The Turtle Palette (green)
examples (1)





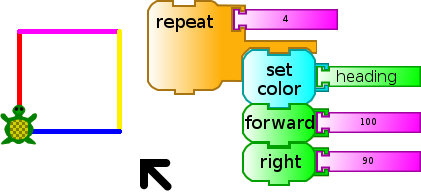
 File:TA-scale-example.png
File:TA-scale-example.png 

descriptions (1)
 |
Clean |
clear the screen and reset the turtle to center, pointed up (pen down, bright red)
|
 |
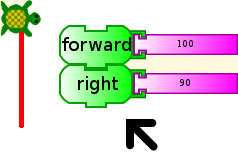
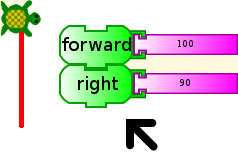
Forward (number) |
move turtle forward
|
 |
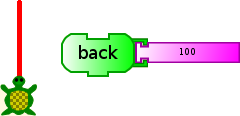
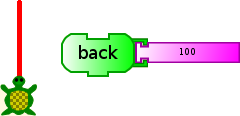
Back (number) |
move turtle backward
|
 |
Left (angle in degrees) |
turn turtle counterclockwise
|
 |
Right (angle in degrees) |
turn turtle clockwise
|
 |
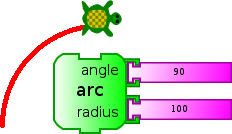
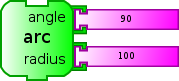
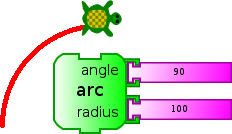
Arc (angle in degrees,radius) |
move turtle along an arc
|
 |
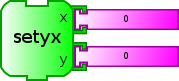
Setyx (xcor, ycor) |
move turtle to position (xcor, ycor) [(0, 0) is in the center of the screen.]
|
 |
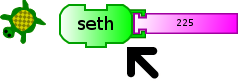
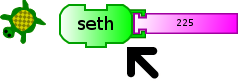
Seth (heading) |
set the heading of the turtle [0 is towards the top of the screen.]
|
 |
Show (media) |
draw text, images, or play sounds
|
 |
Set scale (media) |
Set the scale of images
|
 |
Container |
Load a media object from the Journal (plugs into the Show block)
|
 |
X coordinate |
holds current x-coordinate value of the turtle (can be used in place of a number block)
|
 |
Y coordinate |
holds current y-coordinate value of the turtle (can be used in place of a number block)
|
 |
Heading |
holds current heading value of the turtle (can be used in place of a number block)
|
 |
Scale |
holds current scale value
|
Turtle state values (can plug into a parameter):
- X, Y – Zeros for each are at center screen. Negative values are left and down; positive values are right and up.
- Heading – Zero is pointed up. Heading is in degrees clockwise.
- Angles are degrees from 0 to 360 (for larger values and smaller values all multiples of 360 are subtracted or added to get the value into the range 0..360).
- Examples: 90 means a right angle (90 degrees), clockwise; –30 means a 30-degree angle, counterclockwise