Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Turtle Art-0.86"
| Line 216: | Line 216: | ||
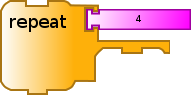
|[[Image:TA-repeat.png]]||Repeat(number)[stack] || loop specified number of times | |[[Image:TA-repeat.png]]||Repeat(number)[stack] || loop specified number of times | ||
|- | |- | ||
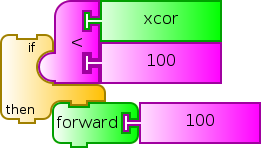
| − | |[[Image:TA-if. | + | |[[Image:TA-if.png]]||If(condition)[then] || uses boolean operators from Numbers palette |
|- | |- | ||
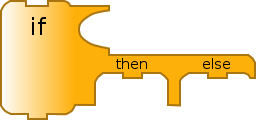
| − | |[[Image:TA-ifelse. | + | |[[Image:TA-ifelse.png]]||-If(condition)[then][else] || uses boolean operators from Numbers palette |
|- | |- | ||
| − | |[[Image:TA-stopstack. | + | |[[Image:TA-stopstack.png]]||Stop Stack || No continuation of current action |
|- | |- | ||
| − | |[[Image:TA-hor. | + | |[[Image:TA-hor.png]]||horizontal spacer||jog stack right |
|- | |- | ||
| − | |[[Image:TA-ver. | + | |[[Image:TA-ver.png]]||vertical spacer||jog stack down |
|} | |} | ||
Revision as of 22:32, 11 February 2009
Where to get Turtle Art
Version 32 .xo | Source | FLOSS Manual | laptop.org Turtle Art page | Student Guide | Portfolio (fork) | Turtle Art Gallery
Note: The first time you run Turtle Art, it takes about 30 seconds to load. You'll see a mostly blank screen after the initial flashing of the icon. Subsequently, the loading time is ~5 seconds (on an OLPC-XO-1 laptop).
Background
Turtle Art is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on Scratch-like snap-together visual programming elements.
Turtle Art is intended to be a stepping stone to the Logo programming language, but there are many restrictions compared to Logo. (Only numeric global variables and stack items are available, no lists or other data-structures. The conditionals and some of the functions only take constants or variables, not expressions. Limited screen real-estate makes building large programs unfeasible.) However, you can export your Turtle Art creations to Berkeley Logo. Turtle Art also has a (limited) facility for sensor input, so, for example, you can move the Turtle based upon sound volume or pitch.
Turtle Art was written by Brian Silverman and is maintained by Walter Bender. Arjun Sarwal added the sensor features. Luis Michelena contributed to the "named" action and box blocks..
Learning with Turtle Art
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
What am I learning?
You are learning how to build a set of instructions for a pretend turtle to follow. With repeating instructions and conditional following of the instructions, your pretend turtle can draw shapes and lines over and over again with interesting results.
Why is this important?
You learn to predict what each instruction will cause the turtle to create with line art. It helps you detect patterns, understand the repetition of instructions, and understand following instructions only when a certain condition is met, which is important in computer programming, mathematics, and science.
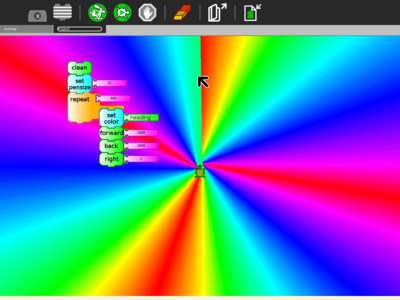
Getting Started
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) buttons on the Project Toolbar.
Project Toolbar
From left to right: show/hide palette; show/hide blocks; run project fast; run project slow; stop project; erase canvas; load sample project; save as Logo
Keyboard short cuts for the above: palette; blocks; run; walk; stop; erase
Notes: The run buttons are tied to the Start Block. If no Start Block is used, then all blocks are run when either run button is clicked. The "rabbit" button runs the blocks at maximum speed. The "turtle" button pauses and displays the turtle between each step.
Palettes
There are six palettes of program elements available for program construction: Turtle movements; Pen attributes; Numeric operators; Sensor inputs; Logical operators; and Logical blocks
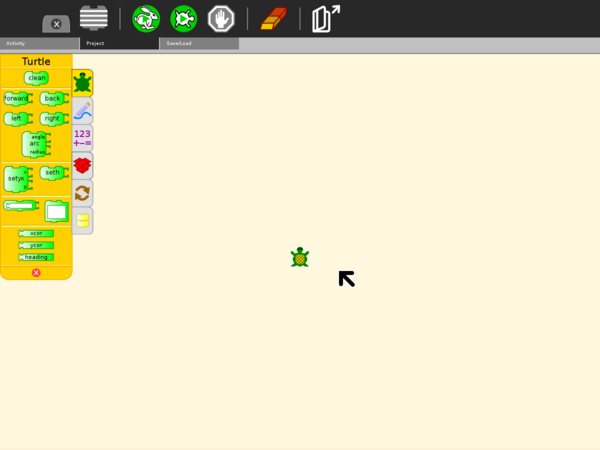
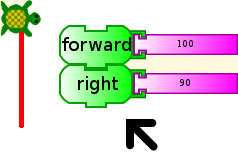
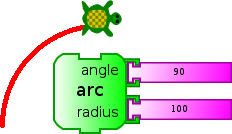
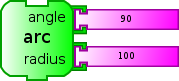
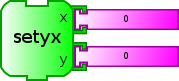
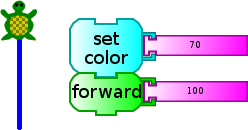
The Turtle Palette (green)
examples (1)
descriptions (1)
Turtle state values (can plug into a parameter):
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise
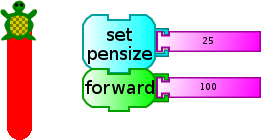
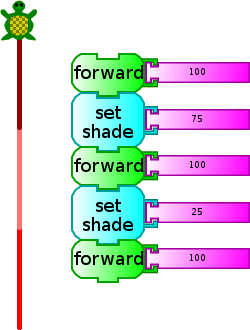
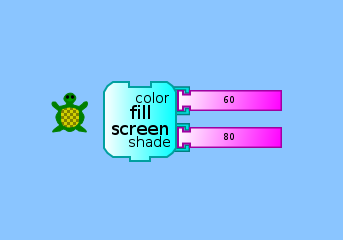
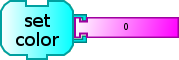
The Pen Palette (cyan)
examples (2)
descriptions (2)
Colors and shades are represented by a number from 0 through 99. Using a number outside of this range is allowed, and will cause the value to be "wrapped around" (via a modulo, or "clock arithmetic" operation) to the 0 – 99 range. Color specifies a hue and shade specifies an admixture of white or black to the color.
The Numbers Palette (purple)
examples (3)
descriptions (3)
| number | used as numeric input in mathematic operators | |
 |
addition | adds two numeric inputs |
 |
subtraction | subtracts bottom numeric input from top numeric input |
 |
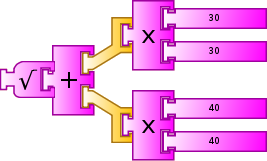
product | multiplies two numeric inputs |
 |
division | divides top numeric input (numerator) by bottom numeric input (denominator) |
 |
mod | modular (remainder) operator |
  |
numeric extensions | identity operators used for extending blocks (See example above) |
| square root | calculate square root | |
| random | returns random number between minimum (left) and maximum (right) values | |
| equal? | logical = operator (plugs into an If blocks on the Flow Palette) | |
| greater? | logical > operator (plugs into an If blocks on the Flow Palette) | |
| less? | logical < operator (plugs into an If blocks on the Flow Palette) | |
| and | logical ⋀ (and) operator (links conditional) | |
| or | logical ⋁ (or) operator (links conditional) | |
| not | logical ¬ (not) operator (links conditional) | |
| Prints value in status block at bottom of the canvas (See example above) |
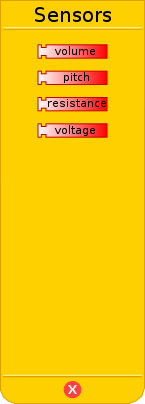
The Sensors Palette (red)
examples (4)
descriptions (4)
| volume | microphone input volume | |
| pitch | microphone input pitch | |
| voltage | (OLPC XO-1 only) | |
| resistance | (OLPC XO-1 only) |
More details on how to use the sensors can be found on the Measure Activity page.
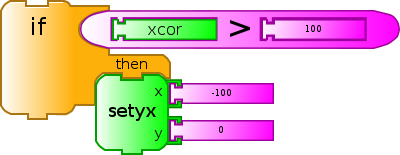
The Flow Palette (orange)
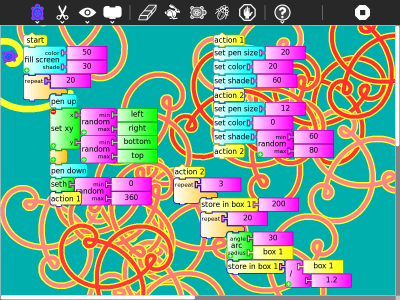
examples (5)
descriptions (5)
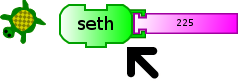
The My Blocks Palette (yellow)
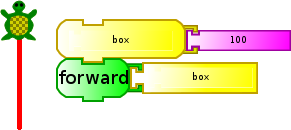
examples (6)
descriptions (6)
 |
start | connects action to toolbar run buttons |
| File:TA-hat1.svg | action 1 "hat" | top of action 1 stack |
| action 1 | invoke action 1 stack | |
| File:TA-hat2.svg | action 2 "hat" | top of action 2 stack |
| action 2 | invoke action 2 stack | |
| File:TA-hat.svg | nameable action "hat" | top of named action stack |
| File:TA-stack.svg | nameable action | invoke named action stack |
 |
store in box 1 | store numeric value in variable 1 |
| box 1 | variable 1 (numeric value) | |
 |
store in box 2 | store numeric value in variable 2 |
| box 2 | variable 2 (numeric value) | |
| File:TA-storeinbox.svg | store in nameable box | store numeric value in named variable |
| File:TA-box.svg | nameable box | named variable (numeric value) |
| push | push value onto FILO (first-in last-out) heap | |
| pop | pop value off FILO | |
 |
show heap | show FILO in status block at bottom of canvas |
 |
empty heap | empty FILO |
Looking under the hood
Turtle Art projects are stored as two files: (1) a .ta file contains a json-encoded serialization of the project; and (2) a .png file of the canvas.
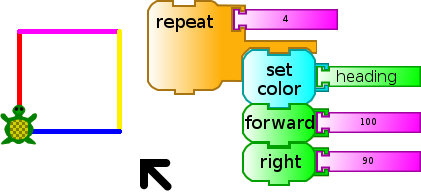
The json encoding of a repeat 4 forward 100 right 90 project:
[[0,"repeat",331,158,[null,1,2,null]],[1,["number","4"],417,167,[0,null]],[2,"forward",426,207,[0,3,4]],[3,["number","100"],500,216,[2,null]],[4,"right",426,246,[2,5,null]],[5,["number","90"],500,255,[4,null]],[-1,"turtle",0,0,0,0,50,5]]