Difference between revisions of "Activities/Physics"
Garycmartin (talk | contribs) (→Video) |
Garycmartin (talk | contribs) |
||
| Line 17: | Line 17: | ||
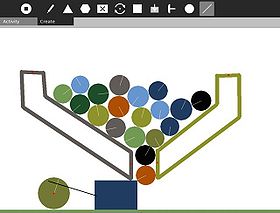
|valign="top"|[[Image:physics_marble_pusher.jpg|thumb|none|280px|Using a motor on a circle to drive a piston that slowly releases balls one by one]] | |valign="top"|[[Image:physics_marble_pusher.jpg|thumb|none|280px|Using a motor on a circle to drive a piston that slowly releases balls one by one]] | ||
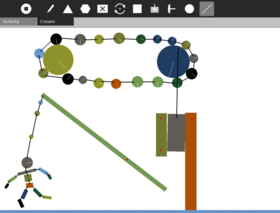
|valign="top"|[[Image:Earthquake simulator.png|thumb|none|280px|Motor driven earthquake simulator]] | |valign="top"|[[Image:Earthquake simulator.png|thumb|none|280px|Motor driven earthquake simulator]] | ||
| + | |+ | ||
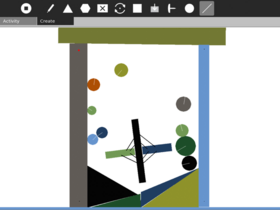
| + | |valign="top"|[[Image:physics_transverse_waves.png|thumb|none|280px|Example illustrating transverse wave propagation.]] | ||
|} | |} | ||
Revision as of 17:10, 22 August 2009
Description
Physics is a physical world simulator and playground -- you can add squares, circles, triangles, or draw your own shapes, and see them come to life with forces (think gravity, Newton!), friction (scrrrrape), and inertia (ahh, slow down!).
Screenshots
Ideas to try
- Sorting different sized balls in to two buckets, large and small (with no jams).
- A cyclic mechanism for lifting balls from the bottom of the screen to the top, again and again.
- Try dropping 2 different mass objects at the same time.
- Experiment with pendulums of different lengths and masses.
- Ping pong, can you make a device that hits a ball back and forth across the screen?
- Try building a mechanical binary clock.
- Convert rotation into parallel motion using pistons.
- Experiment with touching one motorised circle against one pinned circle of various sizes.
- Try building a rag-doll puppet and make it dance in a convincing way.
- Use just links and circles to make a structurally sound Eiffel Tower.
- Try building a ratchet mechanism.
- Try building an analogue clock face where the min hand goes around 60 times for each hour.
- Modify the program itself: Modifying_Physics
Tools
Stop/Start allows you to stop time and start it again, allowing you to build without it all collapsing while you work.
Draw click and hold to draw any shape you'd like!
Triangle triangles (equilateral) of any size and initial rotation. Click (center of base) drag + release (tip)
Polygon as many sides as you would like. Draw your own N-gon. Click for each point, to end: right click, or left click in the circle around the original point
Erase click on an object to erase it, or draw a line of destruction--erasing everything in its path!
Motor click an object to pin and drive it with clockwise rotation. It's easiest to pause the simulation, place your object, add its motor, and resume the simulation again.
Box rectangles of any dimension. Click (top-left corner) drag + release (bottom left corner) -- like dragging a selection box in a photo editor
Grab drag existing objects around with the mouse
Pin pin a shape to the screen, it can rotate about the pin. If you want to lock a shape in place use two or more pins to stop it rotating
Circle circles of any radius. Click (center) drag + release (outer edge)
Joint connect two objects together with a rod. Click on any object, drag to another object + release to create a distance joint
Development
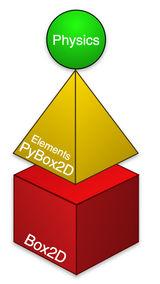
There are quite a few code layers to contend with. A regular Python Activity acts as a Sugar wrapper to Physics which is written using OLPCGames which itself wraps Pygame, Physics then uses Elements as a wrapper for Box2D.
Video
Please do post videos with feedback, talking while you're trying something for the first time is particularly insightful as it can highlight those initial expectations for user interface behaviour. Bonus points to Dennis for being brave enough to be part of the first wave!
UI feedback Video unfortunately there's a seg fault at the end, ticket from Dennis is #1194.
Sugar at the Boston Museum, for more information see Bill Kerr's blog.
Release Notes
v2
- Migrated to Sugar Labs
- Motor toolbar button added
- Pin toolbar button added
- Toolbar reworked for displaying state and keyboard accelerators
- Stop/play toolbar button added
- Prevented very small freehand and polygon shapes to prevent Box2d crashes
v1
- Original created by Brian Jordan, Alex Levenson, Chris Hager