Homepage | Activities | Events | Lists | Development | Translate | Contact
Difference between revisions of "Activities/Turtle Art-0.86"
| Line 26: | Line 26: | ||
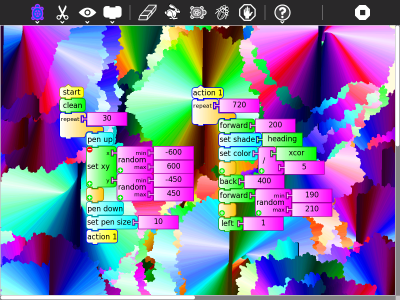
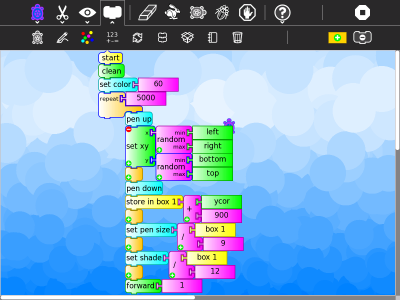
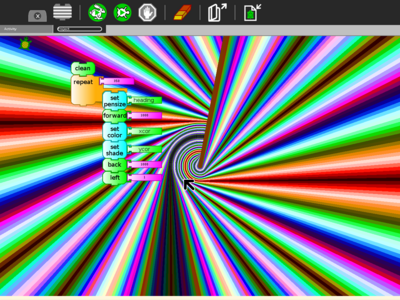
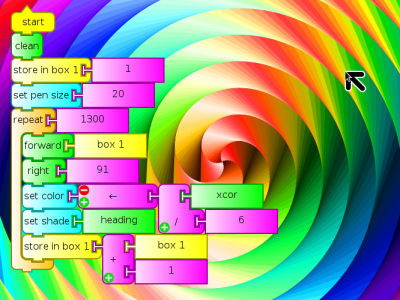
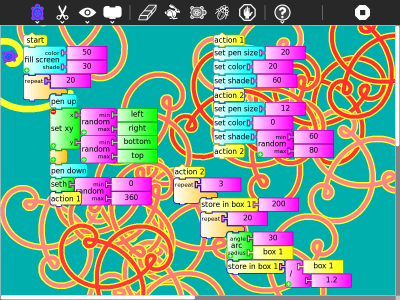
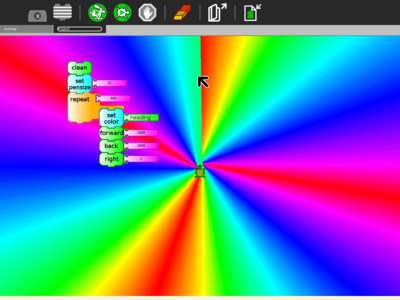
[[Image:TA-sample1.png|400px]] [[Image:TA-sample2.png|400px]] [[Image:TA-sample3.png|400px]] [[Image:TA-sample4.png|400px]] [[Image:TA-sample5.png|400px]] [[Image:TA-sample6.png|400px]] | [[Image:TA-sample1.png|400px]] [[Image:TA-sample2.png|400px]] [[Image:TA-sample3.png|400px]] [[Image:TA-sample4.png|400px]] [[Image:TA-sample5.png|400px]] [[Image:TA-sample6.png|400px]] | ||
| + | |||
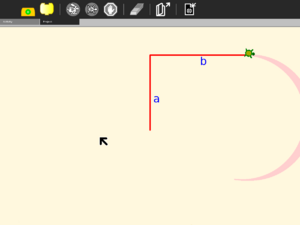
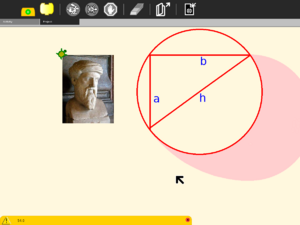
[[Image:TAgeometry.png|thumb|left|Calculating the hypotenuse and approximating the angle of a right triangle.]] [[Image:TAgeometry1.png|thumb|left|Stepping through the program is a nice way to visualize the process of approximation.]] [[Image:TAgeometry2.png|thumb|left|The final result of the approximation.]] | [[Image:TAgeometry.png|thumb|left|Calculating the hypotenuse and approximating the angle of a right triangle.]] [[Image:TAgeometry1.png|thumb|left|Stepping through the program is a nice way to visualize the process of approximation.]] [[Image:TAgeometry2.png|thumb|left|The final result of the approximation.]] | ||
| + | <div class="visualClear"></div> | ||
Revision as of 22:52, 11 February 2009
Where to get Turtle Art
Version 32 .xo | Source | FLOSS Manual | laptop.org Turtle Art page | Student Guide | Portfolio (fork) | Turtle Art Gallery
Note: The first time you run Turtle Art, it takes about 30 seconds to load. You'll see a mostly blank screen after the initial flashing of the icon. Subsequently, the loading time is ~5 seconds (on an OLPC-XO-1 laptop).
Background
Turtle Art is an activity with a Logo-inspired graphical "turtle" that draws colorful art based on Scratch-like snap-together visual programming elements.
Turtle Art is intended to be a stepping stone to the Logo programming language, but there are many restrictions compared to Logo. (Only numeric global variables and stack items are available, no lists or other data-structures. The conditionals and some of the functions only take constants or variables, not expressions. Limited screen real-estate makes building large programs unfeasible.) However, you can export your Turtle Art creations to Berkeley Logo. Turtle Art also has a (limited) facility for sensor input, so, for example, you can move the Turtle based upon sound volume or pitch.
Turtle Art was written by Brian Silverman and is maintained by Walter Bender. Arjun Sarwal added the sensor features. Luis Michelena contributed to the "named" action and box blocks..
Learning with Turtle Art
Play with Turtle Art to draw colorful art patterns using a turtle that accepts instructions for movement.
With visual programming blocks, you can snap together programs by compiling (combining) them in ways to create anything you can imagine.
What am I learning?
You are learning how to build a set of instructions for a pretend turtle to follow. With repeating instructions and conditional following of the instructions, your pretend turtle can draw shapes and lines over and over again with interesting results.
Why is this important?
You learn to predict what each instruction will cause the turtle to create with line art. It helps you detect patterns, understand the repetition of instructions, and understand following instructions only when a certain condition is met, which is important in computer programming, mathematics, and science.
Getting Started
Start by clicking on (or dragging) blocks from the Turtle palette. Use multiple blocks to create drawings; as the turtle moves under your control, colorful lines are drawn.
You add blocks to your program by clicking on or dragging them from the palette to the main area. You can delete a block by dragging it back onto the palette. Click anywhere on a "stack" of blocks to start executing that stack or by clicking in the Rabbit (fast) or Turtle (slow) buttons on the Project Toolbar.
Project Toolbar
From left to right: show/hide palette; show/hide blocks; run project fast; run project slow; stop project; erase canvas; load sample project; save as Logo
Keyboard short cuts for the above: palette; blocks; run; walk; stop; erase
Notes: The run buttons are tied to the Start Block. If no Start Block is used, then all blocks are run when either run button is clicked. The "rabbit" button runs the blocks at maximum speed. The "turtle" button pauses and displays the turtle between each step.
Palettes
There are six palettes of program elements available for program construction: Turtle movements; Pen attributes; Numeric operators; Sensor inputs; Logical operators; and Logical blocks
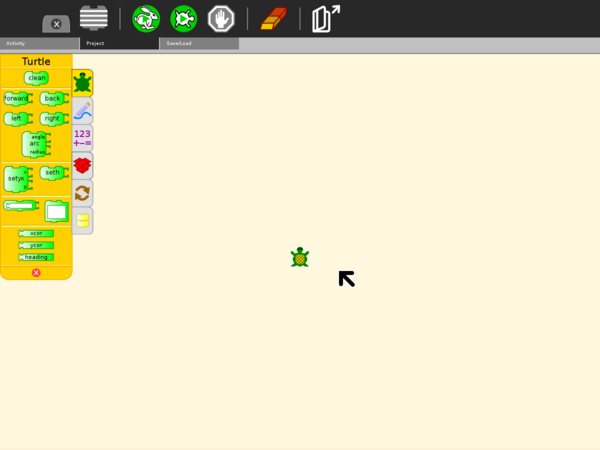
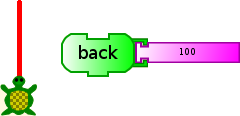
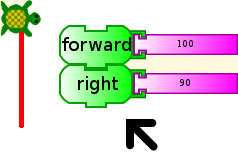
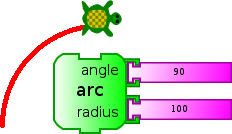
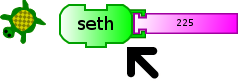
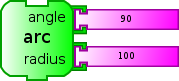
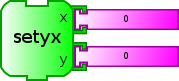
The Turtle Palette (green)
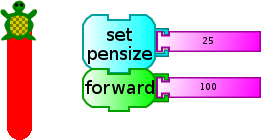
examples (1)
descriptions (1)
Turtle state values (can plug into a parameter):
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise
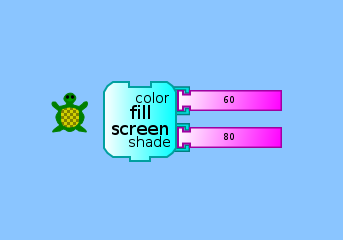
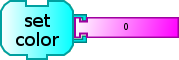
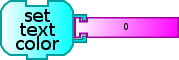
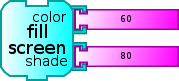
The Pen Palette (cyan)
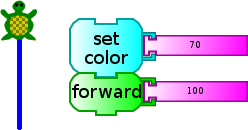
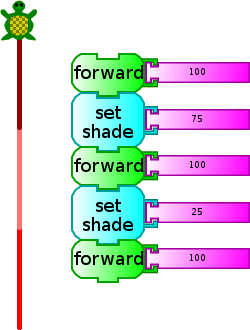
examples (2)
descriptions (2)
Colors and shades are represented by a number from 0 through 99. Using a number outside of this range is allowed, and will cause the value to be "wrapped around" (via a modulo, or "clock arithmetic" operation) to the 0 – 99 range. Color specifies a hue and shade specifies an admixture of white or black to the color.
The Numbers Palette (purple)
examples (3)
descriptions (3)
| number | used as numeric input in mathematic operators | |
 |
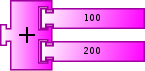
addition | adds two numeric inputs |
 |
subtraction | subtracts bottom numeric input from top numeric input |
 |
product | multiplies two numeric inputs |
 |
division | divides top numeric input (numerator) by bottom numeric input (denominator) |
 |
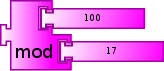
mod | modular (remainder) operator |
  |
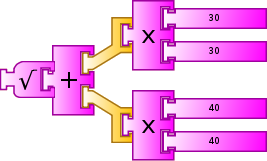
numeric extensions | identity operators used for extending blocks (See example above) |
| square root | calculate square root | |
| random | returns random number between minimum (left) and maximum (right) values | |
| equal? | logical = operator (plugs into an If blocks on the Flow Palette) | |
| greater? | logical > operator (plugs into an If blocks on the Flow Palette) | |
| less? | logical < operator (plugs into an If blocks on the Flow Palette) | |
| and | logical ⋀ (and) operator (links conditional) | |
| or | logical ⋁ (or) operator (links conditional) | |
| not | logical ¬ (not) operator (links conditional) | |
| Prints value in status block at bottom of the canvas (See example above) |
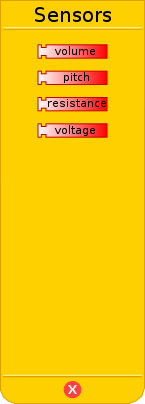
The Sensors Palette (red)
examples (4)
descriptions (4)
| volume | microphone input volume | |
| pitch | microphone input pitch | |
| voltage | (OLPC XO-1 only) | |
| resistance | (OLPC XO-1 only) |
More details on how to use the sensors can be found on the Measure Activity page.
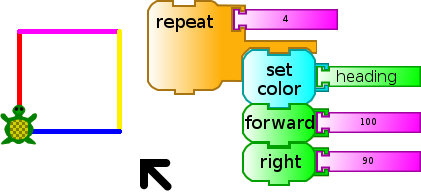
The Flow Palette (orange)
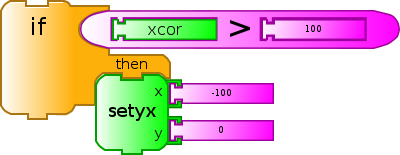
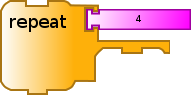
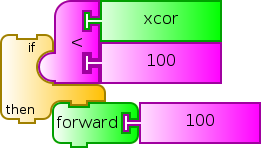
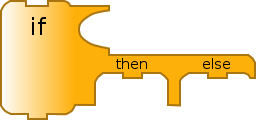
examples (5)
descriptions (5)
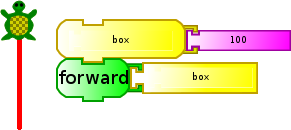
The My Blocks Palette (yellow)
examples (6)
descriptions (6)
Exporting to Berkeley Logo
Turtle Art can export its projects to Logo (using the Save as Logo button on the Project Toolbar)
Note: The project is saved to the Journal as "logosession.lg". UCB Logo does not yet access the Journal directly, so it is necessary to copy the project out of the Journal using the "cppy-from-journal" command in the Terminal Activity and then accessing the project using the File menu within the UCB Logo Activity.
copy-from-journal -t logosession.lg
Internals
Some procedures for setting up the palette and the shade functionality:
to tasetpalette :i :r :g :b :myshade make "s ((:myshade - 50) / 50) ifelse lessp :s 0 [ make "s (1 + (:s *0.8)) make "r (:r * :s) make "g (:g * :s) make "b (:b * :s) ] [ make "s (:s * 0.9) make "r (:r + ((100-:r) * :s)) make "g (:g + ((100-:g) * :s)) make "b (:b + ((100-:b) * :s)) ] setpalette :i (list :r :g :b) end
to rgb :myi :mycolors :myshade make "myr first :mycolors make "mycolors butfirst :mycolors make "myg first :mycolors make "mycolors butfirst :mycolors make "myb first :mycolors make "mycolors butfirst :mycolors tasetpalette :myi :myr :myg :myb :myshade output :mycolors end
to processcolor :mycolors :myshade if emptyp :mycolors [stop] make "i :i + 1 processcolor (rgb :i :mycolors :myshade) :myshade end
to tasetshade :shade make "myshade modulo :shade 200 if greaterp :myshade 99 [make "myshade (199-:myshade)] make "i 7 make "mycolors :colors processcolor :mycolors :myshade end
to tasetpencolor :c make "color modulo round :c 100 setpencolor :color + 8 end
make "colors [ 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10 100 0 0 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 95 100 0 90 100 0 85 100 0 80 100 0 75 100 0 70 100 0 65 100 0 60 100 0 55 100 0 50 100 0 45 100 0 40 100 0 35 100 0 30 100 0 25 100 0 20 100 0 15 100 0 10 100 0 5 100 0 0 100 5 0 100 10 0 100 15 0 100 20 0 100 25 0 100 30 0 100 35 0 100 40 0 100 45 0 100 50 0 100 55 0 100 60 0 100 65 0 100 70 0 100 75 0 100 80 0 100 85 0 100 90 0 100 95 0 100 100 0 100 100 0 90 100 0 80 100 0 70 100 0 60 100 0 50 100 0 40 100 0 30 100 0 20 100 0 10] make "shade 50 tasetshade :shade
to tasetbackground :color :shade tasetshade :shade setbackground :color + 8 end
The project:
to ta clearscreen tasetbackground 21 100 setpensize 25.0 make "box1 0.0 repeat 300.0 [ tasetpencolor xcor / 6.0 tasetshade heading forward :box1 right 91.0 make "box1 :box1 + 1.0 ] end
ta
Looking under the hood
Turtle Art projects are stored as two files: (1) a .ta file contains a json-encoded serialization of the project; and (2) a .png file of the canvas.
The json encoding of a repeat 4 forward 100 right 90 project:
[[0,"repeat",331,158,[null,1,2,null]],[1,["number","4"],417,167,[0,null]],[2,"forward",426,207,[0,3,4]],[3,["number","100"],500,216,[2,null]],[4,"right",426,246,[2,5,null]],[5,["number","90"],500,255,[4,null]],[-1,"turtle",0,0,0,0,50,5]]