Difference between revisions of "Features/Enhanced color selector"
m (→Scope: fixed path) |
|||
| Line 1: | Line 1: | ||
<noinclude>{{TOCright}} | <noinclude>{{TOCright}} | ||
| − | [[Category:Feature | + | [[Category:Feature Accepted 0.88]] |
[[Category:Feature|Enhanced color selector]] | [[Category:Feature|Enhanced color selector]] | ||
[[Category:Feature Initialization Screen|Enhanced color selector]] | [[Category:Feature Initialization Screen|Enhanced color selector]] | ||
Revision as of 07:42, 6 December 2009
Summary
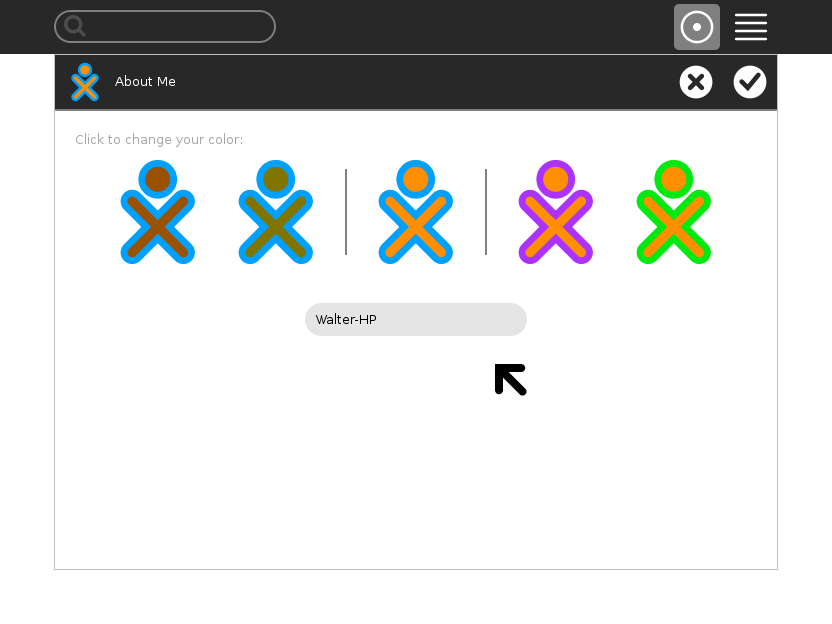
This is an enhancement to the color selector used in the About Me control panel and the initialization screen (same behavior but a different code base). It enables the user to cycle through color choices as well as jump randomly, which is the current default behavior.
Owner
- Name: Walter Bender
- Email: <walter at sugarlabs dot org>
Current status
- Targeted release: (0.88)
- Last updated: (17 November 2009)
- Percentage of completion: 95% (need to get tool tips and accelerators working)
Detailed Description
Buttons are added to either side of the XO icon currently used to randomly cycle through the valid-XO-color list. On the left is a button that cycles through the list in one direction. On the right is a button that cycles through the list in the other direction. Smaller XO icons to the left and right of the new buttons show a preview of the colors that will be selected if the button (or icon) is pressed. There is also a keyboard shortcut (Ctrl-Z) to undo the last change.
A video showing (a slightly out of date) new color selector is available here: [1]
Benefit to Sugar
There have been many requests for an undo button as people often go past the color they were interested in. This enhancement also lets you cycle more systemically as similar colors are cluster within the valid-color list.
Scope
To implement this feature, I needed to make changes in four places:
- In sugar-toolkit/src/sugar/graphics/xocolor.py I added new methods for getting the next and previous colors in the list patch-xocolor
- In sugar/src/jarabe/intro/(colorpicker.py, window.py) I added the new buttons and callbacks patch-colorpicker patch-window
- In sugar/extensions/cpsection/aboutme/view.py I added the new buttons and callbacks patch-view
- In sugar-artwork/icons/scalable/actions/edit-undo.svg I added ENTITY support patch-edit-undo
How To Test
- 1. open the control panel
- 2. open the About Me panel
- 3. click on the XOs to see if the colors change and the alert message appears
- The icons to the left of the central XO are used to modify the fill color; the icons to the right are used to modify the stroke color.
- 4. exit and see if the selected colors appear on reboot
User Experience
Anyone who has used Sugar in the past who sees this feature immediately smiles. One can debate the details of the implementation (See [2]) but not the need for this feature.
Dependencies
No additional dependencies are required to implement this feature.
Contingency Plan
None necessary, revert to previous release behavior.
Documentation
See [3]
Release Notes
The Sugar Release Notes inform end-users about what is new in the release. An Example is 0.84/Notes. The release notes also help users know how to deal with platform changes such as ABIs/APIs, configuration or data file formats, or upgrade concerns. If there are any such changes involved in this feature, indicate them here. You can also link to upstream documentation if it satisfies this need. This information forms the basis of the release notes edited by the release team and shipped with the release.