Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Portfolio"
| Line 14: | Line 14: | ||
As of Version 3, a warning is displayed if there are no starred entries in your Journal. | As of Version 3, a warning is displayed if there are no starred entries in your Journal. | ||
| + | |||
| + | As of Version 4, the slide show can be saved as an HTML document that can be shared. | ||
==== Where to get Portfolio ==== | ==== Where to get Portfolio ==== | ||
| Line 25: | Line 27: | ||
Portfolio does not yet have its own component in the [http://bugs.sugarlabs.org Sugar Labs bug-tracking system] so please leave comments/suggestions on the [[Talk:Activities/Portfolio]] page. | Portfolio does not yet have its own component in the [http://bugs.sugarlabs.org Sugar Labs bug-tracking system] so please leave comments/suggestions on the [[Talk:Activities/Portfolio]] page. | ||
| − | ==== Mockups ==== | + | ==== Mockups for future development ==== |
| − | This are mockups previous to Walter's implementation. The activity icon and play icon needs to be updated in the toolbar, and also the timer selector. | + | This are mockups previous to Walter's implementation. The activity icon and play icon needs to be updated in the toolbar, and also the timer selector. |
| − | + | <gallery> | |
| − | + | File:Portfolio_vertical.png | |
| − | + | File:Portfolio_horizontal.png | |
| + | </gallery> | ||
Horizontal split works better for long descriptions, and viceversa. Maybe the activity use one template or another based on this. | Horizontal split works better for long descriptions, and viceversa. Maybe the activity use one template or another based on this. | ||
| Line 39: | Line 42: | ||
Showing areas for thumbnail and description in the design grid: | Showing areas for thumbnail and description in the design grid: | ||
| − | + | <gallery> | |
| − | + | File:Portfolio_slide_horizontal.png | |
| + | File:Portfolio_slide_vertical.png | ||
| + | </gallery> | ||
[[Category:Activity]] | [[Category:Activity]] | ||
Revision as of 15:15, 11 May 2011
Portfolio Activity
The portfolio activity creates a slide show from Journal entries that have been 'starred'...
How to use Portfolio
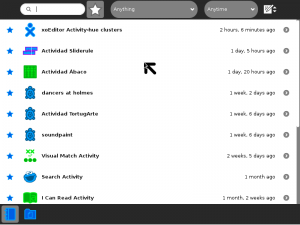
Before you launch the activity, use the ☆ on the left of each Journal entry to mark that entry for inclusion in the portfolio. The Portfolio Activity will use the entry title as well as the preview image and description.
When running the activity, use the < > buttons to step one-by-one through the slide show. Use the autoplay button to start/pause a slide show. The delay between slides can be controlled by the slider. (The default is 2 seconds.)
Note that the colors used in the background are taken from the XO colors of the user.
As of Version 3, a warning is displayed if there are no starred entries in your Journal.
As of Version 4, the slide show can be saved as an HTML document that can be shared.
Where to get Portfolio
The Portfolio activity is available for download from the Sugar activity portal: Portfolio
The source code is available on the Sugar Labs Gitorious server.
Where to report problems
Portfolio does not yet have its own component in the Sugar Labs bug-tracking system so please leave comments/suggestions on the Talk:Activities/Portfolio page.
Mockups for future development
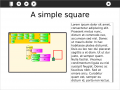
This are mockups previous to Walter's implementation. The activity icon and play icon needs to be updated in the toolbar, and also the timer selector.
Horizontal split works better for long descriptions, and viceversa. Maybe the activity use one template or another based on this.
Areas
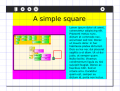
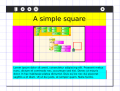
Showing areas for thumbnail and description in the design grid: