Difference between revisions of "Activities/Turtle Art/Turtle"
< Activities | Turtle Art
Jump to navigation
Jump to search
(New page: <noinclude>{{Translations | english | español |}}</noinclude> <noinclude>{{ GoogleTrans-en | es =show | bg =show | zh...) |
m (moved Walter is a wanker 7/Turtle Art/Turtle to Activities/Turtle Art/Turtle over redirect: revert) |
||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 6: | Line 6: | ||
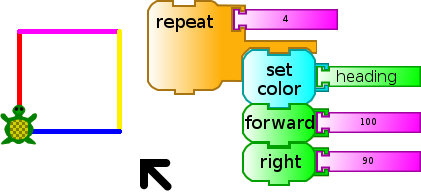
====examples (1)==== | ====examples (1)==== | ||
| − | [[Image:TA-forward-example.png]] [[Image:TA-back-example.png]] [[Image:TA-forward-right-example.png]] [[Image:TA-arc-example.png]] [[Image:TA-seth-example.png]] [[Image:TA-heading-example.png]] [[Image:TA-text-example.png]] [[Image:TA-image-example.png]] | + | [[Image:TA-forward-example.png]] [[Image:TA-back-example.png]] [[Image:TA-forward-right-example.png]] [[Image:TA-arc-example.png]] [[Image:TA-seth-example.png]] [[Image:TA-heading-example.png]] [[Image:TA-show-example.png]] [[Image:TA-text-example.png]] [[Image:TA-image-example.png]] |
====descriptions (1)==== | ====descriptions (1)==== | ||
| Line 26: | Line 26: | ||
|- | |- | ||
|[[Image:TA-seth.png]]||Seth (heading)||set the heading of the turtle [0 is towards the top of the screen.] | |[[Image:TA-seth.png]]||Seth (heading)||set the heading of the turtle [0 is towards the top of the screen.] | ||
| + | |- | ||
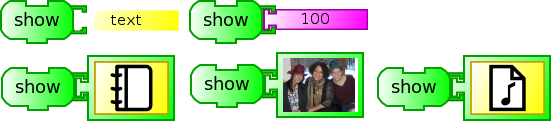
| + | |[[Image:TA-show.svg]]||Show (media)||draw text, images, or play sounds | ||
| + | |- | ||
| + | |[[Image:TA-setscale.svg]]||Set scale (media)||Set the scale of images | ||
| + | |- | ||
| + | |[[Image:TA-container.svg]]||Container||Load a media object from the Journal (plugs into the Show block) | ||
| + | <!-- | ||
|- | |- | ||
|[[Image:TA-text.png]]||Text (size)||draw text next to the turtle | |[[Image:TA-text.png]]||Text (size)||draw text next to the turtle | ||
|- | |- | ||
|[[Image:TA-image.png]]||Image||draw image (click on the Journal icon to search for an image from the Journal | |[[Image:TA-image.png]]||Image||draw image (click on the Journal icon to search for an image from the Journal | ||
| + | --> | ||
|- | |- | ||
|[[Image:TA-xcoor.png]]||X coordinate||holds current x-coordinate value of the turtle (can be used in place of a number block) | |[[Image:TA-xcoor.png]]||X coordinate||holds current x-coordinate value of the turtle (can be used in place of a number block) | ||
| Line 36: | Line 44: | ||
|- | |- | ||
|[[Image:TA-heading.png]]||Heading||holds current heading value of the turtle (can be used in place of a number block) | |[[Image:TA-heading.png]]||Heading||holds current heading value of the turtle (can be used in place of a number block) | ||
| + | |- | ||
| + | |[[Image:TA-scale.svg]]||Scale||holds current scale value | ||
|} | |} | ||
Latest revision as of 20:38, 23 February 2010
The Turtle Palette (green)
examples (1)
descriptions (1)
Turtle state values (can plug into a parameter):
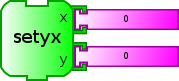
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
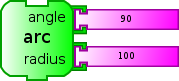
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise