Activities/TurtleBlocks3D: Difference between revisions
Daksh Shah (talk | contribs) No edit summary |
No edit summary |
||
| (3 intermediate revisions by one other user not shown) | |||
| Line 5: | Line 5: | ||
==About TurtleBlocks3D== | ==About TurtleBlocks3D== | ||
Turtle Blocks 3D is an extension of Turtle Blocks into three dimensions. | Turtle Blocks 3D is an extension of Turtle Blocks into three dimensions. In addition to moving the turtle on a plane, the turtle can be moved in a three-dimensional Cartesian space. | ||
All the features from [[Activities/Turtle_Art| Turtle Blocks 2D]] are present in this version along with some new ones. | All of the features from [[Activities/Turtle_Art| Turtle Blocks 2D]] are present in this version, along with some new ones. | ||
This activity runs in Sugar and also in the GNOME desktop. To run it from GNOME, you will need to clone the repository and then run the executable <code>turtleblocks-3d.py</code>. | |||
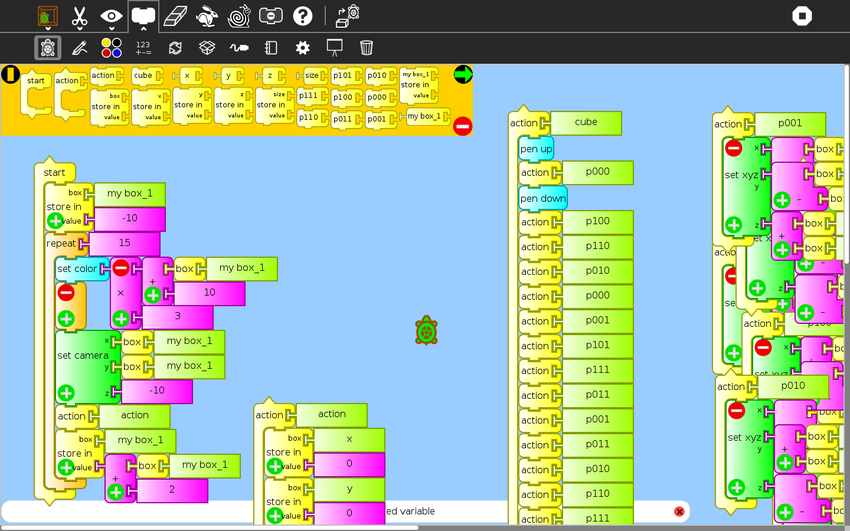
[[Image:TurtleBlocks3D-about.png | 850px]] | [[Image:TurtleBlocks3D-about.png | 850px]] | ||
| Line 19: | Line 19: | ||
==Toolbars== | ==Toolbars== | ||
In this section you will find the description of those toolbar items that are unique features of the 3D version of Turtle Blocks. For information about other toolbar items, please refer to [[Activities/Turtle_Blocks#Toolbars| Turtle Blocks wiki page]]. | |||
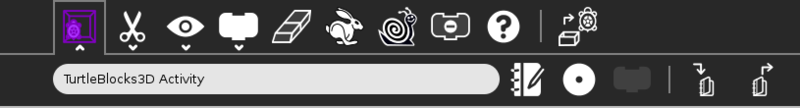
[[Image:TurtleBlocks3D-toolbar-001.png|800px]] | [[Image:TurtleBlocks3D-toolbar-001.png|800px]] | ||
You can save the 3D objects you create in TurtleBlocks3D as [https://en.wikipedia.org/wiki/Wavefront_.obj_file .obj files] and you can load .obj files generated from other programs, such as [http://www.blender.org/ Blender]. | |||
[ | |||
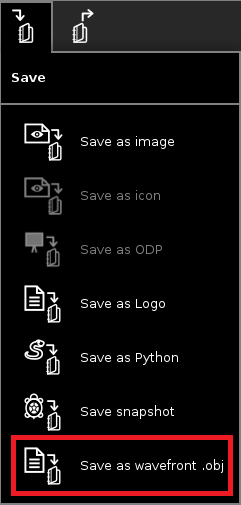
[[Image:TurtleBlocks3D-toolbar-004.png]] | [[Image:TurtleBlocks3D-toolbar-004.png]] | ||
;Save as wavefront .obj: Use this button to export 3D graphics to '.obj' format. We currently support points, lines, polygons, and color. | |||
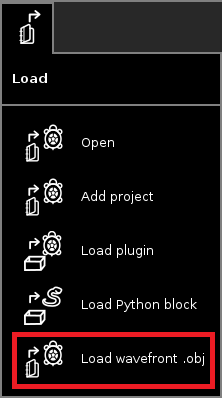
[[Image:TurtleBlocks3D-toolbar-005.png]] | [[Image:TurtleBlocks3D-toolbar-005.png]] | ||
;Load wavefront.obj: Use this button to import 3D graphics from the .obj file format (used by many 3D modeling tools). When you click the button, a "Choose an object" dialog pops up; from there, select an .obj file from the Sugar Journal or the filesystem. | |||
[https://github.com/walterbender/turtle3D/blob/master/samples/turtle.obj Example .obj] | [https://github.com/walterbender/turtle3D/blob/master/samples/turtle.obj Example .obj] | ||
| Line 40: | Line 39: | ||
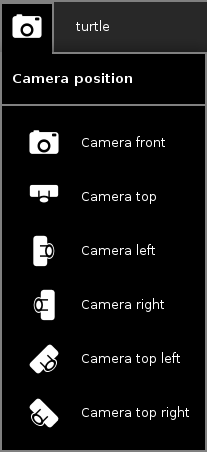
[[Image:TurtleBlocks3D-toolbar-006.png]] | [[Image:TurtleBlocks3D-toolbar-006.png]] | ||
It is 3D, So you can also choose where to look from, With the Camera position option you can choose top, front, left, right, top-left and top-right camera positions! | It is 3D, So you can also choose where to look from, With the Camera-position option you can choose top, front, left, right, top-left and top-right camera positions! | ||
====Turtle Palette==== | ====Turtle Palette==== | ||
| Line 47: | Line 46: | ||
These blocks are used to control the movements of the turtle. | These blocks are used to control the movements of the turtle. | ||
;forward: move turtle forward | |||
;back: move turtle backward | |||
;clean: clear the screen and position the turtle in the center of the screen, pen down, color red, heading 0 | |||
;left: rotate turtle counterclockwise | |||
;right: rotate turtle clockwise | |||
;set xyz: set turtle's x,y,z position (0,0,0) is the center of the screen * | |||
;set camera xyz: set camera's x,y,z position * | |||
;set heading: set turtle heading | |||
;set roll: set turtle's roll * | |||
;set pitch: set turtle's pitch * | |||
;xcor: holds current x-coordinate value of the turtle (can be used in place of a number block) | |||
;ycor: holds current y-coordinate value of the turtle (can be used in place of a number block) | |||
;zcor: holds current z-coordinate value of the turtle (can be used in place of a number block) * | |||
;get heading: heading: holds current heading value of the turtle | |||
;get roll: heading: holds current roll value of the turtle (can be used in place of a number block) * | |||
;get pitch: heading: holds current pitch value of the turtle (can be used in place of a number block) * | |||
Items marked with * are the options that only exist in Turtle Blocks 3D. | |||
==Gallery== | ==Gallery== | ||
| Line 96: | Line 95: | ||
* Walter Bender maintains the code | * Walter Bender maintains the code | ||
* The activity was made by [http://wiki.sugarlabs.org/go/Summer_of_Code/2014/AnubhavJ/Turtle_Art_3D Anubhav Jaiswal] in [http://wiki.sugarlabs.org/go/Summer_of_Code/2014 Google Summer of Code 2014] under the mentorship of Tony Forster | * The activity was made by [http://wiki.sugarlabs.org/go/Summer_of_Code/2014/AnubhavJ/Turtle_Art_3D Anubhav Jaiswal] in [http://wiki.sugarlabs.org/go/Summer_of_Code/2014 Google Summer of Code 2014] under the mentorship of Tony Forster | ||
[[Category:Activities]] | |||
Latest revision as of 23:23, 20 April 2016
About TurtleBlocks3D
Turtle Blocks 3D is an extension of Turtle Blocks into three dimensions. In addition to moving the turtle on a plane, the turtle can be moved in a three-dimensional Cartesian space.
All of the features from Turtle Blocks 2D are present in this version, along with some new ones.
This activity runs in Sugar and also in the GNOME desktop. To run it from GNOME, you will need to clone the repository and then run the executable turtleblocks-3d.py.
Where to get TurtleBlocks3D
The TurtleBlocks3D activity is available for download from the Sugar Activity Library: TurtleBlocks3D
The source code is available here.
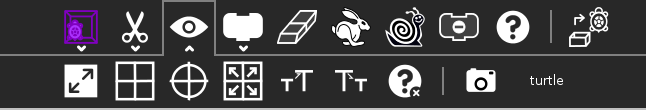
Toolbars
In this section you will find the description of those toolbar items that are unique features of the 3D version of Turtle Blocks. For information about other toolbar items, please refer to Turtle Blocks wiki page.
You can save the 3D objects you create in TurtleBlocks3D as .obj files and you can load .obj files generated from other programs, such as Blender.
- Save as wavefront .obj
- Use this button to export 3D graphics to '.obj' format. We currently support points, lines, polygons, and color.
- Load wavefront.obj
- Use this button to import 3D graphics from the .obj file format (used by many 3D modeling tools). When you click the button, a "Choose an object" dialog pops up; from there, select an .obj file from the Sugar Journal or the filesystem.
It is 3D, So you can also choose where to look from, With the Camera-position option you can choose top, front, left, right, top-left and top-right camera positions!
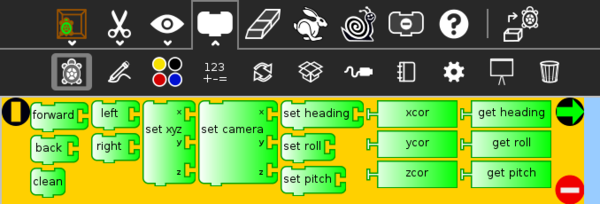
Turtle Palette
These blocks are used to control the movements of the turtle.
- forward
- move turtle forward
- back
- move turtle backward
- clean
- clear the screen and position the turtle in the center of the screen, pen down, color red, heading 0
- left
- rotate turtle counterclockwise
- right
- rotate turtle clockwise
- set xyz
- set turtle's x,y,z position (0,0,0) is the center of the screen *
- set camera xyz
- set camera's x,y,z position *
- set heading
- set turtle heading
- set roll
- set turtle's roll *
- set pitch
- set turtle's pitch *
- xcor
- holds current x-coordinate value of the turtle (can be used in place of a number block)
- ycor
- holds current y-coordinate value of the turtle (can be used in place of a number block)
- zcor
- holds current z-coordinate value of the turtle (can be used in place of a number block) *
- get heading
- heading: holds current heading value of the turtle
- get roll
- heading: holds current roll value of the turtle (can be used in place of a number block) *
- get pitch
- heading: holds current pitch value of the turtle (can be used in place of a number block) *
Items marked with * are the options that only exist in Turtle Blocks 3D.
Gallery
Modifying TurtleBlocks3D
- We plan to add texture mapping.
- Rewrite a JS Version of the activity
Support
Support for this activity is provided by the developer at walter@sugarlabs.org
Credits
- Walter Bender maintains the code
- The activity was made by Anubhav Jaiswal in Google Summer of Code 2014 under the mentorship of Tony Forster