Difference between revisions of "User:Garycmartin/Maliit"
Jump to navigation
Jump to search
Garycmartin (talk | contribs) |
Garycmartin (talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
=== Maliit OSK style and layout design === | === Maliit OSK style and layout design === | ||
| − | Oldest designs are at the bottom, most recent work at the top. Read from bottom to top if you are interested in the design progression. | + | Oldest mockup designs are at the bottom, most recent work at the top. Read from bottom to top if you are interested in the design progression. Styles (colour/shading) are much more easy to change than key layout, as layout changes need to be applied to 40+ xml files for each supported language. See the [[User:Garycmartin/Maliit_Layouts|screen shots]] of each language layouts for the currently implemented state. |
<gallery widths="430" heights="130" perrow="2"> | <gallery widths="430" heights="130" perrow="2"> | ||
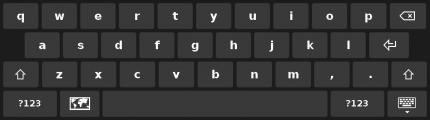
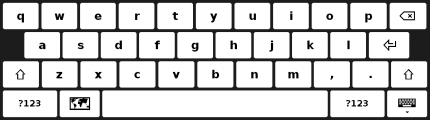
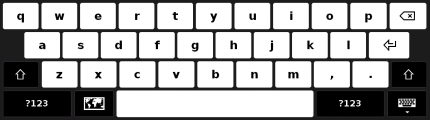
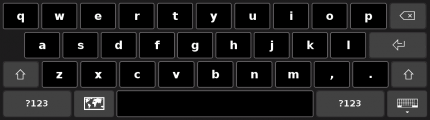
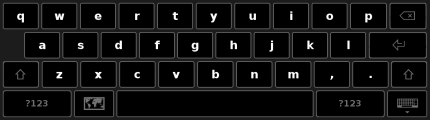
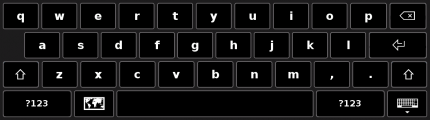
| + | File:Maliit Sugar theme work 15.png|Mockup dropping esc, tab, ctrl, and alt. Added a slight contrast edge pop, outline style keyboard close icon. | ||
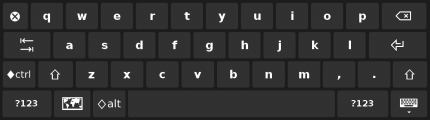
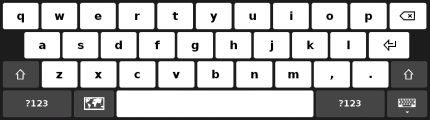
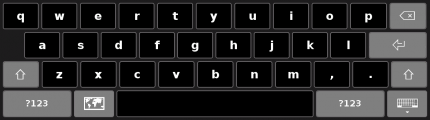
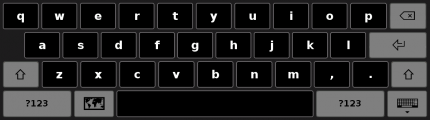
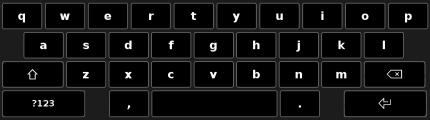
File:Maliit Sugar theme work 13.png|Version with grey keys and white letters, this is lower contrast but may provide less 'visual strobing' of rows of high contrast keys | File:Maliit Sugar theme work 13.png|Version with grey keys and white letters, this is lower contrast but may provide less 'visual strobing' of rows of high contrast keys | ||
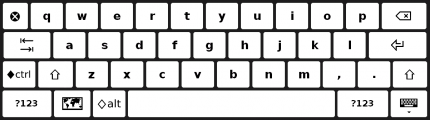
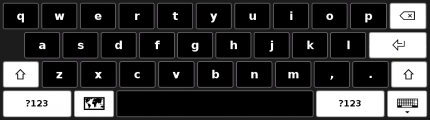
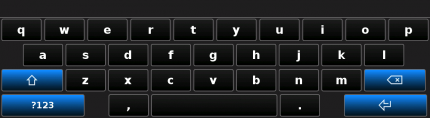
File:Maliit Sugar theme work 12.png|Experiment in adding an extra row of more conventional keys used by Sugar, note that this keyboard in portrait orientation is borderline at ~9.5mm per key width, landscape is fine at ~12.6mm. | File:Maliit Sugar theme work 12.png|Experiment in adding an extra row of more conventional keys used by Sugar, note that this keyboard in portrait orientation is borderline at ~9.5mm per key width, landscape is fine at ~12.6mm. | ||
Latest revision as of 20:06, 6 September 2012
Maliit OSK style and layout design
Oldest mockup designs are at the bottom, most recent work at the top. Read from bottom to top if you are interested in the design progression. Styles (colour/shading) are much more easy to change than key layout, as layout changes need to be applied to 40+ xml files for each supported language. See the screen shots of each language layouts for the currently implemented state.