Activities/XoEditor: Difference between revisions
No edit summary |
|||
| (23 intermediate revisions by 2 users not shown) | |||
| Line 3: | Line 3: | ||
[[Image:XOEditor-icon.svg]] | [[Image:XOEditor-icon.svg]] | ||
==About | == About XOEditor == | ||
XOEditor is an Activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface. | |||
== Where to get XOEditor == | |||
The XOEditor Activity is available on the [http://activities.sugarlabs.org/en-US/sugar/addon/4085 Sugar Labs Activity portal]. The source code to XOEditor is available on [https://github.com/sugarlabs/xoeditor-activity/ github]. | |||
== Using XOEditor == | |||
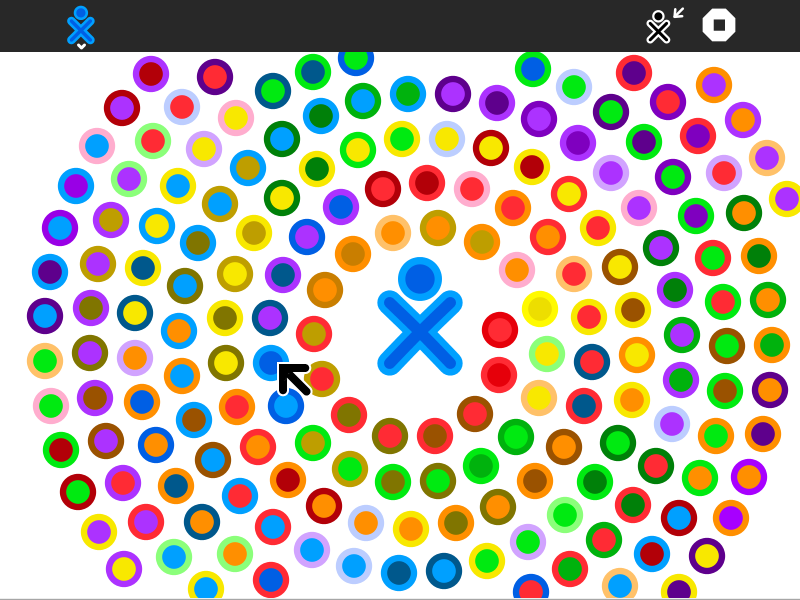
== | [[Image:XOEditor.png]] | ||
You launch XOEditor from the Home View by clicking on the Activity icon. Once the Activity has opened, you will see an XO icon in the center of the screen surrounded by colored circles. The circles are color "stroke-fill" combinations. By clicking on a circle, the XO icon takes on those colors. You can save a selected color combination using the Save Button on the Main Toolbar. | |||
:'''Did you know''' that as of Version 3, XOEditor will save your colors? | |||
:'''Did you know''' that you need to restart Sugar in order to load the new colors? | |||
:'''Did you know''' that you can drag the dots around on the screen? The repositioned dots are saved to the Sugar Journal and will be restored when you relaunch the Activity. | |||
=== The toolbars === | |||
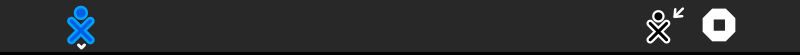
[[Image:XOEditor-toolbar.png]] | |||
On the Main Toolbar, from left to right: | |||
;The Activity Toolbar button: Used to open the Activity toolbar | |||
;The Save Button: Used to save the currently selected colors as your new Activity colors | |||
;The standard Stop Button: Used to exit the Activity | |||
=== Alerts === | |||
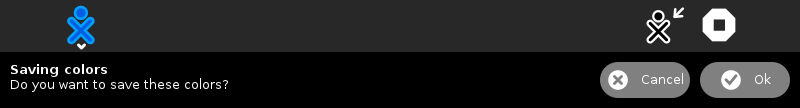
[[Image:XOEditor-toolbar-confirm.png]] | |||
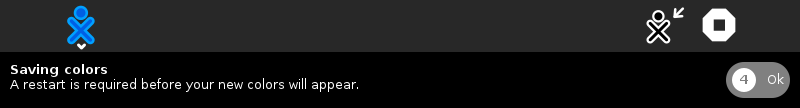
[[Image:XOEditor-toolbar-notify.png]] | |||
XOEditor uses the Sugar alert system to: | |||
:# confirm that you really do want to save the new colors you have selected; and | |||
:# to alert you to the fact that the new colors will only be loaded upon a restart of Sugar. | |||
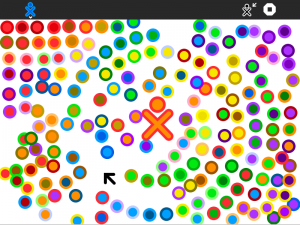
=== Dragging the dots === | |||
[[Image:XOEditor-drag.png|300px]] | |||
The dots can be dragged across the screen to be organized into different arrangements. These arrangements are saved to the Sugar Journal and restored when you resume the Activity. | |||
== Learning with XOEditor == | |||
While XOEditor is primarily intended to be used as a simple utility for changing the colors in the Sugar interface, it can be used to introduce some color concepts, such as [http://en.wikipedia.org/wiki/Monochrome monochrome], [http://en.wikipedia.org/wiki/Complementary_colors complementary colors], and some aspects of [http://interisciplinary-lab.wikispaces.com/file/view/jacobson.pdf color expression]. | |||
Example projects/questions: | |||
:Can you sort the color dots by hue? e.g., drag the red dots to one region of the screen and the blue dots to another region of the screen. What should you do with the dots that are multicolored? | |||
:Can you find color combinations that are "quiet"? "loud"? | |||
:Which color combinations do you like? Why? | |||
== Modifying XOEditor == | |||
* The colors used in XOEditor are from [http://git.sugarlabs.org/sugar-toolkit/mainline/blobs/master/src/sugar/graphics/xocolor.py the standand Sugar colors class]. An interesting challenge would be to modify the program to use a different list of color pairs. The use case for such a modifcation would be that it would let the learner explore a broader range of color combinations. (The XO colors were chosen to meet a specific, narrow set of criteria: legibility and colorfulness. What are some other criteria?) | |||
* The original Javascript version of XOEditor let you look at the color pairs on top of different background colors. It would be a nice feature to add to the Python version. The use case for such a modification is that colors appear differently depending upon the context in which they are viewed. This modification would allow the learner to explore the impact of background color on perception.) | |||
---- | |||
Please add your suggestions and/or patches and/or use cases here. | |||
=== A word to developers === | |||
[ | The [http://activities.sugarlabs.org/en-US/sugar/addons/versions/4085#version-2 original version of XOEditor] was written in Javascript and bundled into an instance of Browse. The original [[Activities/XoEditor/XoEditor.xml|XML file]] is in the wiki. As of Version 3, XOEditor has been rebased to Python. | ||
The XO colors are stored using gconf: | |||
<pre>~/.gconf/desktop/user/%gconf.xml</pre> | |||
<pre> | |||
<?xml version="1.0"?> | |||
<gconf> | |||
<entry name="color" mtime="1333639070" type="string"> | |||
<stringvalue>#00A0FF,#005FE4</stringvalue> | |||
</entry> | |||
<entry name="nick" mtime="1333490344" type="string"> | |||
<stringvalue>Walter Bender</stringvalue> | |||
</entry> | |||
</gconf> | |||
</pre> | |||
The Python code used to write to gconf: | |||
<pre> | |||
client = gconf.client_get_default() | |||
client.set_string('/desktop/sugar/user/color', '%s,%s' % ( | |||
self._game.colors[0], self._game.colors[1])) | |||
</pre> | |||
=== | == Where to report problems == | ||
You can report bugs and make feature requests [https://bugs.sugarlabs.org/newticket?component=Portfolio on our bug-tracking system] (You need to create an account first). To list all open tickets of XOEditor you can use [https://bugs.sugarlabs.org/query?status=accepted&status=assigned&status=new&status=reopened&component=Xoeditor query component=Xoeditor]. You are also welcome to leave comments/suggestions on the [[Talk:Activities/XoEditor]] page. | |||
== Credits == | |||
XOEditor was written and is maintained by [[User:Walter]]. | |||
Latest revision as of 07:02, 11 August 2020
About XOEditor
XOEditor is an Activity that can be used to create different color combinations for the XO icon at the heart of the Sugar interface.
Where to get XOEditor
The XOEditor Activity is available on the Sugar Labs Activity portal. The source code to XOEditor is available on github.
Using XOEditor
You launch XOEditor from the Home View by clicking on the Activity icon. Once the Activity has opened, you will see an XO icon in the center of the screen surrounded by colored circles. The circles are color "stroke-fill" combinations. By clicking on a circle, the XO icon takes on those colors. You can save a selected color combination using the Save Button on the Main Toolbar.
- Did you know that as of Version 3, XOEditor will save your colors?
- Did you know that you need to restart Sugar in order to load the new colors?
- Did you know that you can drag the dots around on the screen? The repositioned dots are saved to the Sugar Journal and will be restored when you relaunch the Activity.
The toolbars
On the Main Toolbar, from left to right:
- The Activity Toolbar button
- Used to open the Activity toolbar
- The Save Button
- Used to save the currently selected colors as your new Activity colors
- The standard Stop Button
- Used to exit the Activity
Alerts
XOEditor uses the Sugar alert system to:
- confirm that you really do want to save the new colors you have selected; and
- to alert you to the fact that the new colors will only be loaded upon a restart of Sugar.
Dragging the dots
The dots can be dragged across the screen to be organized into different arrangements. These arrangements are saved to the Sugar Journal and restored when you resume the Activity.
Learning with XOEditor
While XOEditor is primarily intended to be used as a simple utility for changing the colors in the Sugar interface, it can be used to introduce some color concepts, such as monochrome, complementary colors, and some aspects of color expression.
Example projects/questions:
- Can you sort the color dots by hue? e.g., drag the red dots to one region of the screen and the blue dots to another region of the screen. What should you do with the dots that are multicolored?
- Can you find color combinations that are "quiet"? "loud"?
- Which color combinations do you like? Why?
Modifying XOEditor
- The colors used in XOEditor are from the standand Sugar colors class. An interesting challenge would be to modify the program to use a different list of color pairs. The use case for such a modifcation would be that it would let the learner explore a broader range of color combinations. (The XO colors were chosen to meet a specific, narrow set of criteria: legibility and colorfulness. What are some other criteria?)
- The original Javascript version of XOEditor let you look at the color pairs on top of different background colors. It would be a nice feature to add to the Python version. The use case for such a modification is that colors appear differently depending upon the context in which they are viewed. This modification would allow the learner to explore the impact of background color on perception.)
Please add your suggestions and/or patches and/or use cases here.
A word to developers
The original version of XOEditor was written in Javascript and bundled into an instance of Browse. The original XML file is in the wiki. As of Version 3, XOEditor has been rebased to Python.
The XO colors are stored using gconf:
~/.gconf/desktop/user/%gconf.xml
<?xml version="1.0"?> <gconf> <entry name="color" mtime="1333639070" type="string"> <stringvalue>#00A0FF,#005FE4</stringvalue> </entry> <entry name="nick" mtime="1333490344" type="string"> <stringvalue>Walter Bender</stringvalue> </entry> </gconf>
The Python code used to write to gconf:
client = gconf.client_get_default()
client.set_string('/desktop/sugar/user/color', '%s,%s' % (
self._game.colors[0], self._game.colors[1]))
Where to report problems
You can report bugs and make feature requests on our bug-tracking system (You need to create an account first). To list all open tickets of XOEditor you can use query component=Xoeditor. You are also welcome to leave comments/suggestions on the Talk:Activities/XoEditor page.
Credits
XOEditor was written and is maintained by User:Walter.