Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Turtle Art-0.86"
| Line 79: | Line 79: | ||
|[[Image:TA-arc.png]]||Arc (angle in degrees,radius)||move turtle along an arc | |[[Image:TA-arc.png]]||Arc (angle in degrees,radius)||move turtle along an arc | ||
|- | |- | ||
| − | |[[Image:TA-setxy.png]]||Setyx (xcor, ycor)||move turtle to position (xcor,ycor) [(0,0) is in the center of the screen.] | + | |[[Image:TA-setxy.png]]||Setyx (xcor, ycor)||move turtle to position (xcor, ycor) [(0, 0) is in the center of the screen.] |
|- | |- | ||
|[[Image:TA-seth.png]]||Seth (heading)||set the heading of the turtle [0 is towards the top of the screen.] | |[[Image:TA-seth.png]]||Seth (heading)||set the heading of the turtle [0 is towards the top of the screen.] | ||
| Line 95: | Line 95: | ||
Turtle state values (can plug into a parameter): | Turtle state values (can plug into a parameter): | ||
| − | * X, Y | + | * X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up. |
| − | * | + | * Heading – Zero is pointed up. Heading is in degrees clockwise. |
| − | :: | + | * Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360). |
| + | ::Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise | ||
Revision as of 15:54, 10 February 2009
Where to get Turtle Art
Version 32 .xo | Source | FLOSS Manual | laptop.org Turtle Art page | Student Guide | Portfolio Project | Turtle Art Gallery
Note: The first time you run Turtle Art, it takes about 30 seconds to load. You'll see a mostly blank screen after the initial flashing of the icon. Subsequently, the loading time is ~5 seconds (on an OLPC-XO-1 laptop).
Background
Turtle Art is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on Scratch-like snap-together visual programming elements.
Turtle Art is intended to be a stepping stone to the Logo programming language, but there are many restrictions compared to Logo. (Only numeric global variables and stack items are available, no lists or other data-structures. The conditionals and some of the functions only take constants or variables, not expressions. Limited screen real-estate makes building large programs unfeasible.) However, you can export your Turtle Art creations to Berkeley Logo. Turtle Art also has a (limited) facility for sensor input, so, for example, you can move the Turtle based upon sound volume or pitch.
Turtle Art was written by Brian Silverman and is maintained by Walter Bender. Arjun Sarwal added the sensor features. Luis Michelena contributed to the "named" action and box blocks..
Learning with Turtle Art
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
What am I learning?
You are learning how to build a set of instructions for a pretend turtle to follow. With repeating instructions and conditional following of the instructions, your pretend turtle can draw shapes and lines over and over again with interesting results.
Why is this important?
You learn to predict what each instruction will cause the turtle to create with line art. It helps you detect patterns, understand the repetition of instructions, and understand following instructions only when a certain condition is met, which is important in computer programming, mathematics, and science.
Getting Started
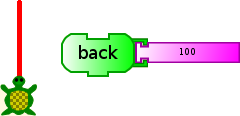
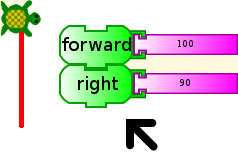
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) buttons on the Project Toolbar.
Project Toolbar
From left to right: show/hide palette; show/hide blocks; run project fast; run project slow; stop project; erase canvas; load sample project
Keyboard short cuts for the above: p; b; r; w; s; e
Notes: The run buttons are tied to the Start Block. If no Start Block is used, then all blocks are run when either run button is clicked. The "rabbit" button runs the blocks at maximum speed. The "turtle" button pauses and displays the turtle between each step.
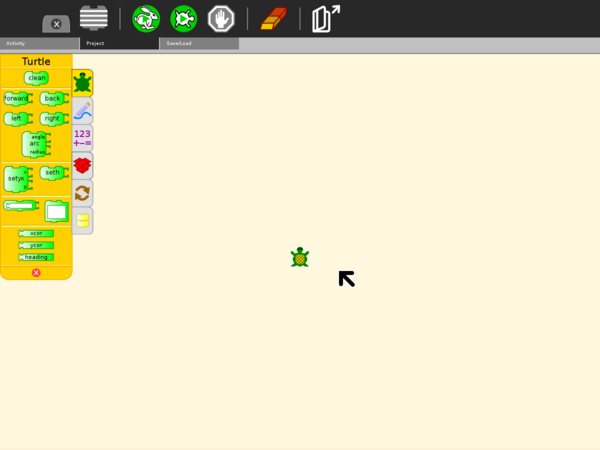
Palettes
There are six palettes of program elements available for program construction.
The Turtle Palette (green)
examples
descriptions
Turtle state values (can plug into a parameter):
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise