Activities/Paint: Difference between revisions
Tonyforster (talk | contribs) |
|||
| (29 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
==About== | ==About== | ||
This Activity allows users to create paintings or drawings. It can also be used to edit images created by other Activities. | This Activity allows users to create paintings or drawings. It can also be used to edit images created by other Activities and the images it creates can be imported into some Activities. | ||
==Using== | ==Using== | ||
===Starting=== | |||
You can start a new project or open an existing Paint project in the Journal. You can also edit other images, in the Journal use the 'Start with' menu item for images made with Record etc. | |||
===Primary tool bar=== | ===Primary tool bar=== | ||
[[Image:DrawMainToolbar.JPG]] | [[Image:DrawMainToolbar.JPG]] | ||
1 secondary toolbar - display or change the name of the | 1 secondary toolbar - display or change the name of the image that is saved in the Journal | ||
2 secondary toolbar - edit | 2 secondary toolbar - edit | ||
| Line 18: | Line 21: | ||
5 erase tool | 5 erase tool | ||
6 flood fill tool - fills an enclosed area with the color selected in tool properties (if the shape you try to fill has gaps then the whole screen may fill) | 6 flood-fill tool - fills an enclosed area with the color selected in tool properties (if the shape you try to fill has gaps then the whole screen may fill) | ||
7 color picker tool - click on the screen to set the drawing color | 7 color-picker tool - click on the screen to set the drawing color | ||
8 stamp tool - select an area with the select tool, then copy it with the stamp tool | 8 stamp tool - select an area with the select tool, then copy it with the stamp tool | ||
| Line 26: | Line 29: | ||
9 select tool - drag to select a rectangular area of the screen, drag again to move the selection. Also use with the edit toolbar (copy, paste, clear), with the stamp tool or with the image toolbar (rotate, mirror, scale, invert colors) | 9 select tool - drag to select a rectangular area of the screen, drag again to move the selection. Also use with the edit toolbar (copy, paste, clear), with the stamp tool or with the image toolbar (rotate, mirror, scale, invert colors) | ||
10 secondary | 10 secondary toolbar - shapes | ||
11 secondary | 11 secondary toolbar - insert text, set '''bold''', ''italic'', size, and font | ||
12 secondary | 12 secondary toolbar - image | ||
13 stop - quits the Activity | 13 stop - quits the Activity | ||
| Line 42: | Line 45: | ||
2 redo | 2 redo | ||
3 copy area selected with the select tool to the clipboard | 3 copy area selected with the select tool to the clipboard (use this to crop images, select the area you want, copy to the clipboard and then select 'Keep' on the clip item on the left border of the screen. The original image is unchanged and a new 'Image clipping' item is saved in the Journal) | ||
4 paste from clipboard (the image is pasted in the top left, use the select tool to drag to the desired place) | 4 paste from clipboard (the image is pasted in the top left, use the select tool to drag to the desired place) | ||
| Line 50: | Line 53: | ||
===Tool properties=== | ===Tool properties=== | ||
Changes the properties of the brush tool or the stamp tool | Changes the properties of the brush tool or the stamp tool | ||
When the brush tool is selected, changes the color, size and shape of the brush tool. Also affects the shape and text tools. | |||
[[Image:Brush-props.JPG]] | [[Image:Brush-props.JPG]] | ||
When the stamp tool is selected, changes the size of the stamp | |||
[[File:Stamp-props.JPG]] | |||
===Secondary tool bar - shapes=== | |||
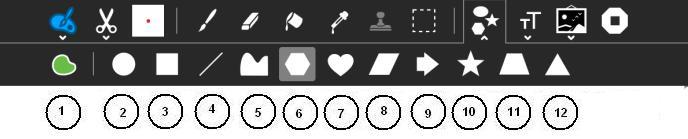
[[Image:Shapes-tb.JPG]] | |||
1 Shapes properties - set the fill color, aspect ratio, the number of sides of stars and polygons (the border is set in brush properties) | |||
2 Ellipse (hold down shift for circle) | |||
3 Rectangle (hold down shift for squares) | |||
4 Line | |||
5 Free form | |||
6 Polygon (number of sides set in Shapes properties) | |||
7 Heart | |||
8 Parallelogram | |||
9 Arrow | |||
10 Star (number of points set in Shapes properties) | |||
11 Trapezoid | |||
12 Triangle | |||
===Secondary tool bar - images=== | |||
[[Image:Image-tb.JPG]] | |||
1 Insert image from Journal | |||
2 Rotate selected area left | |||
3 Rotate selected area right | |||
4 Horizontal mirror selected area | |||
5 Vertical mirror selected area | |||
6 Scale selected area height | |||
7 Scale selected area width | |||
8 Convert selected area from color to gray | |||
9 Rainbow | |||
10 Invert colors in selected area (white -> black, red -> blue etc.) | |||
==Applying== | ==Applying== | ||
Paint is a versatile Activity with many uses such as: | Paint is a versatile Activity with many uses such as: | ||
* creating | * creating drawings or paintings | ||
* creating images for inserting into Write documents | * creating images for inserting into Write documents | ||
* creating slides for a Portfolio Activity slide show | * creating slides for a Portfolio Activity slide show | ||
* creating images for using in other Activities including Turtle Blocks and many more | * creating images for using in other Activities including Turtle Blocks and many more | ||
* editing and cropping images made by other Activities including Turtle Blocks and many more | |||
* editing and cropping screen shots (take screen shots with Alt-1) | * editing and cropping screen shots (take screen shots with Alt-1) | ||
* editing and cropping photos taken with the Record Activity | * editing and cropping photos taken with the Record Activity | ||
==Sharing== | ==Sharing== | ||
| Line 70: | Line 130: | ||
==Extending== | ==Extending== | ||
* take a photo of an animal with Record, crop the image with Paint, use as a custom turtle in Turtle Blocks | |||
* start a school newspaper, take photos with Record, crop with Paint, import them into Write | |||
* do a portfolio of your schoolwork, get screenshots (Alt-1) crop with Paint and add explanatory labels then make a slideshow in Portfolio Activity | |||
* create a custom Memorize Activity Activity game, create the images in Paint | |||
* create custom cards for the Dimensions (Visual Match) Activity | |||
* create custom foods for the Nutrition Activity | |||
* create custom images for the Labrynth Activity (mind maps) | |||
* create a web page with images from Paint | |||
* take photos of plants or animals, crop the photos, label them | |||
* take the output of SimpleGraph and use the flood-fill tool to make a multicolored graph | |||
==Developers' information== | ==Developers' information== | ||
| Line 83: | Line 153: | ||
* [http://wiki.laptop.org/go/Draw Paint on OLPC wiki] | * [http://wiki.laptop.org/go/Draw Paint on OLPC wiki] | ||
* Trac Tickets: [http://dev.laptop.org/query?groupdesc=1&group=resolution&component=paint/drawing-activity+(oficina)&col=id&col=summary&col=type&col=status&col=priority&col=milestone&col=reporter&col=time&col=changetime&order=priority OLPC], [http://bugs.sugarlabs.org/query?groupdesc=1&group=resolution&component=Paint&col=id&col=summary&col=component&col=type&col=status&col=priority&col=milestone&col=reporter&col=time&col=changetime&order=priority Sugar Labs] | * Trac Tickets: [http://dev.laptop.org/query?groupdesc=1&group=resolution&component=paint/drawing-activity+(oficina)&col=id&col=summary&col=type&col=status&col=priority&col=milestone&col=reporter&col=time&col=changetime&order=priority OLPC], [http://bugs.sugarlabs.org/query?groupdesc=1&group=resolution&component=Paint&col=id&col=summary&col=component&col=type&col=status&col=priority&col=milestone&col=reporter&col=time&col=changetime&order=priority Sugar Labs] | ||
== GSOC 2013 == | |||
''' Implement collaboration in Paint Activity ''' | |||
To implement this task, you need look at the Paint activity sources, and how other activities implement collaboration. One good example is TurtleArt. Simple text messages are interchanged to communicate the different instances. | |||
Then you need create a message for every operation, and every change of state of the tools (like when you change pencil color, size, etc), and do the operation at the other side when the message is received. | |||
Paint code is not very well organized. You can need reorganize the code to achieve a better separation of the operations and the layer receiving messages from network or from the local ui. | |||
Also if we have a registry with the data of all the operations performed, we can implement a better Undo/Redo mechanism than the actual (right now, a full copy of the screen is stored after every operation) | |||
As a final note, Paint use two different canvas to draw. One while the operation is done, and is discharged for every change in the mouse position. The other where the draw is copied when the movement is finished and the mouse button is up. | |||
Latest revision as of 15:26, 19 April 2013
About
This Activity allows users to create paintings or drawings. It can also be used to edit images created by other Activities and the images it creates can be imported into some Activities.
Using
Starting
You can start a new project or open an existing Paint project in the Journal. You can also edit other images, in the Journal use the 'Start with' menu item for images made with Record etc.
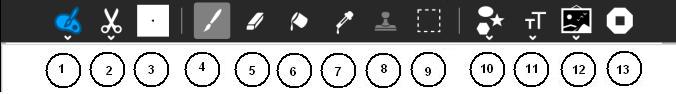
Primary tool bar
1 secondary toolbar - display or change the name of the image that is saved in the Journal
2 secondary toolbar - edit
3 tool properties
4 brush tool
5 erase tool
6 flood-fill tool - fills an enclosed area with the color selected in tool properties (if the shape you try to fill has gaps then the whole screen may fill)
7 color-picker tool - click on the screen to set the drawing color
8 stamp tool - select an area with the select tool, then copy it with the stamp tool
9 select tool - drag to select a rectangular area of the screen, drag again to move the selection. Also use with the edit toolbar (copy, paste, clear), with the stamp tool or with the image toolbar (rotate, mirror, scale, invert colors)
10 secondary toolbar - shapes
11 secondary toolbar - insert text, set bold, italic, size, and font
12 secondary toolbar - image
13 stop - quits the Activity
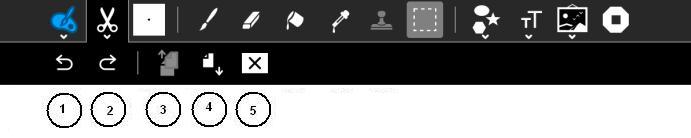
Secondary tool bar - Edit
1 undo
2 redo
3 copy area selected with the select tool to the clipboard (use this to crop images, select the area you want, copy to the clipboard and then select 'Keep' on the clip item on the left border of the screen. The original image is unchanged and a new 'Image clipping' item is saved in the Journal)
4 paste from clipboard (the image is pasted in the top left, use the select tool to drag to the desired place)
5 clear the selected area
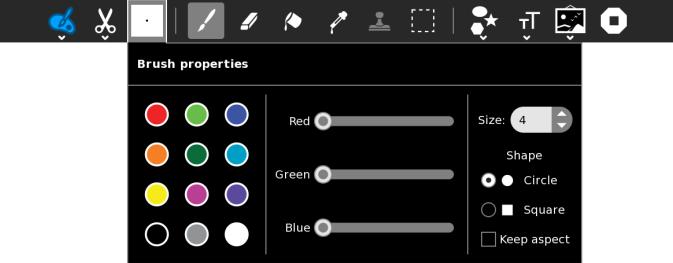
Tool properties
Changes the properties of the brush tool or the stamp tool
When the brush tool is selected, changes the color, size and shape of the brush tool. Also affects the shape and text tools.
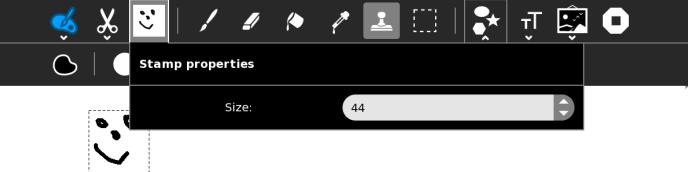
When the stamp tool is selected, changes the size of the stamp
Secondary tool bar - shapes
1 Shapes properties - set the fill color, aspect ratio, the number of sides of stars and polygons (the border is set in brush properties)
2 Ellipse (hold down shift for circle)
3 Rectangle (hold down shift for squares)
4 Line
5 Free form
6 Polygon (number of sides set in Shapes properties)
7 Heart
8 Parallelogram
9 Arrow
10 Star (number of points set in Shapes properties)
11 Trapezoid
12 Triangle
Secondary tool bar - images
1 Insert image from Journal
2 Rotate selected area left
3 Rotate selected area right
4 Horizontal mirror selected area
5 Vertical mirror selected area
6 Scale selected area height
7 Scale selected area width
8 Convert selected area from color to gray
9 Rainbow
10 Invert colors in selected area (white -> black, red -> blue etc.)
Applying
Paint is a versatile Activity with many uses such as:
- creating drawings or paintings
- creating images for inserting into Write documents
- creating slides for a Portfolio Activity slide show
- creating images for using in other Activities including Turtle Blocks and many more
- editing and cropping images made by other Activities including Turtle Blocks and many more
- editing and cropping screen shots (take screen shots with Alt-1)
- editing and cropping photos taken with the Record Activity
Sharing
Paint does not support sharing. You can use Turtle Blocks for collaborative drawing.
Extending
- take a photo of an animal with Record, crop the image with Paint, use as a custom turtle in Turtle Blocks
- start a school newspaper, take photos with Record, crop with Paint, import them into Write
- do a portfolio of your schoolwork, get screenshots (Alt-1) crop with Paint and add explanatory labels then make a slideshow in Portfolio Activity
- create a custom Memorize Activity Activity game, create the images in Paint
- create custom cards for the Dimensions (Visual Match) Activity
- create custom foods for the Nutrition Activity
- create custom images for the Labrynth Activity (mind maps)
- create a web page with images from Paint
- take photos of plants or animals, crop the photos, label them
- take the output of SimpleGraph and use the flood-fill tool to make a multicolored graph
Developers' information
History
Oficina (the Paint Activity) was developed and adapted to the XO using Python for the team NATE-LSI (Integrated Systems Laboratory), in the Polytechnical School at University of São Paulo, Brazil.
Resources
- Sources
- Sugar Activity Library page
- Paint on OLPC wiki
- Trac Tickets: OLPC, Sugar Labs
GSOC 2013
Implement collaboration in Paint Activity
To implement this task, you need look at the Paint activity sources, and how other activities implement collaboration. One good example is TurtleArt. Simple text messages are interchanged to communicate the different instances.
Then you need create a message for every operation, and every change of state of the tools (like when you change pencil color, size, etc), and do the operation at the other side when the message is received.
Paint code is not very well organized. You can need reorganize the code to achieve a better separation of the operations and the layer receiving messages from network or from the local ui.
Also if we have a registry with the data of all the operations performed, we can implement a better Undo/Redo mechanism than the actual (right now, a full copy of the screen is stored after every operation)
As a final note, Paint use two different canvas to draw. One while the operation is done, and is discharged for every change in the mouse position. The other where the draw is copied when the movement is finished and the mouse button is up.