Difference between revisions of "Talk:Design Team/Proposals/Touchscreen"
Jump to navigation
Jump to search
Garycmartin (talk | contribs) |
Garycmartin (talk | contribs) |
||
| (2 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
Please don't take anything here as a recommendation, just playing with ideas on the discussion page. | Please don't take anything here as a recommendation, just playing with ideas on the discussion page. | ||
| + | |||
| + | =====Exploration of 'tap, tap' event triggering existing primary actions===== | ||
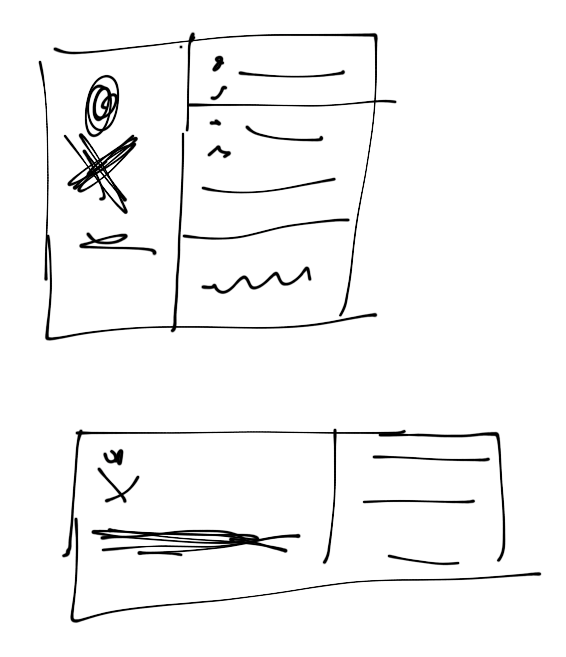
[[File:Palette that includes touch point.png | thumb | center | 800px | | [[File:Palette that includes touch point.png | thumb | center | 800px | | ||
| Line 32: | Line 34: | ||
Such a layout would need to adapt based on available space if primary button is near the screen edge. | Such a layout would need to adapt based on available space if primary button is near the screen edge. | ||
]] | ]] | ||
| + | |||
| + | =====Pervious Mock-ups Exploring Touch Friendly designs===== | ||
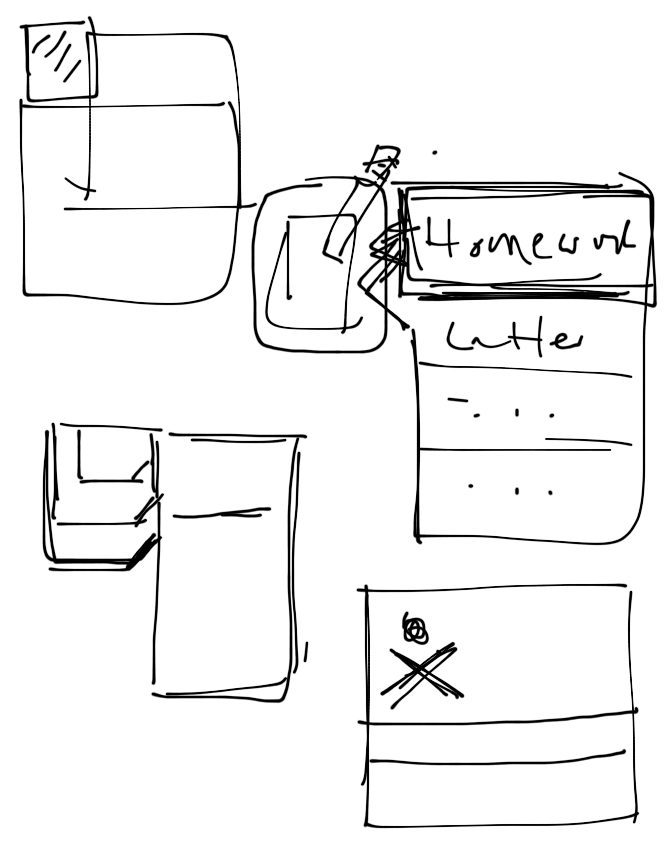
[[File:New Resume pie menu mockup.pdf]] | [[File:New Resume pie menu mockup.pdf]] | ||
| Line 38: | Line 42: | ||
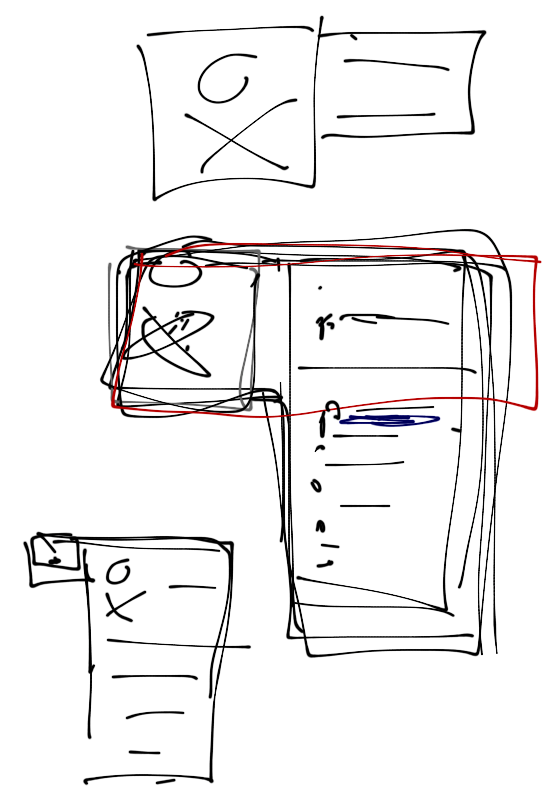
[[File:Design_mockup_100710_home_overlay-2_christian.pdf]] | [[File:Design_mockup_100710_home_overlay-2_christian.pdf]] | ||
: Mockup of new explicit start new vs. resume home view behaviour (touch screen friendly) | : Mockup of new explicit start new vs. resume home view behaviour (touch screen friendly) | ||
| + | |||
| + | =====Right click behaviour===== | ||
| + | * Treat a touch and hold as a right click event (Sascha had a working patch at Paris for test) | ||
Latest revision as of 21:50, 20 October 2011
Brain Dump
Please don't take anything here as a recommendation, just playing with ideas on the discussion page.
Exploration of 'tap, tap' event triggering existing primary actions
Pervious Mock-ups Exploring Touch Friendly designs
File:New Resume pie menu mockup.pdf
- Mockup of new explicit start new vs. resume home view behaviour based on pie menus (touch screen friendly)
File:Design mockup 100710 home overlay-2 christian.pdf
- Mockup of new explicit start new vs. resume home view behaviour (touch screen friendly)
Right click behaviour
- Treat a touch and hold as a right click event (Sascha had a working patch at Paris for test)