Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Portfolio"
| Line 30: | Line 30: | ||
:from left to right | :from left to right | ||
| − | ;Activity-toolbar Button (toolbar described below) | + | ;Activity-toolbar Button: (toolbar described below) |
| − | ;Previous-slide Button returns to the previous slide shown (also activated by typing <Ctrl-p>) | + | ;Previous-slide Button: returns to the previous slide shown (also activated by typing <Ctrl-p>) |
;Next-slide Button: goes to the next slide in the sequence (also activated by typing <Ctrl-n>) | ;Next-slide Button: goes to the next slide in the sequence (also activated by typing <Ctrl-n>) | ||
;Auto-play Button: starts a slide show with a user-settable pause between each slide | ;Auto-play Button: starts a slide show with a user-settable pause between each slide | ||
| Line 44: | Line 44: | ||
---- | ---- | ||
| − | ;Activity name field | + | ;Activity name field: used to change the name of the activity (The name is used by the save-to-PDF Button.) |
| − | ;Share Button | + | ;Share Button: disabled (Portfolio Activity does not support sharing) |
;Write-to-Journal Button: used to write descriptions for the Journal entry of this instance of Portfolio | ;Write-to-Journal Button: used to write descriptions for the Journal entry of this instance of Portfolio | ||
;Save-to-PDF Button: used to save a copy of your presentation to the Sugar Journal as an PDF document | ;Save-to-PDF Button: used to save a copy of your presentation to the Sugar Journal as an PDF document | ||
Revision as of 16:11, 5 April 2012
Portfolio Activity
The portfolio activity creates a slide show from Journal entries that have been 'starred'...
How to use Portfolio
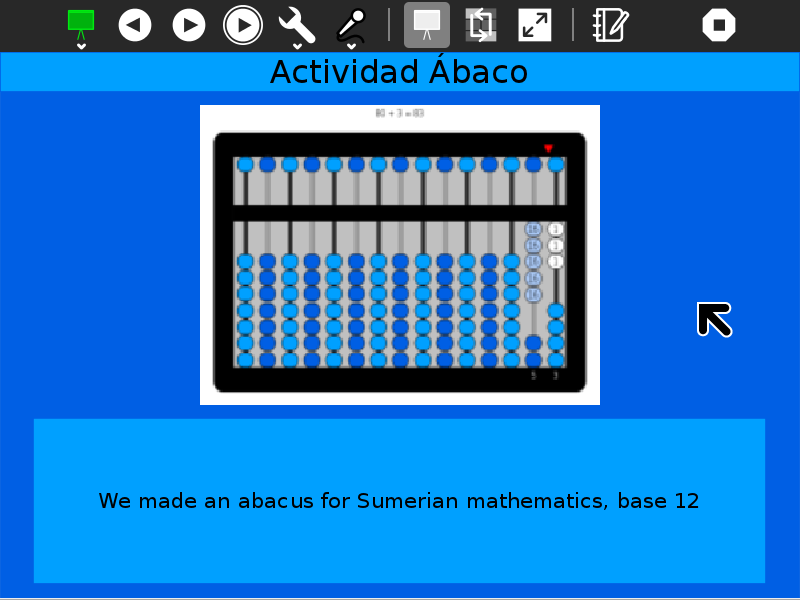
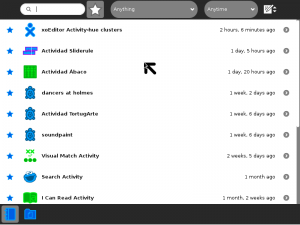
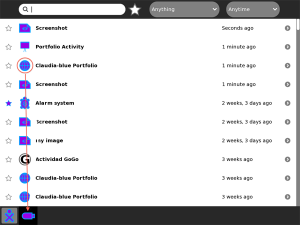
Before you launch the activity, use the ☆ on the left of each Journal entry to mark that entry for inclusion in the portfolio. The Portfolio Activity will use the entry title as well as the preview image and description.
When running the activity, use the ◀ and ▶ buttons to step one-by-one through the slide show. Use the autoplay button to start/pause a slide show. The delay between slides can be controlled by the interval chosen in the combo box. (The default is 10 seconds.)
Did you know that:
- you can record audio notes for each slide; the notes are played back whenever the slide is viewed;
- the colors used in the background are taken from the XO colors of the user;
- a warning is displayed if there are no starred entries in your Journal;
- the slide show can be saved as an HTML document that can be shared; and
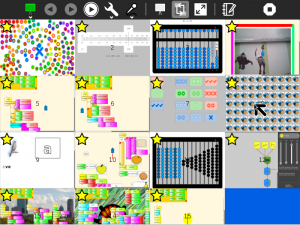
- in the thumbnail view, you can reorder your slides (by dragging them).
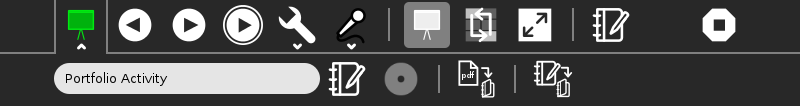
The Toolbars
- from left to right
- Activity-toolbar Button
- (toolbar described below)
- Previous-slide Button
- returns to the previous slide shown (also activated by typing <Ctrl-p>)
- Next-slide Button
- goes to the next slide in the sequence (also activated by typing <Ctrl-n>)
- Auto-play Button
- starts a slide show with a user-settable pause between each slide
- Customize-toolbar Button
- (toolbar described below)
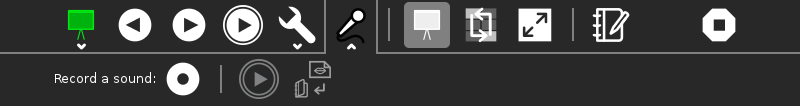
- Record-toolbar Button
- (toolbar described below)
- Portfolio-view Radio Button
- used to switch to portfolio view (default)
- Thumbnail-view Radio Button
- used to switch to thumbnail view, where you can reorder the sequence of the slides by dragging them
- Full-screen-view Button
- hides the toolbars (Return from full-screen by hitting the Esc key.)
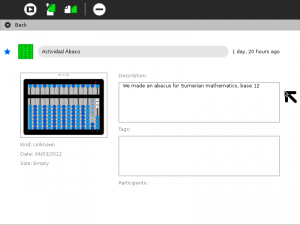
- Update-description Button
- Used to edit the description of the entry currently being viewed (Note: use the Save-annotations Button to make these edits permenant).
- Stop Button
- used to exit the activity
- Activity name field
- used to change the name of the activity (The name is used by the save-to-PDF Button.)
- Share Button
- disabled (Portfolio Activity does not support sharing)
- Write-to-Journal Button
- used to write descriptions for the Journal entry of this instance of Portfolio
- Save-to-PDF Button
- used to save a copy of your presentation to the Sugar Journal as an PDF document
- Save-annotations Button
- used to save updates to the Journal entry descriptions
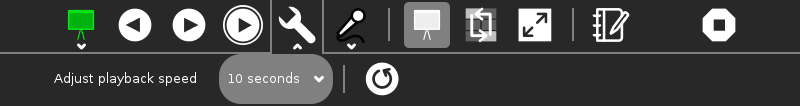
- Timer Combo-box
- lets you select a delay time between slides when using auto play (Choose two-seconds, ten-seconds, thirty-seconds, or one-minute delay).
- Refresh Button
- scans the Journal to pull in any changes made since the Portfolio activity was launched.
- Record Button
- used to record an audio note associated with the current slide
- Playback Button
- active when there is audio associated with the current slide
- Save Button
- active when there is a new recording to save
How to save your portfolio to HTML or PDF
Each time your launch the Portfolio activity, it will update to reflect the current contents of your Journal. If you want to save a portfolio that represents a particular moment in time (or you want to share your portfolio with someone else), you need to save it as an HTML or PDF document. Select the "Save as HTML" or "Save as PDF" option from the Activity toolbar menu and the content of the portfolio will be saved as a document in the Journal.
Tip: Open your Journal to make sure the portfolio has been saved.
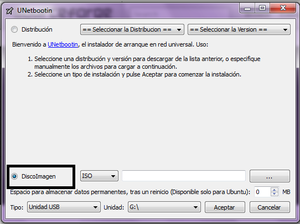
Tip: You may want to copy the HTML or PDF file to a USB to open it in a different XO, or any other computer, using the Browse or Read activity.
Where to get Portfolio
The Portfolio activity is available for download from the Sugar activity portal: Portfolio
The source code is available on the Sugar Labs Gitorious server.
Sample portfolios
Where to report problems
You can report bugs and make feature requests on our bug-tracking system (You need to create an account first). To list all open tickets of Portfolio you can use query component=Portfolio. You are also welcome to leave comments/suggestions on the Talk:Activities/Portfolio page.
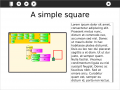
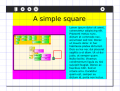
Mock-ups for future development
This are mock-ups previous to Walter's implementation. The activity icon and play icon needs to be updated in the toolbar, and also the timer selector.
Horizontal split works better for long descriptions, and vice versa. Maybe the activity use one template or another based on this.
Showing areas for thumbnail and description in the design grid: