Difference between revisions of "Features/Accessibility control panel"
< Features
Jump to navigation
Jump to search
| Line 56: | Line 56: | ||
[[Image:cp_6.png|640px]] | [[Image:cp_6.png|640px]] | ||
| − | + | ====Keyboard appears as a modal-window (that is, it would never disappea now, unless explicitly closed).==== | |
[[Image:cp_7.png|640px]] | [[Image:cp_7.png|640px]] | ||
| − | + | ====Set settings to Speak-as-you-type==== | |
[[Image:cp_8.png|640px]] | [[Image:cp_8.png|640px]] | ||
| + | ====As keys are pressed, character is spoken==== | ||
[[Image:cp_9.png|640px]] | [[Image:cp_9.png|640px]] | ||
| + | ====As keys are pressed, character is spoken==== | ||
[[Image:cp_10.png|640px]] | [[Image:cp_10.png|640px]] | ||
| − | |||
| + | |||
| + | ===Enable Contrast=== | ||
[[Image:cp_12.png|640px]] | [[Image:cp_12.png|640px]] | ||
Revision as of 15:06, 17 December 2012
Summary
Allow to Sugar user configure the keyboard accessibility options.
Owner
- Name: Esteban Arias
- Email: earias at plan.ceibal.edu.uy
Current status
- Targeted release: 0.88
- Last updated: 28/12/2009
- Percentage of completion: 60%
Detailed Description
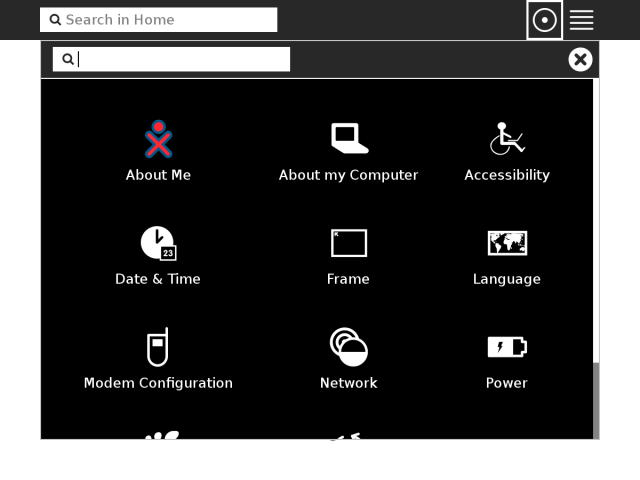
Added to control panel new section: "Accesibilidad". This item allow configurate Mouse keys, Sticky Keys and Bounce Keys.
- Mouse keys: move the mouse pointer with the numeric keypad.
- Sticky keys: allows the user to press key, such as Shift, Ctrl, Alt, and remain active until another key is pressed.
- Bounce Keys: allows you to configure the keyboard to ignore rapid, repeated keypresses of the same key.
Benefit to Sugar
Users with handicapped will be able to use the keyboard more accessible and move the mouse pointer with the numeric keypad.
Scope
We'll need to add an extension for the control panel and use the process "ax" to set configuration (mouseKeys, stickyKeys and bounceKeys).
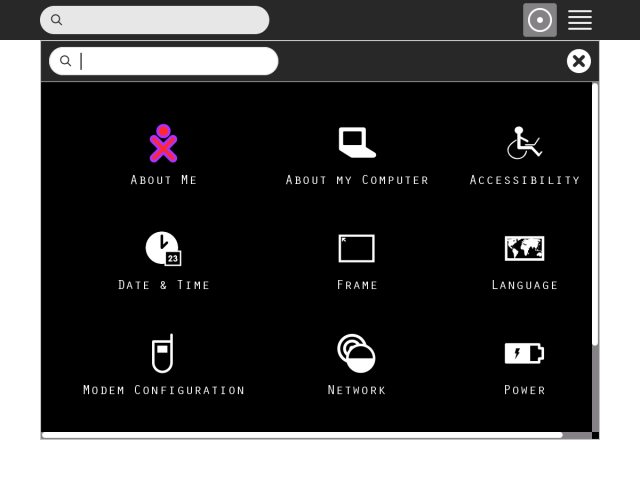
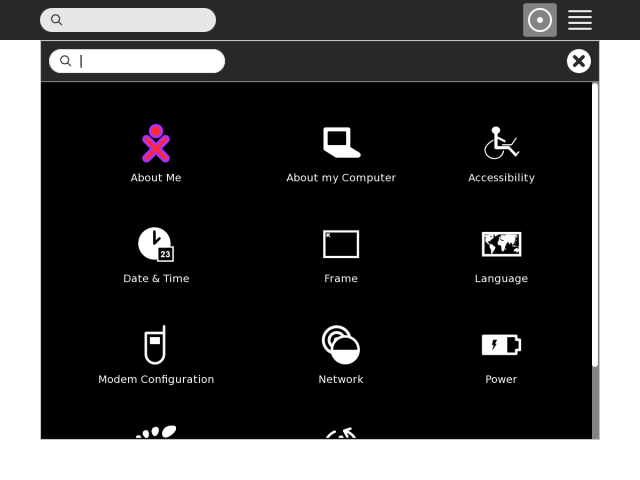
UI Design
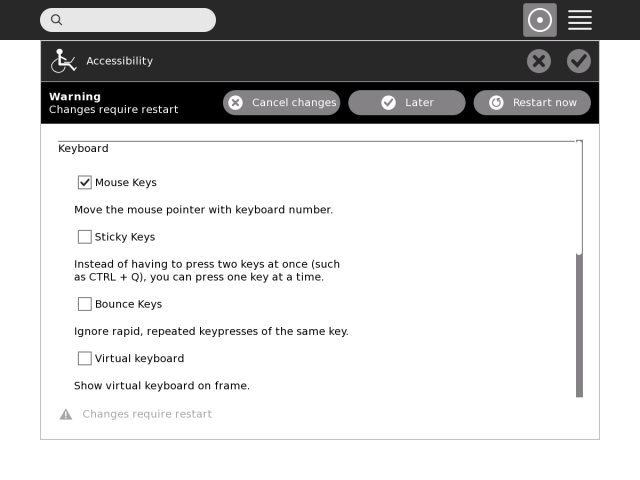
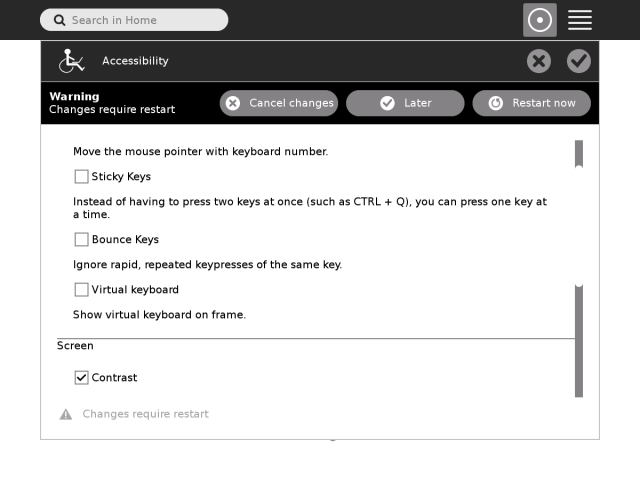
Enable Mouse-Keys
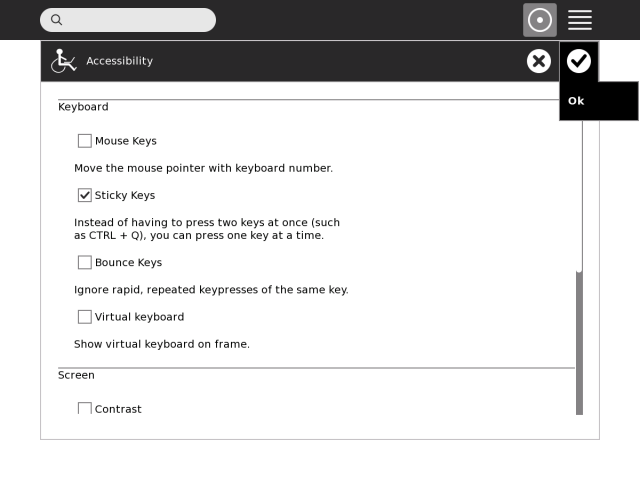
Enable Sticky-Keys
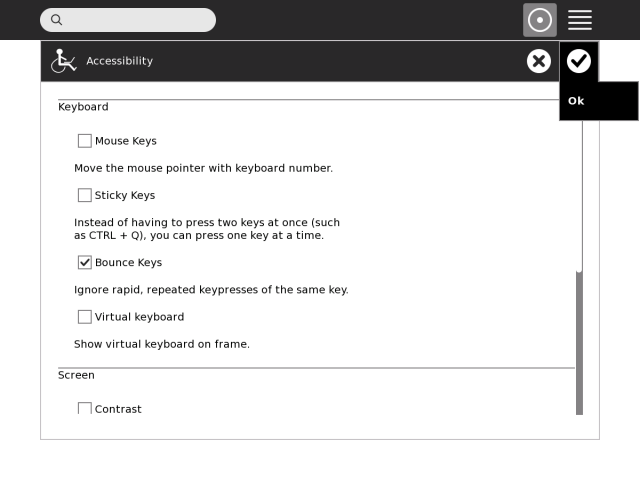
Enable Bounce-Keys
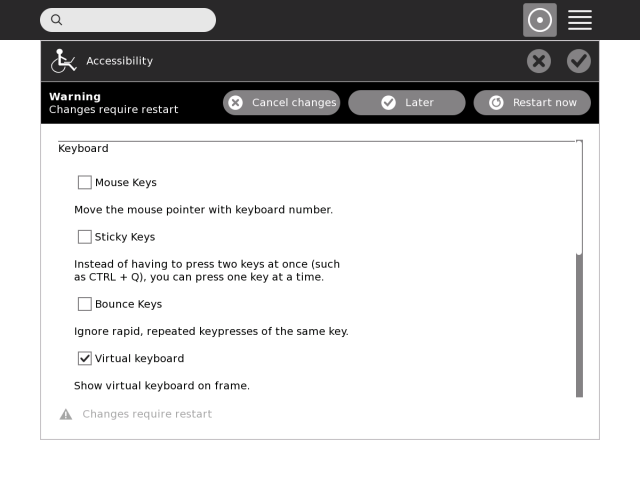
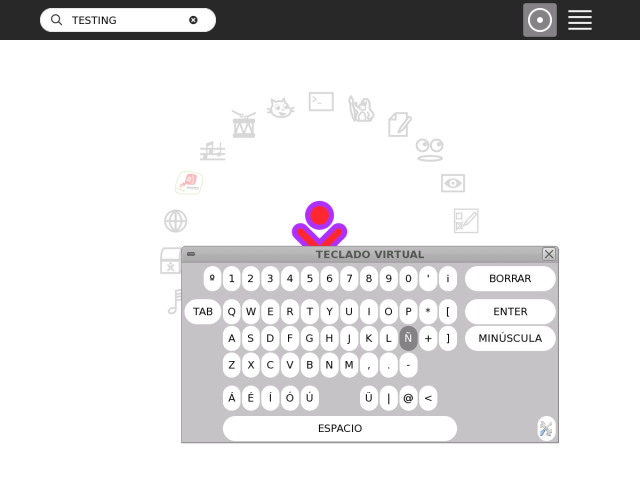
Enable Virtual-Keyboard
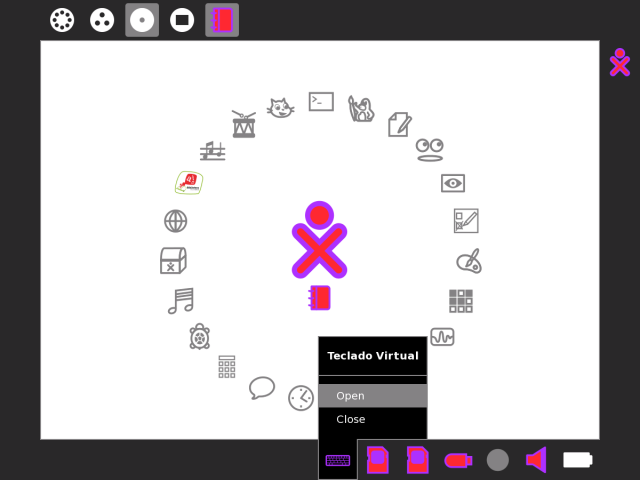
Open keyboard.
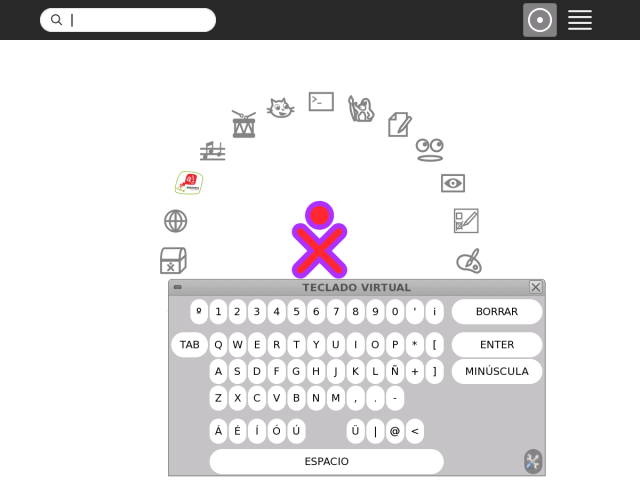
Keyboard appears as a modal-window (that is, it would never disappea now, unless explicitly closed).
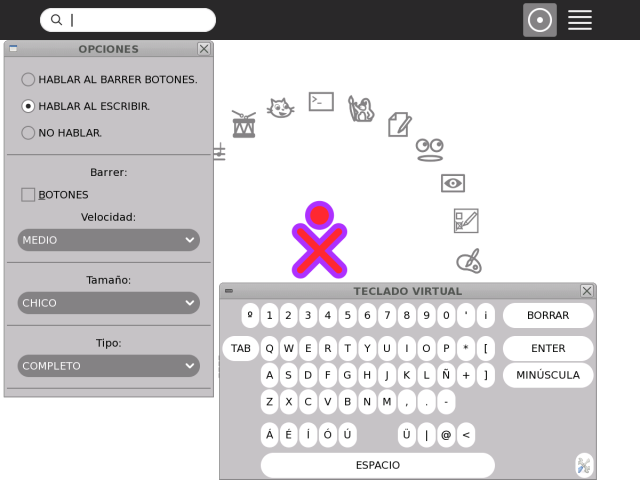
Set settings to Speak-as-you-type
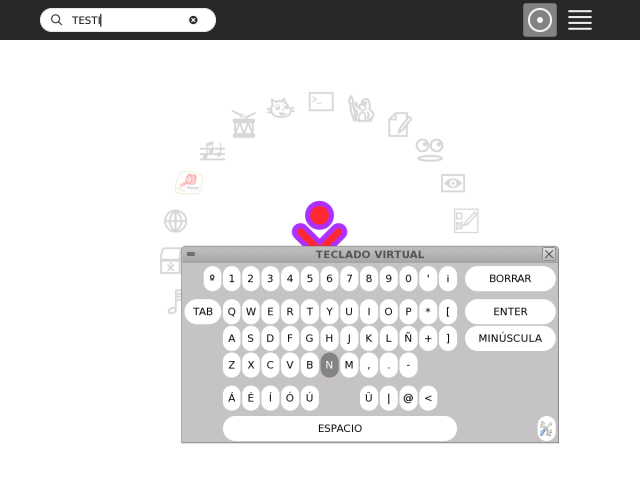
As keys are pressed, character is spoken
As keys are pressed, character is spoken
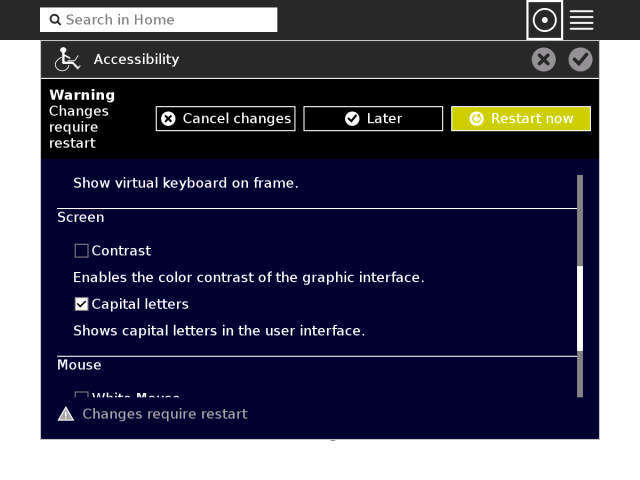
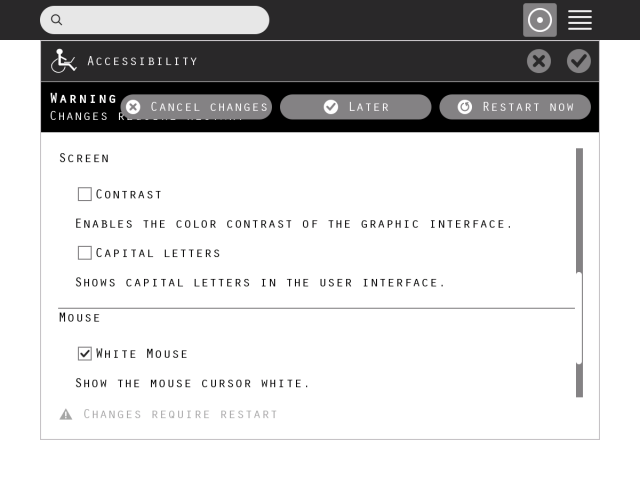
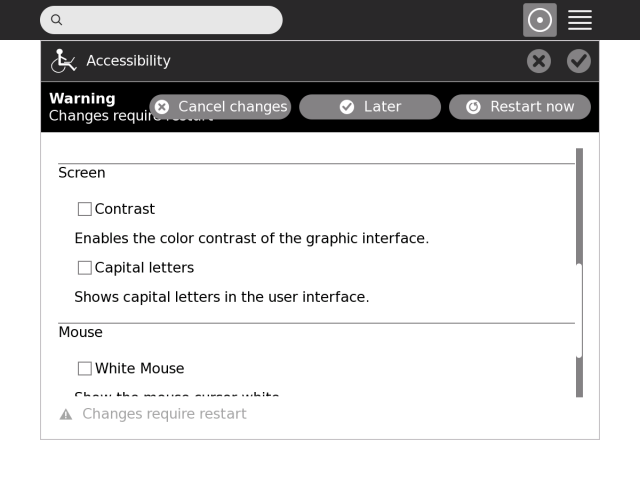
Enable Contrast
How To Test
Features/Accessibility control panel/Testing
User Experience
Users will see a new control panel section to configurate accessibility options.
Dependencies
None.
Contingency Plan
None necessary, revert to previous release behaviour.