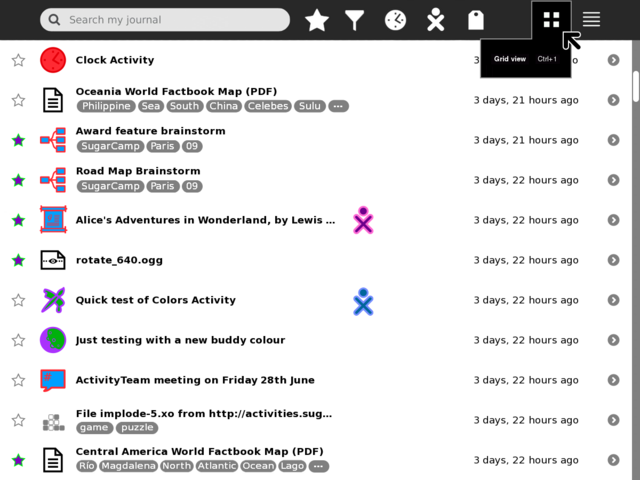
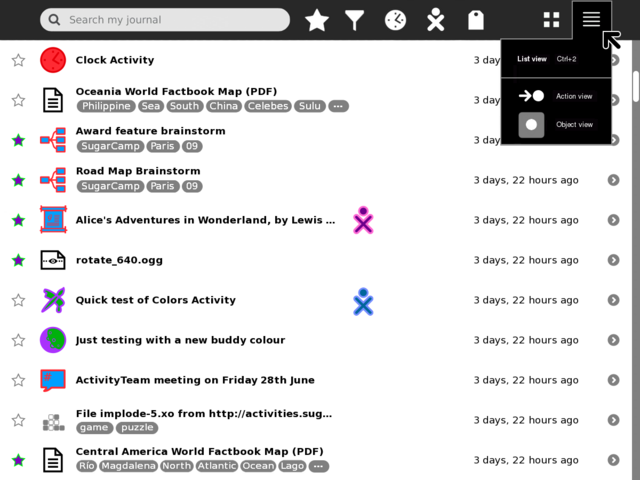
Grid view palette
List view palette

List palette, Journal Grid view and List view are (I think) the primary views users will switch between, so I've swapped around the design priority from Eben so that (potential future) action-view and object-view are secondary items for the List view. Once/if action-view is implemented/proven it would likely be the default List view.