Features/Accessibility control panel: Difference between revisions
Appearance
< Features
No edit summary |
|||
| Line 32: | Line 32: | ||
==UI Design== | ==UI Design== | ||
=Enable Mouse-Keys= | |||
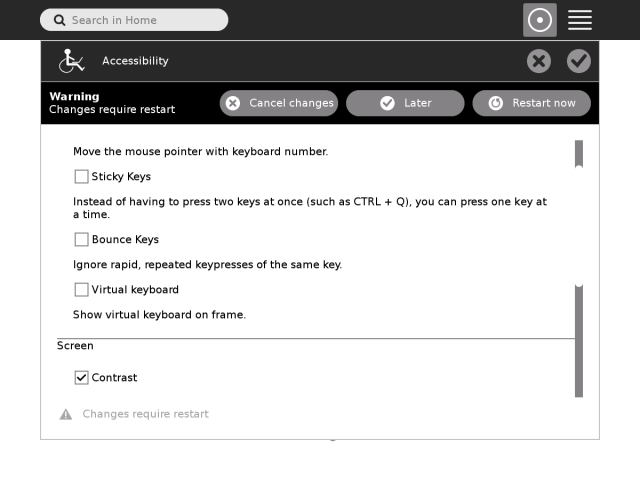
[[Image:cp_1.png|640px]] | [[Image:cp_1.png|640px]] | ||
| Line 68: | Line 68: | ||
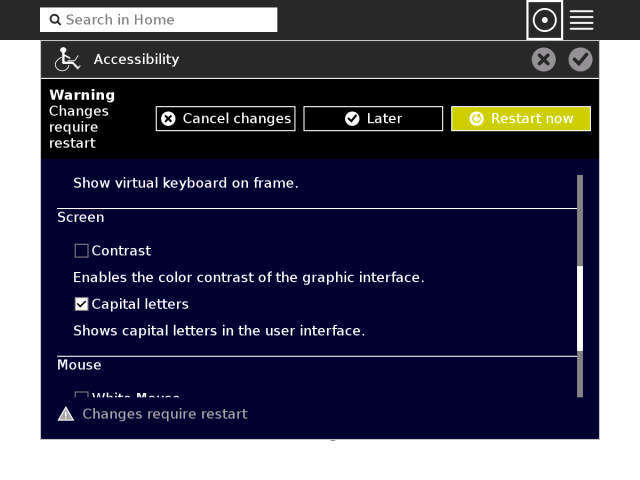
[[Image:cp_18.png|640px]] | [[Image:cp_18.png|640px]] | ||
== How To Test == | == How To Test == | ||
Revision as of 13:59, 17 December 2012
Summary
Allow to Sugar user configure the keyboard accessibility options.
Owner
- Name: Esteban Arias
- Email: earias at plan.ceibal.edu.uy
Current status
- Targeted release: 0.88
- Last updated: 28/12/2009
- Percentage of completion: 60%
Detailed Description
Added to control panel new section: "Accesibilidad". This item allow configurate Mouse keys, Sticky Keys and Bounce Keys.
- Mouse keys: move the mouse pointer with the numeric keypad.
- Sticky keys: allows the user to press key, such as Shift, Ctrl, Alt, and remain active until another key is pressed.
- Bounce Keys: allows you to configure the keyboard to ignore rapid, repeated keypresses of the same key.
Benefit to Sugar
Users with handicapped will be able to use the keyboard more accessible and move the mouse pointer with the numeric keypad.
Scope
We'll need to add an extension for the control panel and use the process "ax" to set configuration (mouseKeys, stickyKeys and bounceKeys).
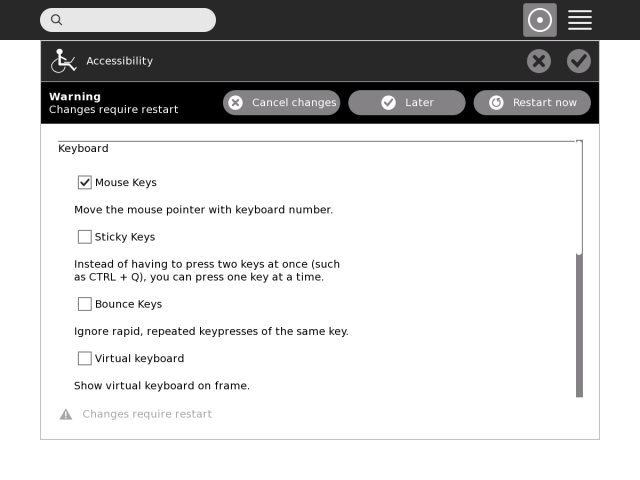
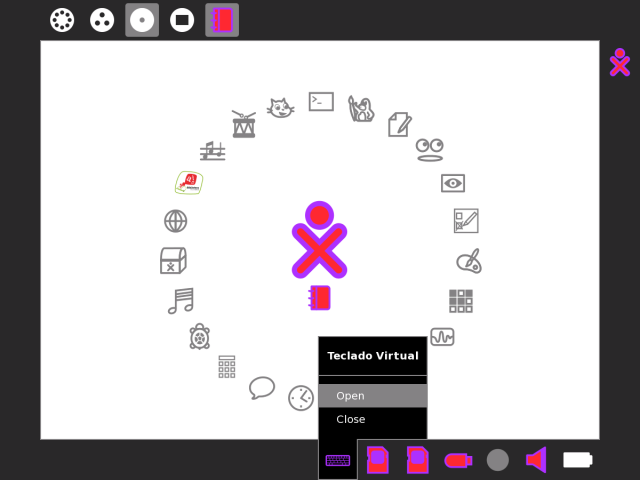
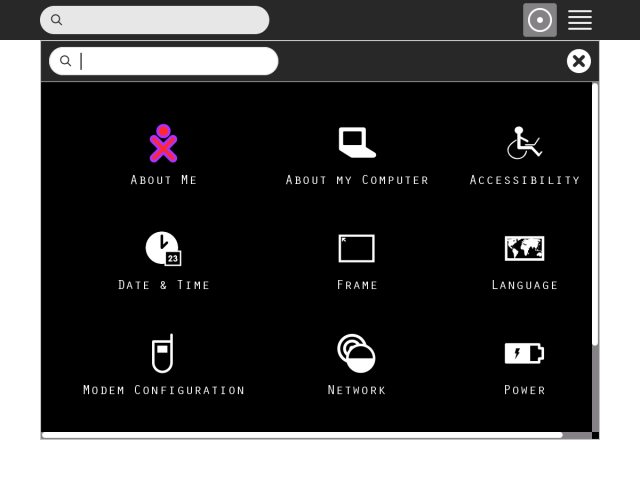
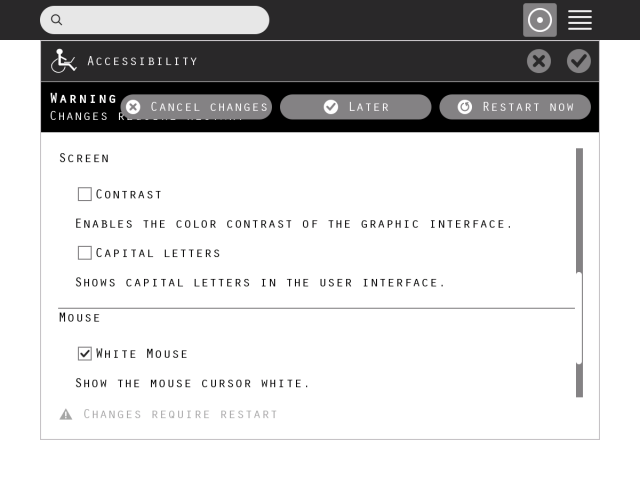
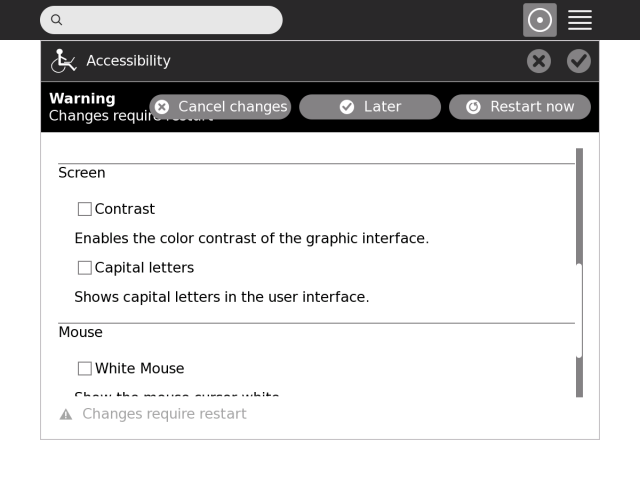
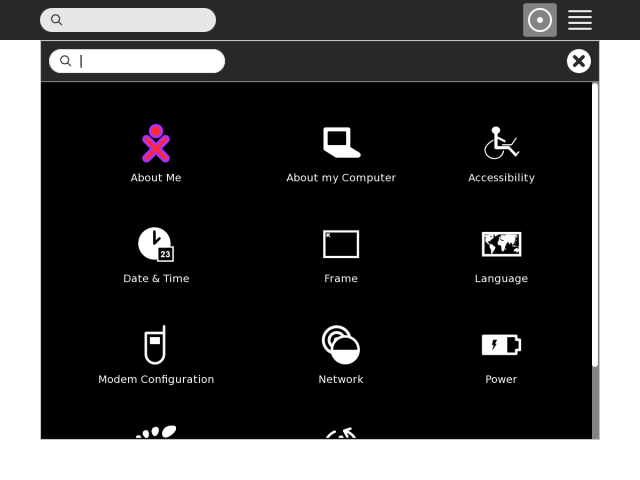
UI Design
Enable Mouse-Keys
How To Test
Features/Accessibility control panel/Testing
User Experience
Users will see a new control panel section to configurate accessibility options.
Dependencies
None.
Contingency Plan
None necessary, revert to previous release behaviour.