Design Team/Proposals/Journal: Difference between revisions
Appearance
< Design Team | Proposals
Garycmartin (talk | contribs) Mock-up updates |
|||
| Line 34: | Line 34: | ||
** modified pop-up palette when interacting with multi selected items | ** modified pop-up palette when interacting with multi selected items | ||
==== | ==== Button icons in toolbar ==== | ||
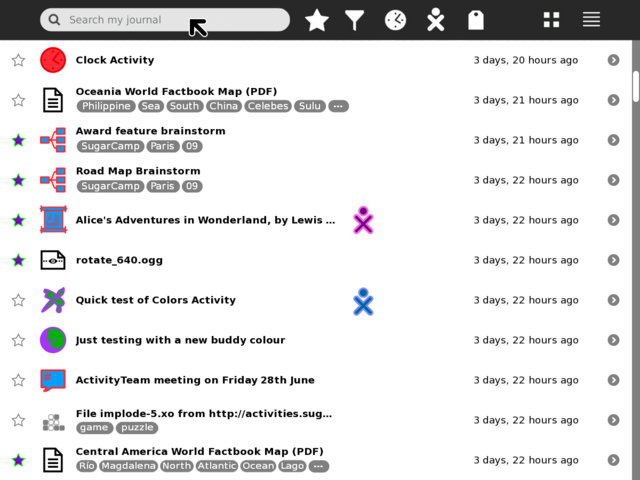
[[Image:journal_mockup_gary_toolbar.png|thumb|centre|640px|Toolbar rework using standard button icons instead of text menus (the Activity filter icon is a temporary design placeholder, suggestions welcome!)]] | [[Image:journal_mockup_gary_toolbar.png|thumb|centre|640px|Toolbar rework using standard button icons instead of text menus (the Activity filter icon is a temporary design placeholder, suggestions welcome!)]] | ||
==== | ==== "What" palette ==== | ||
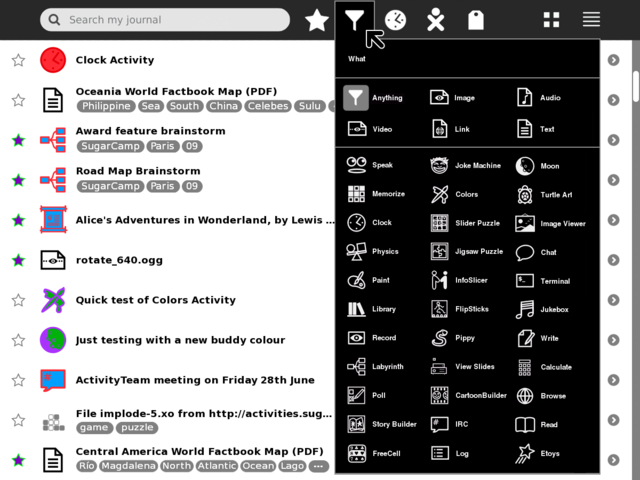
[[Image:journal_mockup_gary_filter_palette.png|thumb|centre|640px|Example using a palette with a grid layout to show many items on screen at once and reduce scrolling (Activity filter icon is a temporary design placeholder, suggestions welcome!) Clicking on an item will highlight it (as shown on the default 'Anything' icon) and place it's icon in the toolbar.]] | [[Image:journal_mockup_gary_filter_palette.png|thumb|centre|640px|Example using a palette with a grid layout to show many items on screen at once and reduce scrolling (Activity filter icon is a temporary design placeholder, suggestions welcome!) Clicking on an item will highlight it (as shown on the default 'Anything' icon) and place it's icon in the toolbar.]] | ||
==== | ==== "When" palette ==== | ||
* TBA | |||
==== "Who" palette ==== | |||
* TBA | |||
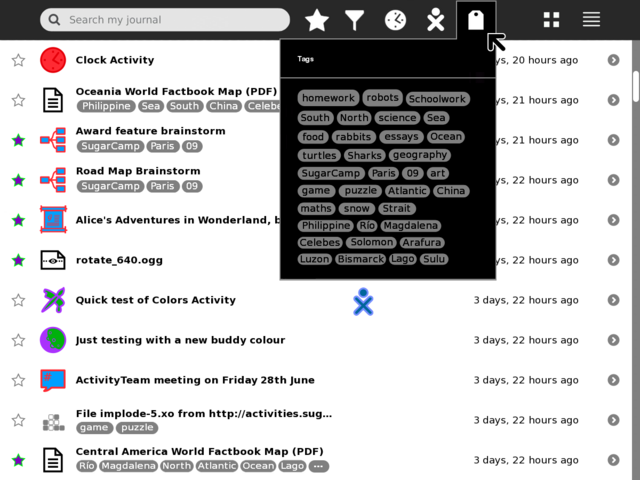
==== Tags palette ==== | |||
===== Simple order by frequency ===== | |||
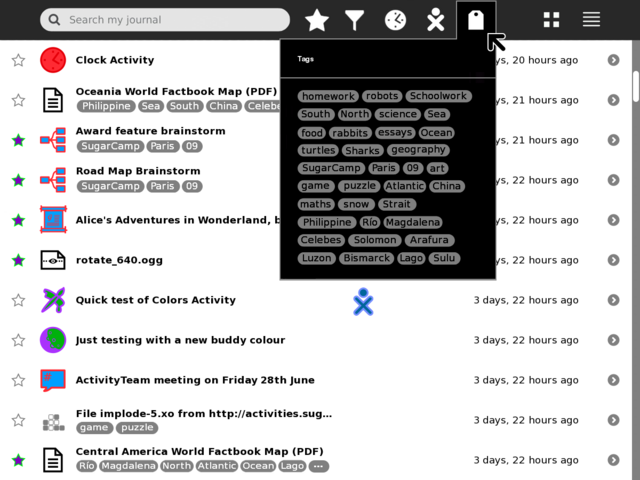
[[Image:journal_mockup_gary_tags_palette.png|thumb|centre|640px|Simple, ordered by frequency tag list. Grey fill with black text shown here, but also grey fill with white text works, as does white fill with black text.]] | |||
===== Show frequency as gradient ===== | |||
[[Image:journal_mockup_gary_tags_gradient_palette.png|thumb|centre|640px|Tag fill colour is graduated from white to grey based on the tag frequency. Not sure we want to introduce a new 'colour' language but though a mock-up would be worth it (though it's certainly the most visually clear indication of frequency given the space). Also works with white text and grey to black fill.]] | |||
===== Show frequency as size ===== | |||
[[Image:journal_mockup_gary_tags_size_palette.png|thumb|centre|640px|Tag vertical heights are scaled. I've tried to keep the same total space as used by above tag palette mock-ups, but I think size discrimination is not large enough.]] | |||
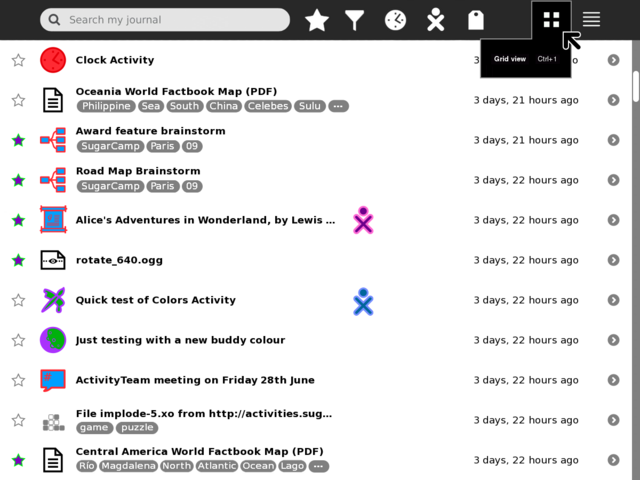
==== Grid view palette ==== | |||
[[Image:journal_mockup_gary_grid_palette.png|thumb|centre|640px|Grid palette, not much here to see, other than to note that Grid view has been placed as a top level toolbar button as it's likely a frequent view to be switched to and from (grid view is inherently an object-view).]] | [[Image:journal_mockup_gary_grid_palette.png|thumb|centre|640px|Grid palette, not much here to see, other than to note that Grid view has been placed as a top level toolbar button as it's likely a frequent view to be switched to and from (grid view is inherently an object-view).]] | ||
==== | ==== List view palette ==== | ||
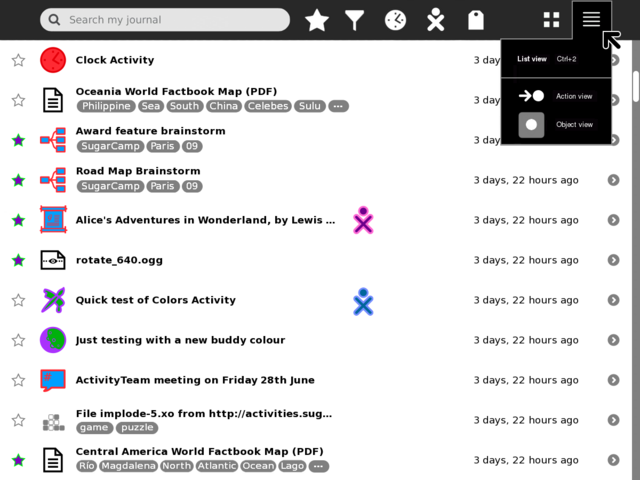
[[Image:journal_mockup_gary_list_palette.png|thumb|centre|640px|List palette, Journal Grid view and List view are (I think) the primary views users will switch between, so I've swapped around the design priority from Eben so that (potential future) action-view and object-view are secondary items for the List view. Once/if action-view is implemented/proven it would likely be the default List view.]] | [[Image:journal_mockup_gary_list_palette.png|thumb|centre|640px|List palette, Journal Grid view and List view are (I think) the primary views users will switch between, so I've swapped around the design priority from Eben so that (potential future) action-view and object-view are secondary items for the List view. Once/if action-view is implemented/proven it would likely be the default List view.]] | ||
Revision as of 16:36, 4 July 2009
<Your proposal's pithy name here>
- Rationale:
- <Your rationale here>
- Features:
- <1st feature here>
- <2nd feature here>
- Implementation Details:
- <Details here>
- Reviewer Comments:
- comments here
Tags under titles

Tollbar and palettes
TODO:
- Mock-up of tag palette (before alstoot starts throwing heavy objects at me).
- Add and mock-up an anytime/when palette.
- Add and mock-up an anyone/who palette.
- Try and find better design for the anything/what filter/funnel icon.
- Show multi entry selection and applying actions to them
- shift key modifier and click to multi select (toggle, or could be block range)
- modified pop-up palette when interacting with multi selected items
Button icons in toolbar

"What" palette

"When" palette
- TBA
"Who" palette
- TBA
Tags palette
Simple order by frequency

Show frequency as gradient

Show frequency as size

Grid view palette

List view palette